<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
border:3px solid;
padding: 10px;
background-color: pink;
margin: 0 auto;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">盒模型</div>
</body>

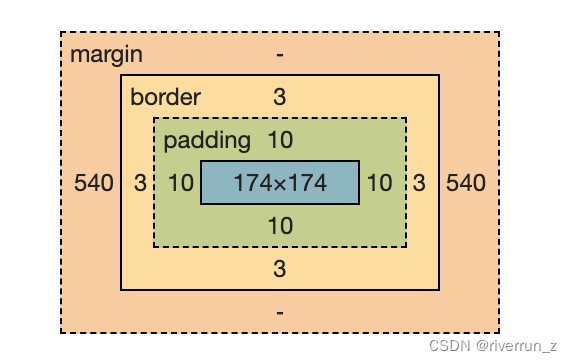
IE盒模型的计算方式:会把border和padding计算包括在content里面
标准盒模型计算方式:content和padding和border和margin是分开计算的





















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








