一.sass依赖
sass需要俩个依赖,如果是默认npm i node-sass -D 和npm i sass-loader -D的命令去下载则会默认下载最新的版本。这样基本都会出现版本不一致的问题而报错,所以下载的时候要指定对应版本
// 卸载命令
npm uninstall sass-loader
npm uninstall node-sass -D
// 安装
npm i node-sass@4.14.1 --save-dev
npm i sass-loader@10.1.0 --save-dev
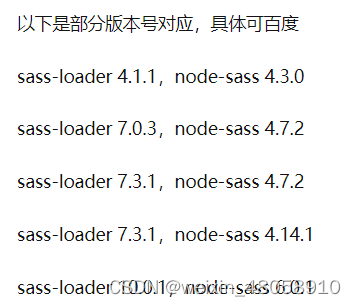
这里有具体对应的版本号

二.less依赖
less同理下载依赖的时候也必须指定具体依赖版本
//下载命令
npm install -D less less-loader@7.3.0
最后下载成功后可以在package.json的devDependencies中查看对应的版本了





















 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








