新手级入门简单易懂
一.vue常用指令

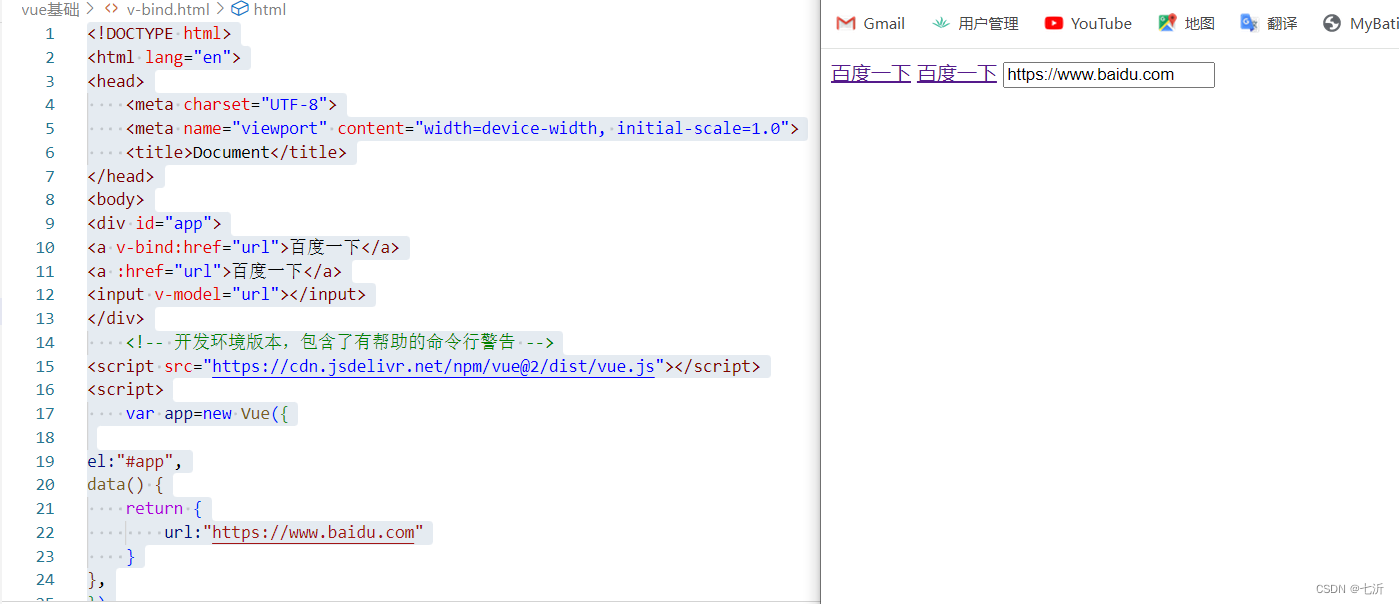
v-bind和v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">百度一下</a>
<a :href="url">百度一下</a>
<input v-model="url"></input>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data() {
return {
url:"https://www.baidu.com"
}
},
})
</script>
</body>
</html>
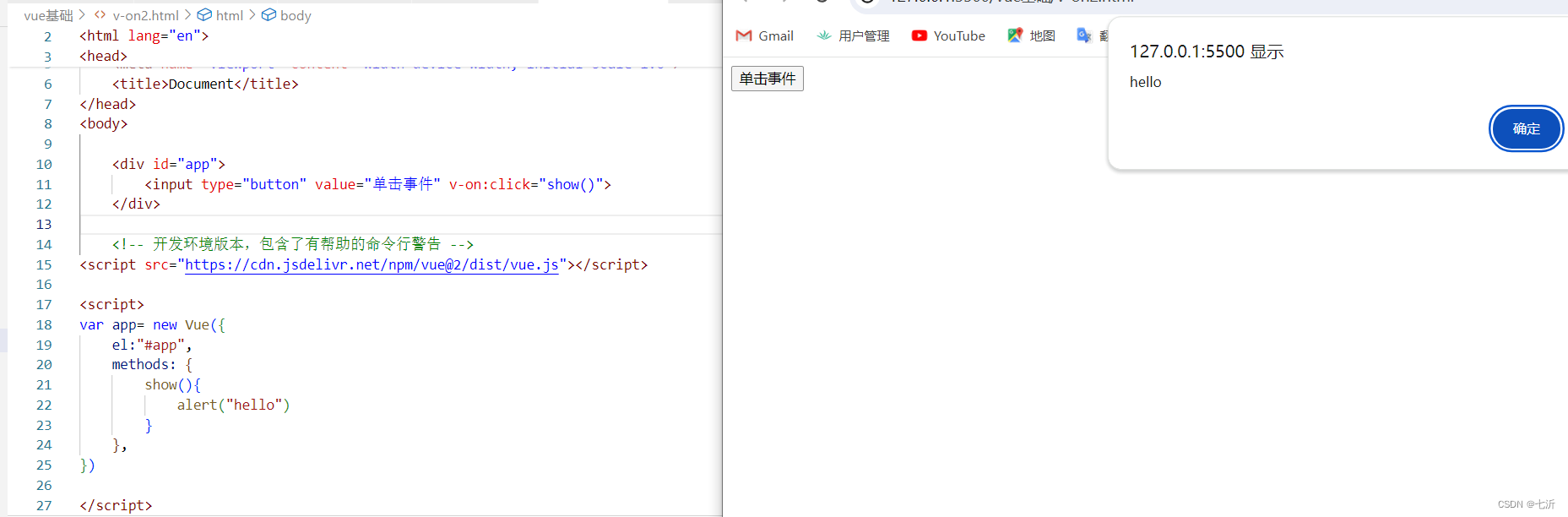
v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="button" value="单击事件" v-on:click="show()">
<input type="button" value="单击事件" @click="show()">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app= new Vue({
el:"#app",
methods: {
show(){
alert("hello")
}
},
})
</script>
</body>
</html>
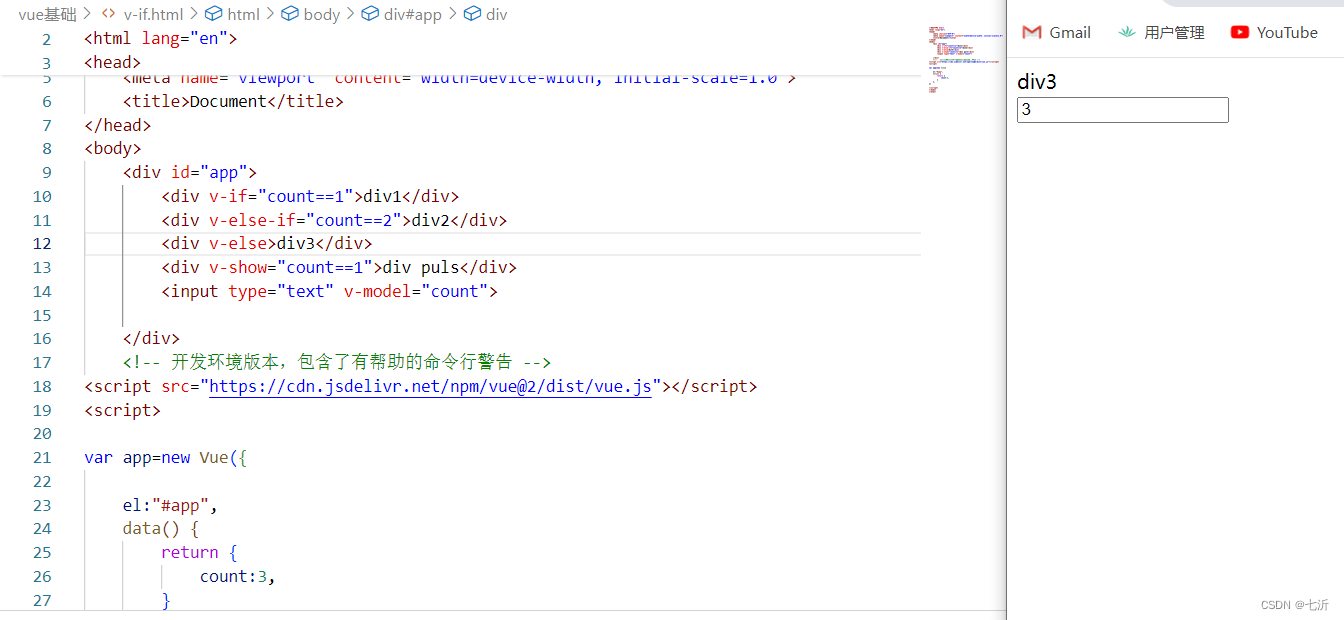
v-if,v-else-if,v-else:不满足条件不渲染
v-show:不满足条件切换display属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="count==1">div1</div>
<div v-else-if="count==2">div2</div>
<div v-else>div3</div>
<div v-show="count==1">div puls</div>
<input type="text" v-model="count">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data() {
return {
count:3,
}
},
})
</script>
</body>
</html>
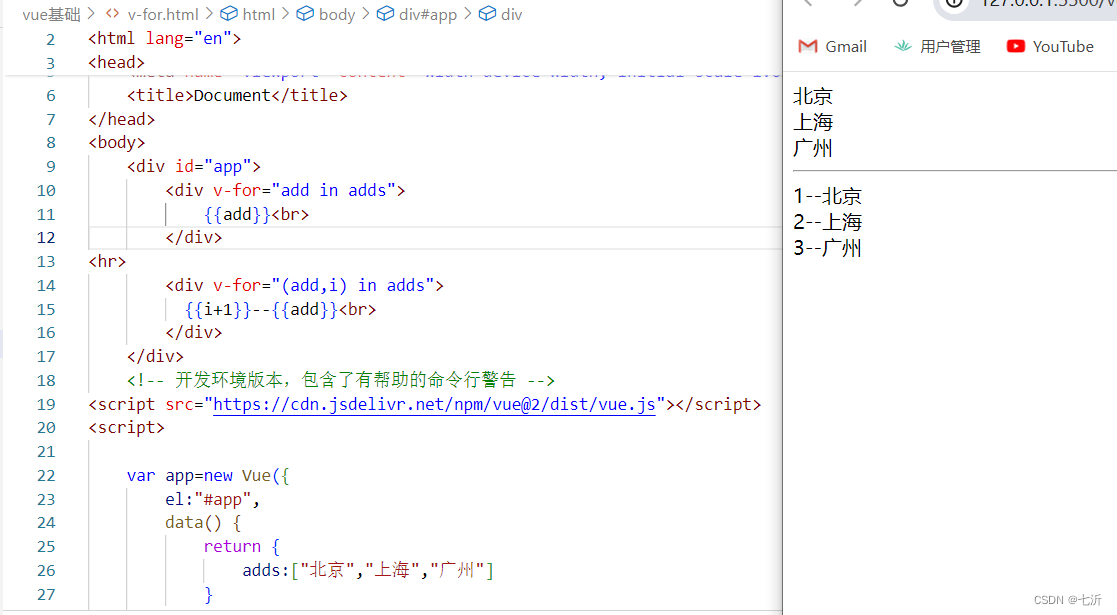
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-for="add in adds">
{{add}}<br>
</div>
<hr>
<div v-for="(add,i) in adds">
{{i+1}}--{{add}}<br>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data() {
return {
adds:["北京","上海","广州"]
}
},
})
</script>
</body>
</html>
二.vue生命周期

mounted挂载完成

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-for="add in adds">
{{add}}<br>
</div>
<hr>
<div v-for="(add,i) in adds">
{{i+1}}--{{add}}<br>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data() {
return {
adds:["北京","上海","广州"]
}
},
mounted() {
alert("挂载完成")
},
})
</script>
</body>
</html>




















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








