[demo.vue]第一种方法
<!-- 跳转页面方式一路由跳转:用组件navigator跳转页面 与微信小程序一样-->
<navigator :url="`../index/index?name=${name}&age=${age}`">点我跳首页</navigator>
data() {
return {
name:'猪猪猪',
age:17
}
},
[demo.vue]第二种方法
<!-- 第二种方法:编程式跳转 -->
<button type="primary" @click="goIndex">跳转到首页</button>
export default {
data() {
return {
name:'猪猪猪',
age:17
}
},
methods: {
goIndex(){
uni.navigateTo({
url:`/pages/index/index?name=${this.name}&age=${this.age}`,
})
}
}
}
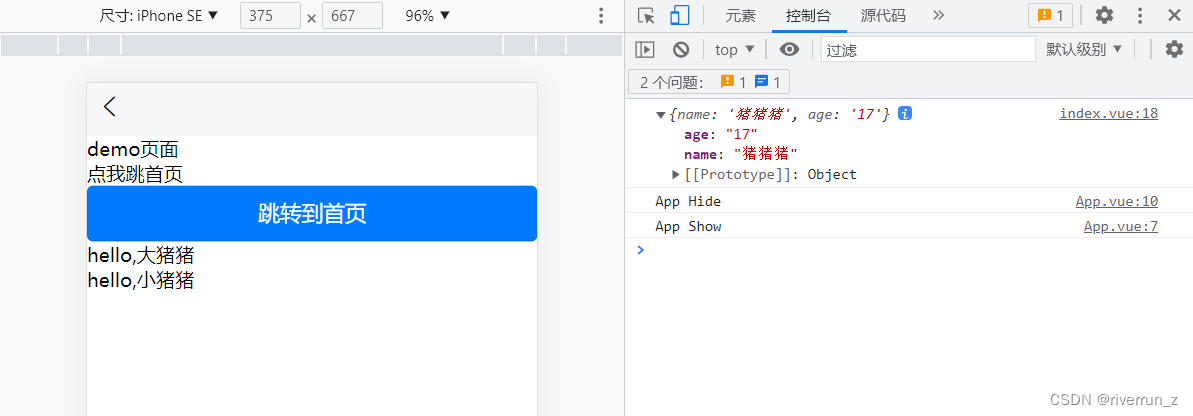
将要跳转的首页打印
onLoad(e) {
console.log(e)
},
第三种方法
父组件demo.vue
<!-- easycoms机制是什么:组件只要放在了components目录下就会自动注册为全局 -->
<!-- 父传子数据 -->
<my-hello name="大猪猪"></my-hello>
<my-hello name="小猪猪"></my-hello>
子组件my-hello.vue
<template>
<view>
<text>hello,{{name}}</text>
</view>
</template>
<script>
export default {
//my-hello.vue是子组件
//demo.vue是父组件 demo调用hello的属性
/*整个流程:1.my-hello子组件想要一个name
就设置了props["name"] 让父组件把数据放在props[]中
2.父组件要传给子组件东西就用<my-hello name='zhuzhu'>*/
//声明接收父组件name属性
props:['name']
}
</script>
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








