1.关于左边头像下拉的样式,其具体的用法详见:https://zijieke.com/semantic-ui/modules/dropdown.php
本例所采用的样式为:
<div class="ui dropdown ">
<div class="text">
<img src="../static/images/斯科特.jpg" class="ui avatar image" >
颜鹏荣
</div>
<!-- dropdown为下拉图标 -->
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
**效果图

2.表单提交区的样式与相应的格式
<!------------------表单提交区 --------------------->
<form action="#" method="post" class="ui segment form ">
<div class=" fields">
<!-- -----------标题框--------------------- -->
<div class="field">
<input type="text" placeholder="标题"/>
</div>
<!-- -----------分类框--------------------- -->
<div class="field">
<div class="ui selection dropdown">
<!-- <input type="hidden" name="type" />为选择域 -->
<input type="hidden" name="type" />
<i class="dropdown icon"></i>
<!-- <div class="default text">默认说明 ""提示性文字-->
<div class="default text">分类</div>
<div class="menu">
<!-- data-value自定义属性,将来要传到后端的值 -->
<div class="item" data-value="1">错误日志</div>
<div class="item" data-value="1">开发者手册</div>
</div>
</div>
</div>
<!-- -----------选择推荐框-------------------- -->
<div class="field m-margin-top-large">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend" >
<label for="recommend">推荐</label>
</div>
</div>
<!-- -----------搜索框--------------------- -->
<div class="field m-margin-top-mini">
<button class="ui basic teal mini button"><i class="search icon"></i>搜索</button>
</div>
</div>
</form>
**效果图


3,表格组件的具体用法详见:https://zijieke.com/semantic-ui/collections/table.php
<table class="ui celled table">
<thead>
<tr><th>标题</th>
<th>标题</th>
<th>标题</th>
</tr></thead>
<tbody>
<tr>
<td>
<div class="ui ribbon label">第一</div>
</td>
<td>空间</td>
<td>空间</td>
</tr>
<tr>
<td>空间</td>
<td>空间</td>
<td>空间</td>
</tr>
<tr>
<td>空间</td>
<td>空间</td>
<td>空间</td>
</tr>
</tbody>
<tfoot>
<tr><th colspan="3">
<div class="ui right floated pagination menu">
<a class="icon item">
<i class="left chevron icon"></i>
</a>
<a class="item">1</a>
<a class="item">2</a>
<a class="item">3</a>
<a class="item">4</a>
<a class="icon item">
<i class="right chevron icon"></i>
</a>
</div>
</th>
</tr></tfoot>
</table>
**效果图

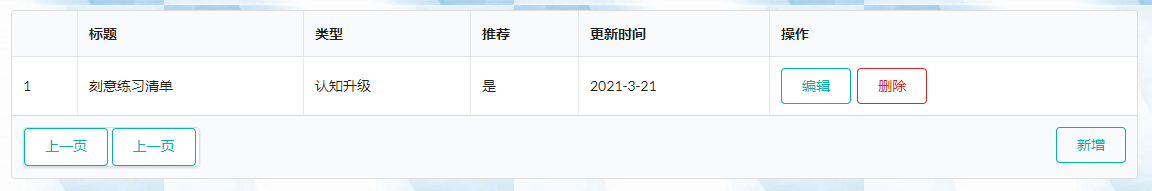
本例子中的
<!-- celled为网格线样式 -->
<table class="ui celled table">
<thead>
<tr>
<th></th>
<th>标题</th>
<th>类型</th>
<th>推荐</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>刻意练习清单</td>
<td>认知升级</td>
<td>是</td>
<td>2021-3-21</td>
<td>
<a href="#" class="ui teal basic button">编辑</a>
<a href="#" class="ui red basic button">删除</a>
</td>
</tr>
</tbody>
<tfoot>
<!-- colspan为合并单元格(6列) -->
<th colspan="6">
<div class="ui pagination menu">
<a href="#" class="ui teal basic button">上一页</a>
<a href="#" class="ui teal basic button">上一页</a>
</div>
<a href="#" class="ui right floated teal basic button">新增</a>
</th>
</tfoot>
</table>
**效果图

4.使菜单左右对齐的方法
<div class="ui menu">
<div class="right menu">
<a href="#" class="item">发布</a>
<a href="#" class="ui active item">列表</a>
</div>
</div>
**效果图























 4457
4457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








