Vue3+vite优化基础架构(2)--- 全局接口请求loading加载
说明
这里记录下自己在Vue3+vite的项目使用loading对所有的接口请求进行loading加载,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite优化基础架构(1)— 使用unplugin-vue-components这篇博客,在该博客项目的基础上增加使用全局loading动画加载。
使用
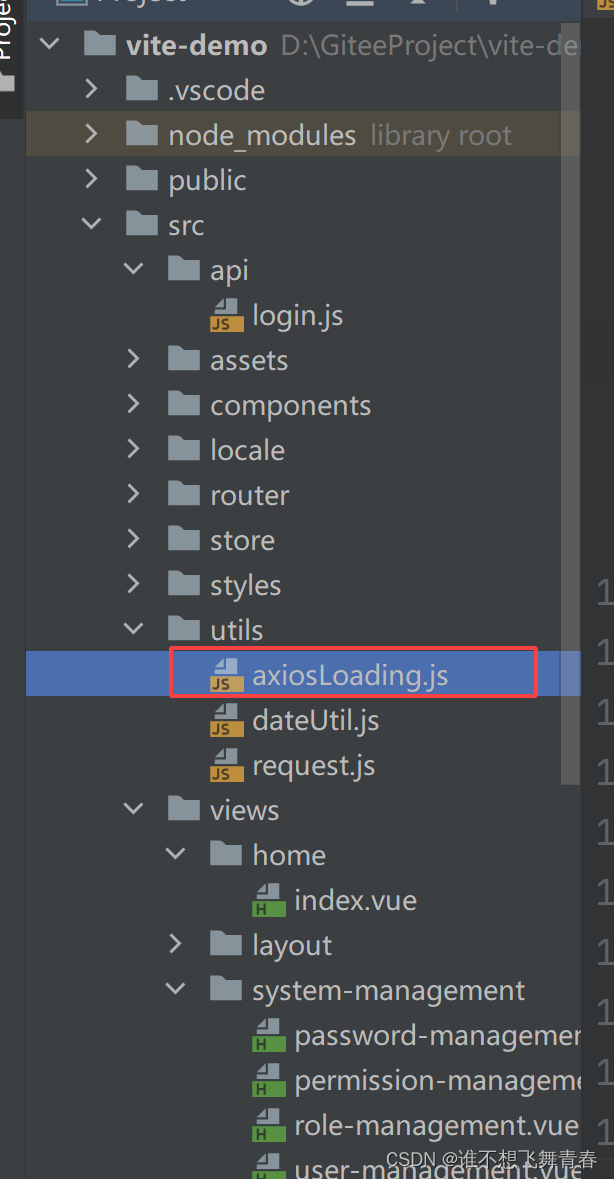
在src/utils目录下新建axiosLoading.js文件,如下:

axiosLoading.js文件代码如下:
//引入ElLoading加载组件
import { ElLoading } from "element-plus"
// 记录当前页⾯请求总次数
let needLoadingRequestCount = 0
//loading加载动画方法,也能在页面局部引用该方法实现loading动画加载
export function loading() {
//加载动画请求设置,lock为true表示全屏加载,text为加载时显示的加载文本,background为加载时背景透明度
const load = ElLoading.service({
lock: true,
text: "Loading",
background: 'rgba(0, 0, 0, 0.3)',
})
return load
}
//显⽰loading
export function showFullScreenLoading() {
if (needLoadingRequestCount === 0) {
loading()
}
needLoadingRequestCount++
}
//隐藏loading
export function tryHideFullScreenLoading() {
// 已经有loading的情况下,不再触发
if (needLoadingRequestCount <= 0) return
needLoadingRequestCount--
if (needLoadingRequestCount === 0) {
// 防抖
setTimeout(() => {
//关闭loading
loading().close()
}, 300)
}
}
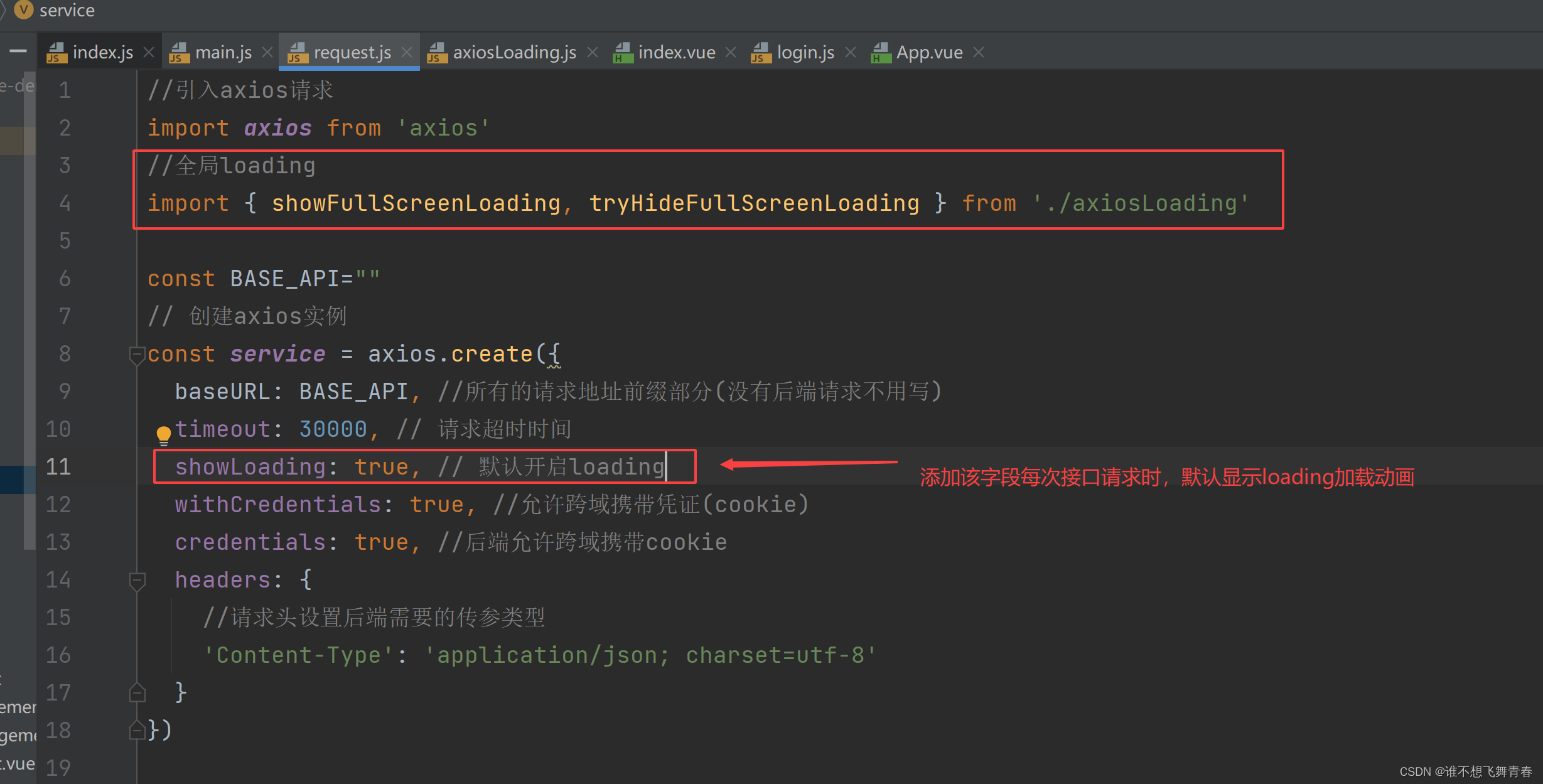
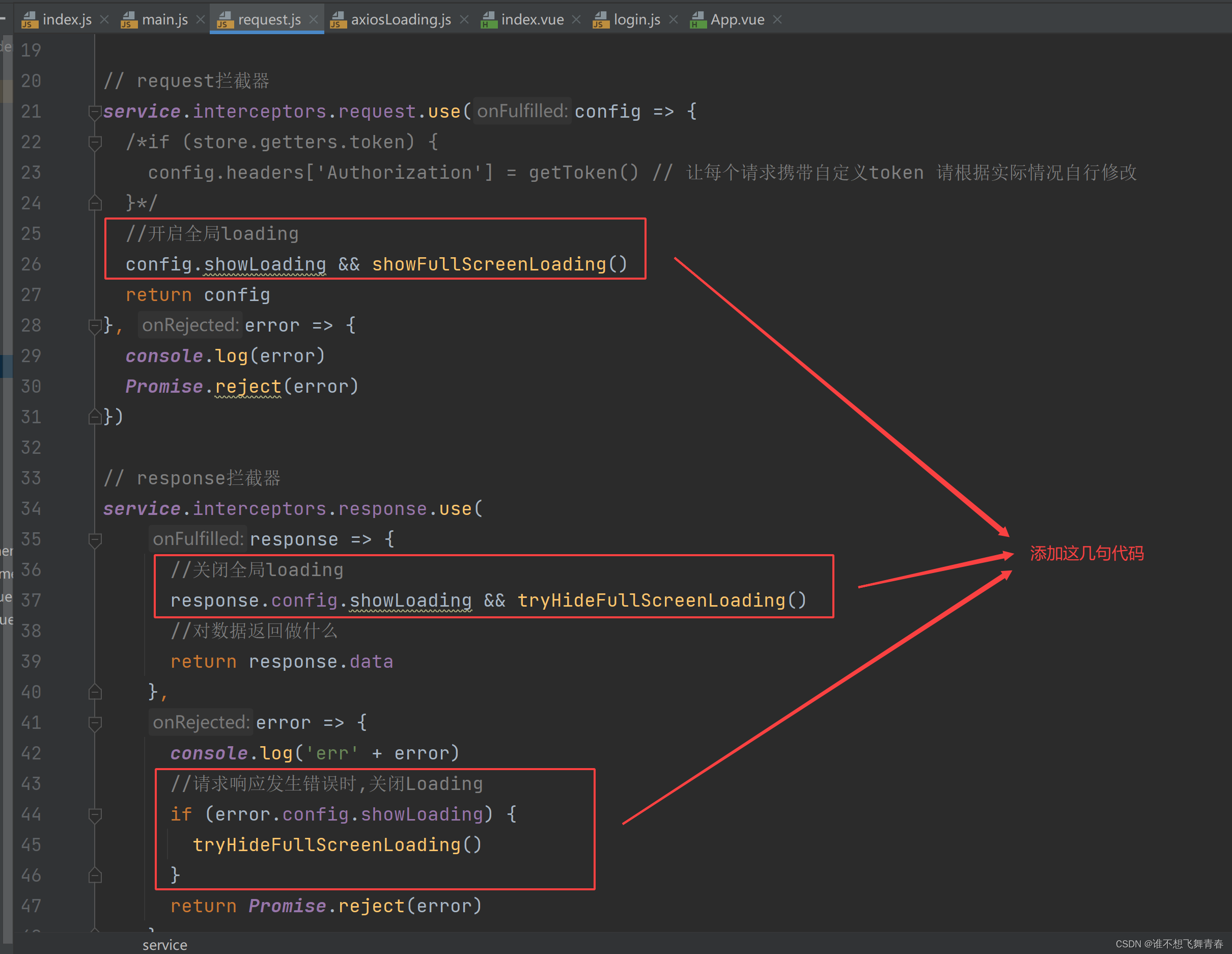
request.js文件添加全局loading加载后代码:


全部代码如下:
//引入axios请求
import axios from 'axios'
//全局loading
import { showFullScreenLoading, tryHideFullScreenLoading } from './axiosLoading'
const BASE_API=""
// 创建axios实例
const service = axios.create({
baseURL: BASE_API, //所有的请求地址前缀部分(没有后端请求不用写)
timeout: 30000, // 请求超时时间
showLoading: true, // 默认开启loading
withCredentials: true, //允许跨域携带凭证(cookie)
credentials: true, //后端允许跨域携带cookie
headers: {
//请求头设置后端需要的传参类型
'Content-Type': 'application/json; charset=utf-8'
}
})
// request拦截器
service.interceptors.request.use(config => {
/*if (store.getters.token) {
config.headers['Authorization'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}*/
//开启全局loading
config.showLoading && showFullScreenLoading()
return config
}, error => {
console.log(error)
Promise.reject(error)
})
// response拦截器
service.interceptors.response.use(
response => {
//关闭全局loading
response.config.showLoading && tryHideFullScreenLoading()
//对数据返回做什么
return response.data
},
error => {
console.log('err' + error)
//请求响应发生错误时,关闭Loading
if (error.config.showLoading) {
tryHideFullScreenLoading()
}
return Promise.reject(error)
}
)
export default service
全局loading动画加载测试
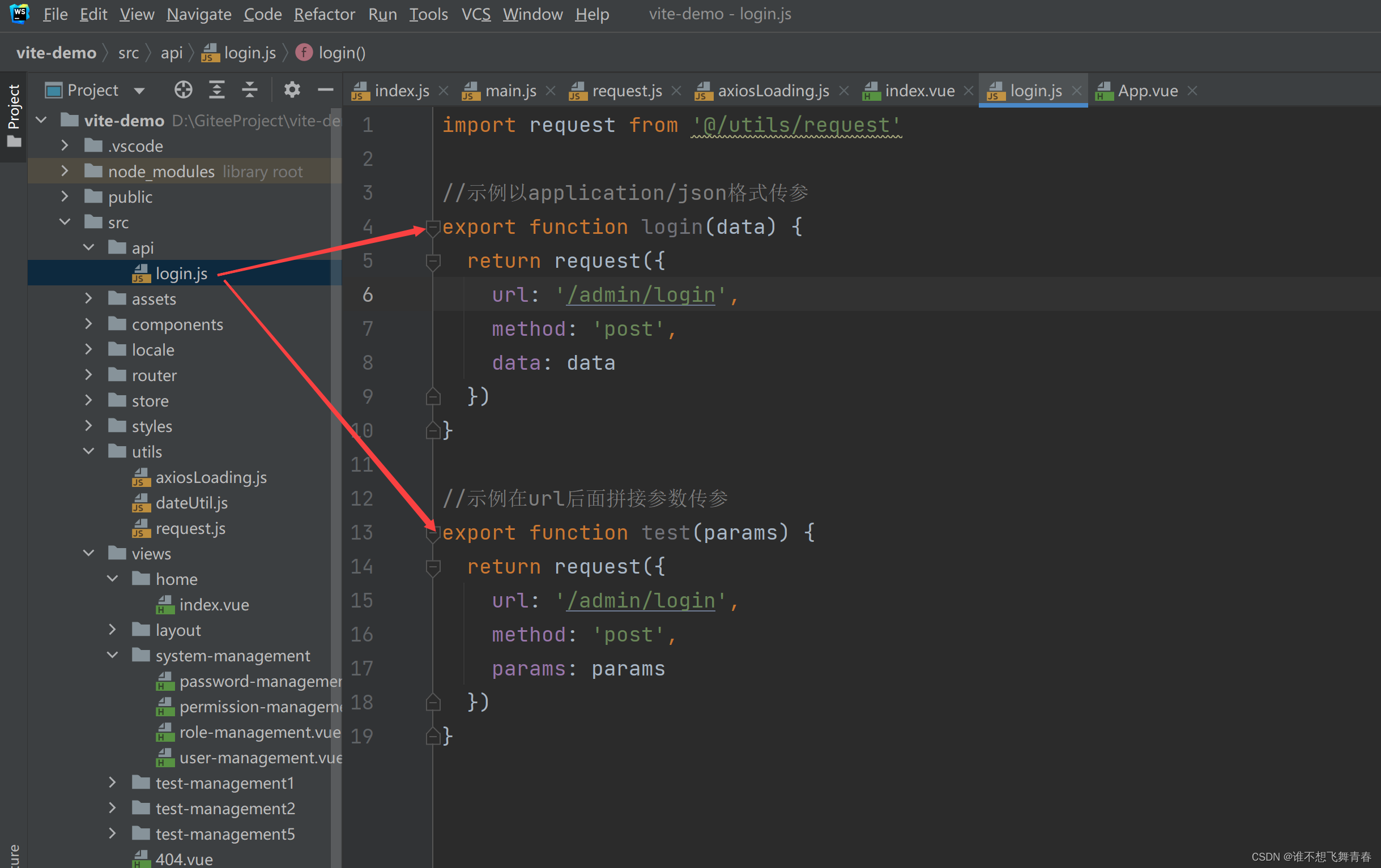
login.js接口示例代码如下:

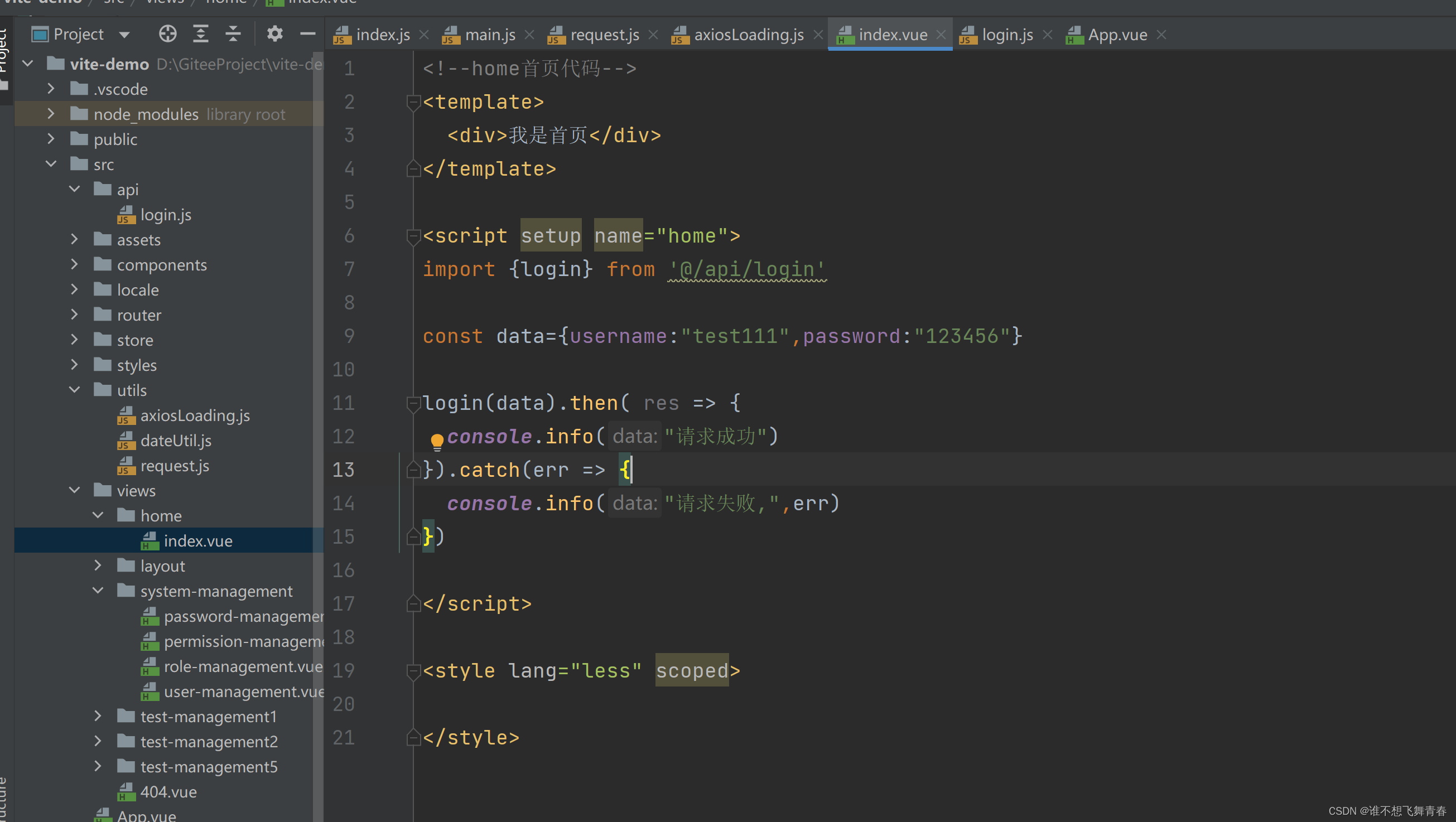
在src/views/home首页里面添加测试接口请求代码如下:

<!--home首页代码-->
<template>
<div>我是首页</div>
</template>
<script setup name="home">
import {login} from '@/api/login'
const data={username:"test111",password:"123456"}
login(data).then( res => {
console.info("请求成功")
}).catch(err => {
console.info("请求失败,",err)
})
</script>
<style lang="less" scoped>
</style>
浏览器结果如下:
因为没有后端接口给前端进行请求,所以响应很快,这里的loading动画已经成功加载出来。出现的时间太短,不好截图。

如果你想某个接口不想要loading加载动画,需要在接口里面添加showLoading: false即可,该接口请求的时候就不再有loading动画加载。









 本文介绍了如何在Vue3+Vite项目中使用全局loading动画加载所有接口请求,包括创建axios实例、设置请求拦截器和响应拦截器,以及如何在特定接口上控制loading的显示。作者还提供了登录接口的测试代码和结果演示。
本文介绍了如何在Vue3+Vite项目中使用全局loading动画加载所有接口请求,包括创建axios实例、设置请求拦截器和响应拦截器,以及如何在特定接口上控制loading的显示。作者还提供了登录接口的测试代码和结果演示。














 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








