返回目录
表格
- 为什么使用表格
- 简单通用
- 结构稳定

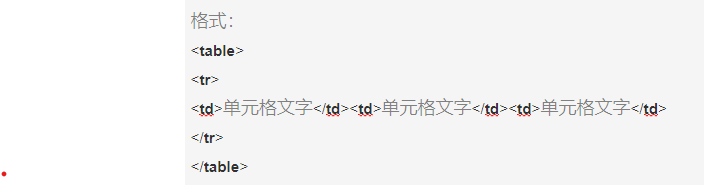
- 基本结构

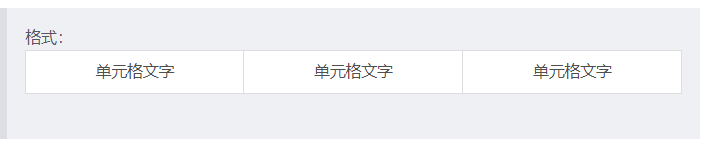
显示结果:

| 属性 | 说明 |
|---|---|
| < table>< /table> | 定义表格的标签 |
| < tr>< /tr> | 定义表格的行 |
| < td>< /td> | 定义表格的列 |
| < th>< /th> | 一般定义表头单元格,文字会加粗居中 |
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行:tr
列:td
border: 边框
clospan:跨列
rowspan:跨行
-->
<table border="1px">
<tr>
<th colspan="3">课程表</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
</tr>
</table>
</body>
</html>
网页显示

表格属性
| 属性名 | 属性值 | 说明 |
|---|---|---|
| align | left、center、right、 | 表格的对齐方式 , < table align=“center” > |
| border | 数字或” “ | 表格是否有边框,默认”“,没有边框,, < table border=“1” > |
| cellpadding | 像素值 | 表格单元格边缘与内容之间的空白,默认1像素。, < table cellpadding=“0” > |
| cellpacing | 像素值 | 表格单元格之间的空白,默认2像素。, < table cellpacing=“0” > |
| width | 像素值 | 表格的宽度,< table width=“133” > |
| height | 像素值 | 表格的高度, < table height=“133” > |
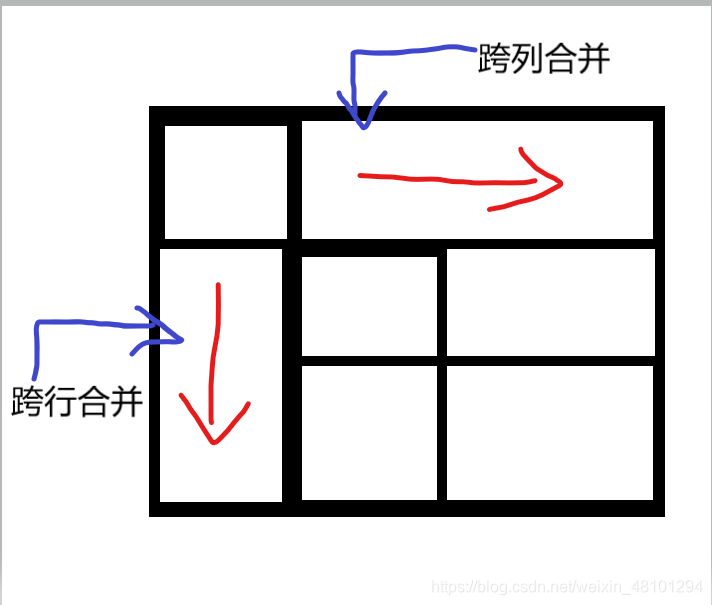
合并单元格
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并的单元格数量:比如:< td colspan=“2”>< /td>
- 删除多余单元格
| 属性名 | 属性值 | 说明 |
|---|---|---|
| colspan | 数字 | 跨列,例如:< td colspan=“2”>内容< /td> |
| rowspan | 数字 | 跨行, 例如:< td rowspan=“2”>内容< /td> |

表格结构标签
- 为了更好的表示表格的语义,可以将表格分割成表头部分和表格主体部分两大部分。
- 表格结构标签,分别用< thead>标签表格的头部区域、< tbody>标签表格的主体区域。这样更好的分清表格结构。
<table border="1px">
<thead> 《-----------------------------------------------------------------------------------
<tr>
<th colspan="3">课程表</th>
</tr>
</thead> 《----------------------------------------------------------------------------------
<tbody> 《---------------------------------------------------------------------------------
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
</tr>
</tbody> 《--------------------------------------------------------------------------------
</table>






















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








