返回目录
常见的图像格式
- JPG
- GIF
- PNG
- BMP
- …
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能就显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| dorder | 像素 | 设置图像的边框粗细 |
图片标签< img src>
- 图像标签可以写多个属性,必须写在标签后面。
- 属性不分先后顺序,以空格分开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--图像标签学习
img src: 表示图像地址后面等于图像路径
alt: 表示图像代替
title: 表示鼠标悬停
width: 表示图片宽度
height: 表示图片高度
-->
< img src ="位置" alt= "文字" title= "文字" width="6" height="9" />
</body>
</html>
网页显示

路径了解
- 网页中的图片我们会新建一个文件存放,就需要路径来找到图片。
- 路径分为:
- 相对路径
- 绝对路径
| 相对路径分类 | 符号 | |
|---|---|---|
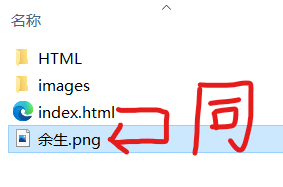
| 同一级路径 | 图像文件位于HTML文件同一级 如< img src=“dog.gif”/> | |
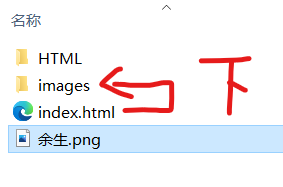
| 下一级路径 | / | 图像文件位于HTML文件下一级 如< img src=“images/dog.gif”/> |
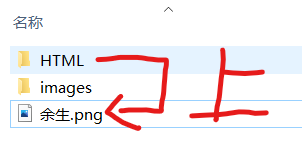
| 上一级路径 | …/ | 图像文件位于HTML文件上一级 如< img src="…/dog.gif"/> |
同一级路径显示

下一级路径显示

上一级路径

绝对路径
| 绝对路径 | 说明 |
|---|---|
| 本机 | 从盘开始到图片 例如:< img src=“C:\Users\余神\day2\余生.jpg” > .一旦离开本机就无法显示,不推荐。 |
| 网络 | 从网上图片路径 例如:< img src=“https://img-blog.csdnimg.cn/20201206235748120.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80ODEwMTI5NA==,size_16,color_FFFFFF,t_70”> |






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








