对于需要快速响应和流畅滚动的场景,表格虚拟滚动可以提供更好的性能。通过减少渲染的数据量,可以减少浏览器的内存占用和重新渲染的开销,从而提高页面的响应速度和滚动的流畅性。
测试场景
- 传统的表格渲染 1w 条数据性能检测:

结论:计算、渲染性能低,页面交互卡顿
- 开启虚拟滚动方案渲染 1w 条数据性能检测:

结论:提升 6~7 倍的性能,首屏秒加载,滚动流畅。
基本介绍
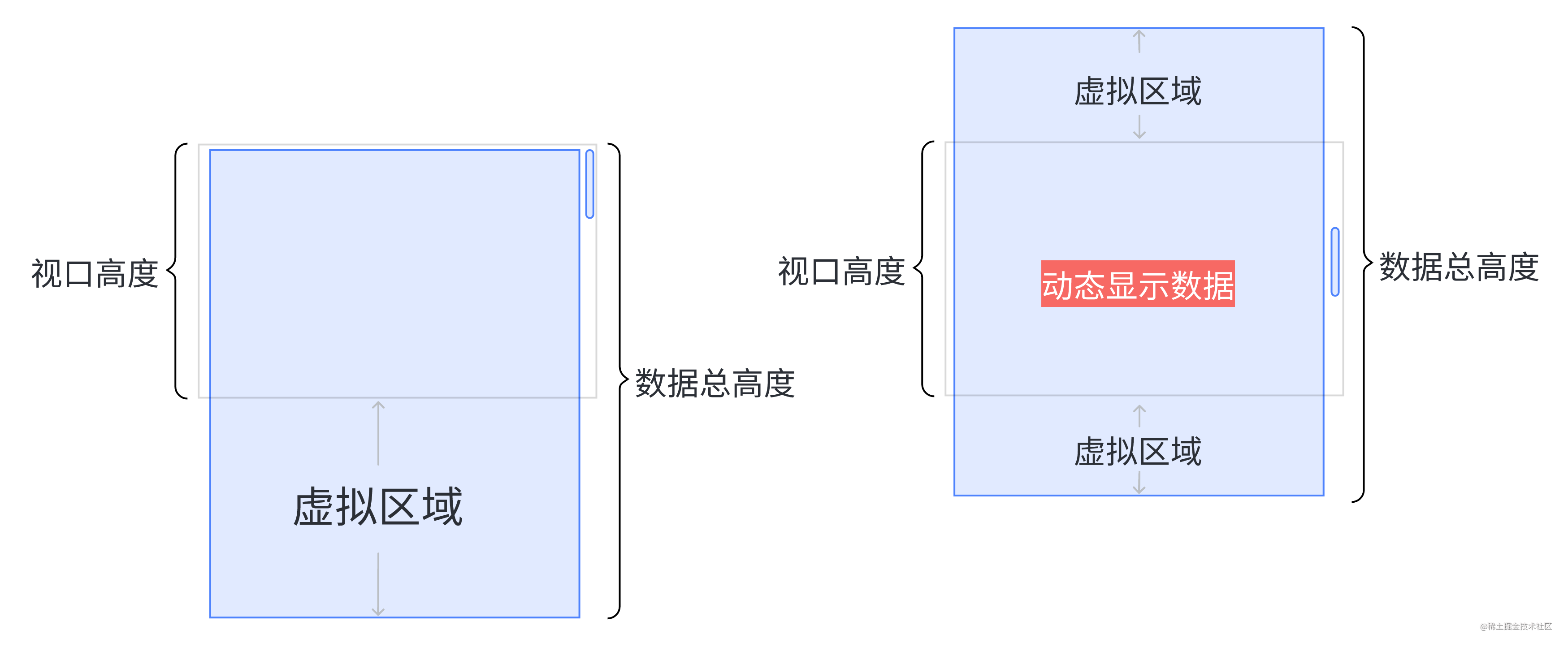
虚拟滚动:可简单的理解为当数据总高度大于视口宽度时,超出视口的区域则虚拟化显示。 在滚动过程中,视口高度内的数据动态加载,新数据替换旧数据。

虚拟化:保留数据应有的高度,但不会渲染真实的 dom 结构和数据
<Table
{...props}
style={
{ height: 300 }}
virtual
/>
// 配置 virtual + 表格高度即可开启虚拟滚动
横向优化
市面上的组件虚拟滚动功能基本仅支持以上纵向的虚拟处理,处理数据行的虚拟化。
企业级数据场景下,表格列数动态配置、超过 50/100 列字段等场景也很多。此时纵向虚拟处理下,初次加载渲染仍不理想,存在优化空间。
Choerodon UI Table 支持横向虚拟滚动: 当数据总宽度大于视口宽度时,超出视口的区域虚拟化显示。在横向滚








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








