一.初识vue
进入vue官网点击起步
vue官网,选择开发版本,导入vue开发,只需在线联网即可使用vue,无需下载导包

<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>简单试运行第一个项目
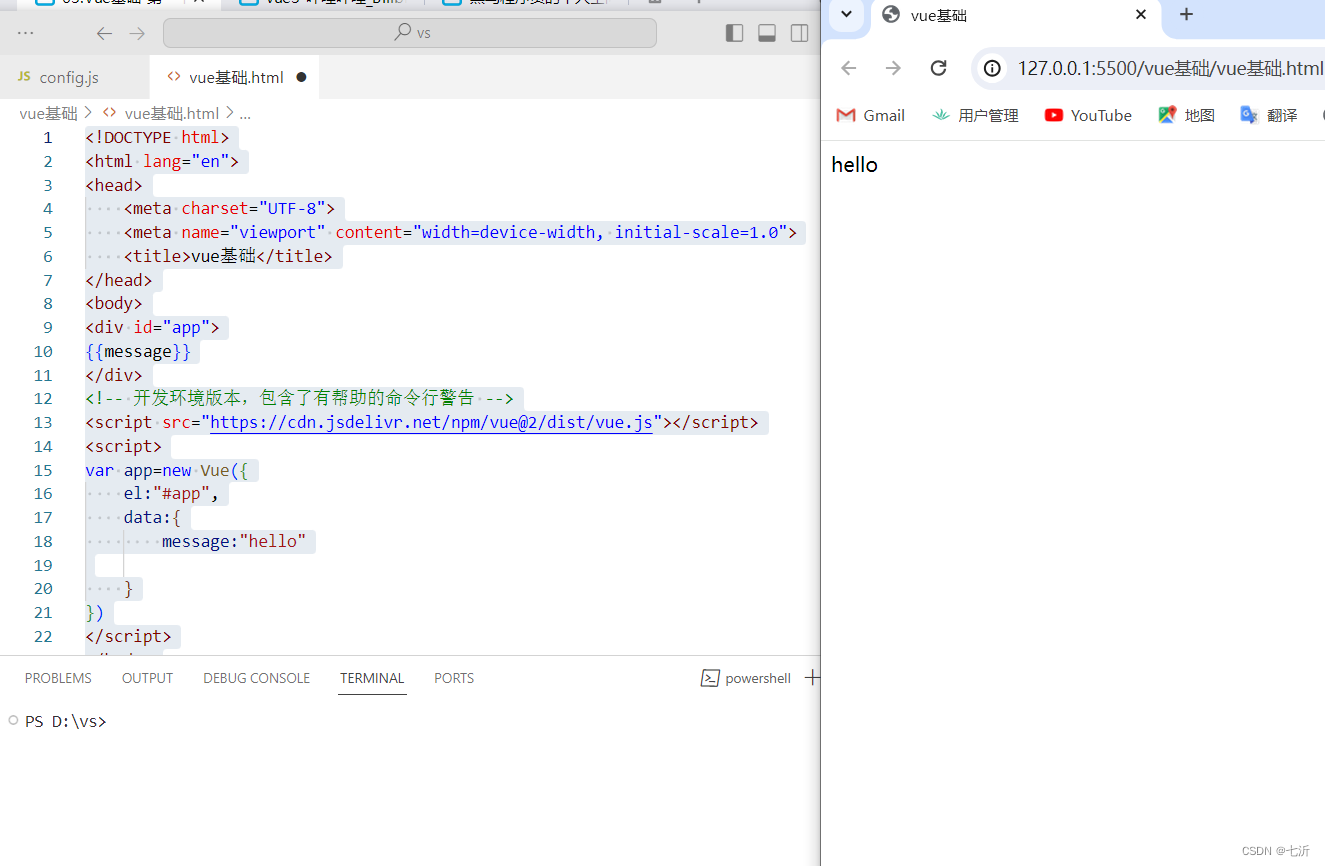
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
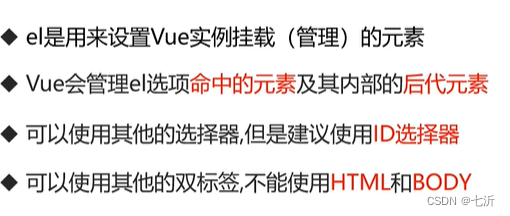
el:"#app",
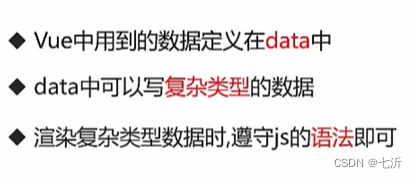
data:{
message:"hello"
}
})
</script>
</body>
</html>
代码运行成功。
推荐安装live server插件方便动态查看浏览器

基础知识点补充


二.vue基础命令
1.内容绑定,事件绑定命令
v-text:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
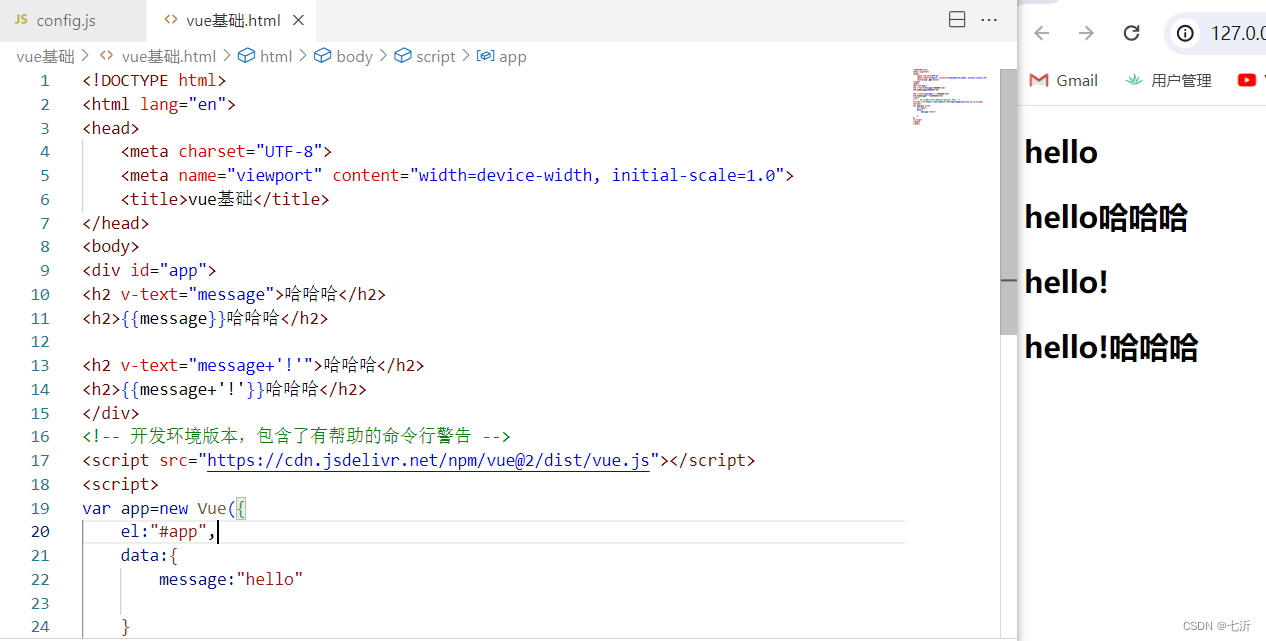
<h2 v-text="message">哈哈哈</h2>
<h2>{{message}}哈哈哈</h2>
<h2 v-text="message+'!'">哈哈哈</h2>
<h2>{{message+'!'}}哈哈哈</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"hello"
}
})
</script>
</body>
</html>v-html:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
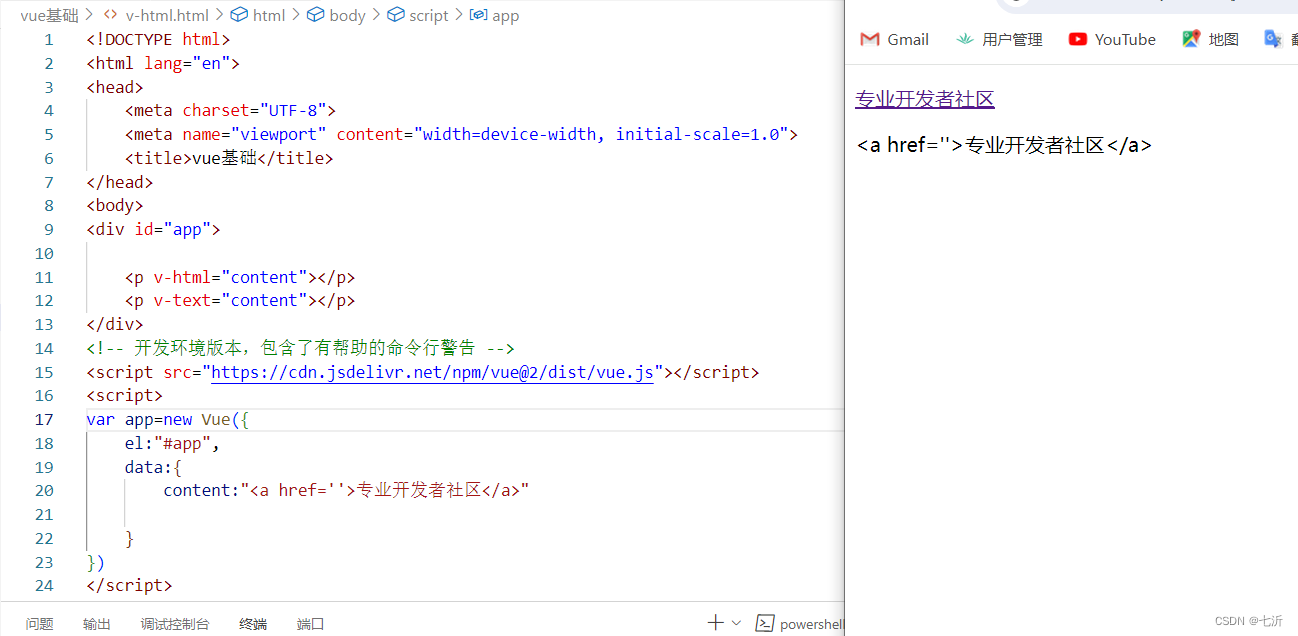
<p v-html="content"></p>
<p v-text="content"></p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
content:"<a href=''>专业开发者社区</a>"
}
})
</script>
</body>
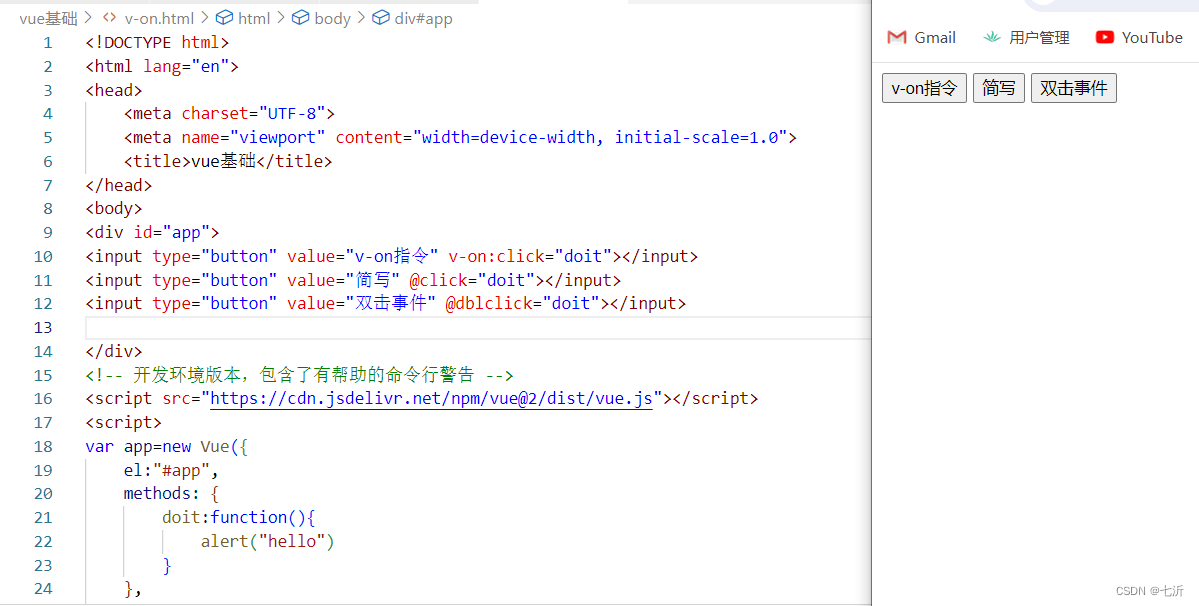
</html>v-on:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
<input type="button" value="v-on指令" v-on:click="doit"></input>
<input type="button" value="简写" @click="doit"></input>
<input type="button" value="双击事件" @dblclick="doit"></input>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
methods: {
doit:function(){
alert("hello")
}
},
})
</script>
</body>
</html>2.显示切换,属性绑定
v-show:
v-if:
v-bind:
3.列表循环,表单元素绑定
v-for:
v-on:
v-model:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








