1.网页分析
该翻译网站为进行Ajax加载的网站,针对这种网页的爬取,一般有两种方式:
①使用Selenium等模拟浏览器的方式进行爬取,这种方式实现起来较为简单,但是爬取速度相对较慢。
②直接对网站的接口进行请求,爬取速度相对较快。但是某些网站的请求表单里会附带一些例如token、sign等字段的加密参数,针对这种网站,需要使用js逆向对加密参数进行解密,弄清楚加密参数如何构造,实现难度较大。
本案例中的请求接口中就存在一些加密参数,这里重点模拟构造其中的sign参数。
首先进入网站,打开浏览器开发者工具(F12),接着输入待翻译的内容,点击翻译按钮

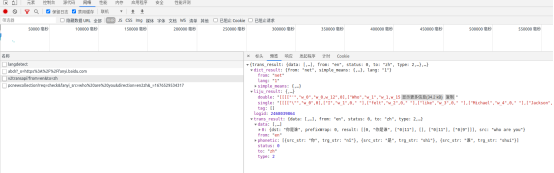
进入浏览器开发者工具的Network面板,开始抓包分析。选中XHR,逐个查看请求,发现一个名为v2transapi?from=en&to=zh的请求,进入该请求查看详细内容。

该请求为POST请求,查看响应内容,发现响应内容中包含了我们想要获取的已翻译的内容。

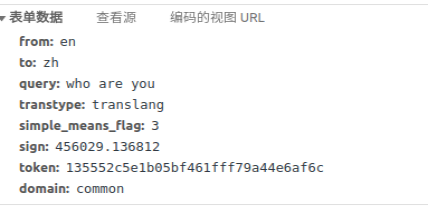
查看表单数据,分析请求该接口的表单内容包含哪些数据

其中,from是待翻译内容语言,to是需要翻译成的语言,sign、token是一个加密参数,query是待翻译内容,多次请求实验后可以发现,token参数短期内保持不变,sign参数随着query字段的变化而变化。下面目标就明确了,重点找出sign参数是如何构造,即可完成模拟请求,爬取数据。
2.寻找加密入口
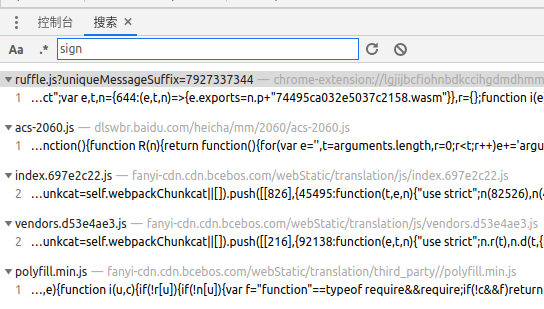
使用搜索功能,搜索关键字sign。

可以看到查找出5个有关结果,逐个进入查找到的文件,在文件内搜索sign关键字
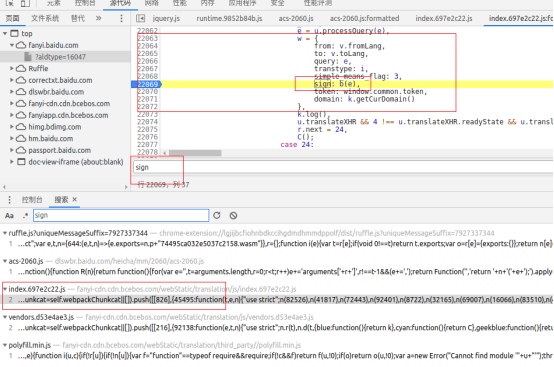
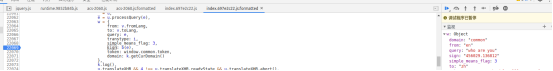
 在第三个搜索结果的内部,找到了疑似表单数据构造的方法,再这里下一个断点,再次点击翻译按钮,刷新页面。
在第三个搜索结果的内部,找到了疑似表单数据构造的方法,再这里下一个断点,再次点击翻译按钮,刷新页面。

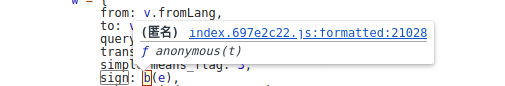
可以看到在这里成功断住了,然后在右侧watch面板做添加变量w,进行单步调试,查看变量w的内容。可以发现,w中的sign与之前表单中的一致,说明加密入口就在这里。鼠标放到sign的构造方法b(e)上,进入方法内部。

3.扣取js代码
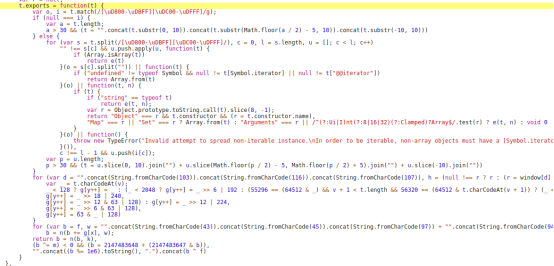
进入sign的构造方法内部,查看加密过程:

可以看到整体加密过程比较复杂,使用python重写整个加密逻辑难度较大。这里将这段js代码截取出来保存到本地,使用pyexecjs库对js进行运行。
截取出的js代码:
sign = function(t) {
var o, i = t.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === i) {
var a = t.length;
a > 30 && (t = "".concat(t.substr(0, 10)).concat(t.substr(Math.floor(a / 2) - 5, 10)).concat(t.substr(-10, 10)))
} else {
for (var s = t.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), c = 0, l = s.length, u = []; c < l; c++)
"" !== s[c] && u.push.apply(u, function(t) {
if (Array.isArray(t))
return e(t)
}(o = s[c].split("")) || function(t) {
if ("undefined" != typeof Symbol && null != t[Symbol.iterator] || null != t["@@iterator"])
return Array.from(t)
}(o) || function(t, n) {
if (t) {
if ("string" == typeof t)
return e(t, n);
var r = Object.prototype.toString.call(t).slice(8, -1);
return "Object" === r && t.constructor && (r = t.constructor.name),
"Map" === r || "Set" === r ? Array.from(t) : "Arguments" === r || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(r) ? e(t, n) : void 0
}
}(o) || function() {
throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")
}()),
c !== l - 1 && u.push(i[c]);
var p = u.length;
p > 30 && (t = u.slice(0, 10).join("") + u.slice(Math.floor(p / 2) - 5, Math.floor(p / 2) + 5).join("") + u.slice(-10).join(""))
}
for (var d = "".concat(String.fromCharCode(103)).concat(String.fromCharCode(116)).concat(String.fromCharCode(107)), h = (null !== r ? r : (r = window[d] || "") || "").split("."), f = Number(h[0]) || 0, m = Number(h[1]) || 0, g = [], y = 0, v = 0; v < t.length; v++) {
var _ = t.charCodeAt(v);
_ < 128 ? g[y++] = _ : (_ < 2048 ? g[y++] = _ >> 6 | 192 : (55296 == (64512 & _) && v + 1 < t.length && 56320 == (64512 & t.charCodeAt(v + 1)) ? (_ = 65536 + ((1023 & _) << 10) + (1023 & t.charCodeAt(++v)),
g[y++] = _ >> 18 | 240,
g[y++] = _ >> 12 & 63 | 128) : g[y++] = _ >> 12 | 224,
g[y++] = _ >> 6 & 63 | 128),
g[y++] = 63 & _ | 128)
}
for (var b = f, w = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(97)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(54)), k = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(51)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(98)) + "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(102)), x = 0; x < g.length; x++)
b = n(b += g[x], w);
return b = n(b, k),
(b ^= m) < 0 && (b = 2147483648 + (2147483647 & b)),
"".concat((b %= 1e6).toString(), ".").concat(b ^ f)
}
在Python编写调用执行js的代码:
#百度翻译JS逆向
import execjs
word = 'who are you'
with open(r'/home/kylin/PycharmProjects/untitled/百度翻译sign加密.js', encoding='utf-8') as js:
js_content = js.read()
compile = execjs.compile(js_content)
sign = compile.call('sign', word)
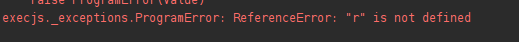
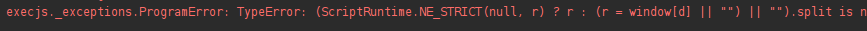
print(sign)运行代码,发现报错

提示变量r没有定义,返回网站,改变翻译内容进行多次调试,可以发现变量r是个定值,因此直接在js代码里定义变量r即可。再次运行python代码,发现依然报错

这里的h实际上也是一个固定的列表,实际上列表的第一个元素就是r的整数部分,列表的第二个元素就是r的小数部分,这里为了方便直接将h后的语句替换成列表即可。修改完成后继续调试

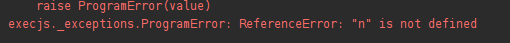
发现提示n没有定义,回去翻看js代码发现n是一个方法,在网页的js代码中查找,发现方法n的定义就在我们sign加密方法的上方,将其扣取下来放到我们的js文件里
再次运行python代码,发现成功输出了sign的值,与网页中的sign完全一致,到此就完成的sign加密参数的构造。
本地完整js代码
var r = 320305.131321201
sign = function(t) {
var o, i = t.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === i) {
var a = t.length;
a > 30 && (t = "".concat(t.substr(0, 10)).concat(t.substr(Math.floor(a / 2) - 5, 10)).concat(t.substr(-10, 10)))
} else {
for (var s = t.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), c = 0, l = s.length, u = []; c < l; c++)
"" !== s[c] && u.push.apply(u, function(t) {
if (Array.isArray(t))
return e(t)
}(o = s[c].split("")) || function(t) {
if ("undefined" != typeof Symbol && null != t[Symbol.iterator] || null != t["@@iterator"])
return Array.from(t)
}(o) || function(t, n) {
if (t) {
if ("string" == typeof t)
return e(t, n);
var r = Object.prototype.toString.call(t).slice(8, -1);
return "Object" === r && t.constructor && (r = t.constructor.name),
"Map" === r || "Set" === r ? Array.from(t) : "Arguments" === r || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(r) ? e(t, n) : void 0
}
}(o) || function() {
throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")
}()),
c !== l - 1 && u.push(i[c]);
var p = u.length;
p > 30 && (t = u.slice(0, 10).join("") + u.slice(Math.floor(p / 2) - 5, Math.floor(p / 2) + 5).join("") + u.slice(-10).join(""))
}
for (var d = "".concat(String.fromCharCode(103)).concat(String.fromCharCode(116)).concat(String.fromCharCode(107)), h =[320305,131321201], f = Number(h[0]) || 0, m = Number(h[1]) || 0, g = [], y = 0, v = 0; v < t.length; v++) {
var _ = t.charCodeAt(v);
_ < 128 ? g[y++] = _ : (_ < 2048 ? g[y++] = _ >> 6 | 192 : (55296 == (64512 & _) && v + 1 < t.length && 56320 == (64512 & t.charCodeAt(v + 1)) ? (_ = 65536 + ((1023 & _) << 10) + (1023 & t.charCodeAt(++v)),
g[y++] = _ >> 18 | 240,
g[y++] = _ >> 12 & 63 | 128) : g[y++] = _ >> 12 | 224,
g[y++] = _ >> 6 & 63 | 128),
g[y++] = 63 & _ | 128)
}
for (var b = f, w = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(97)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(54)), k = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(51)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(98)) + "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(102)), x = 0; x < g.length; x++)
b = n(b += g[x], w);
return b = n(b, k),
(b ^= m) < 0 && (b = 2147483648 + (2147483647 & b)),
"".concat((b %= 1e6).toString(), ".").concat(b ^ f)
}
function n(t, e) {
for (var n = 0; n < e.length - 2; n += 3) {
var r = e.charAt(n + 2);
r = "a" <= r ? r.charCodeAt(0) - 87 : Number(r),
r = "+" === e.charAt(n + 1) ? t >>> r : t << r,
t = "+" === e.charAt(n) ? t + r & 4294967295 : t ^ r
}
return t
}
Python代码:
#百度翻译JS逆向
import execjs
word = 'who are you'
with open(r'/home/kylin/PycharmProjects/untitled/百度翻译sign加密.js', encoding='utf-8') as js:
js_content = js.read()
compile = execjs.compile(js_content)
sign = compile.call('sign', word)
print(sign)






















 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








