【1】模板语法
(1)差值表达式
-
{{}}是 Vue.js 中的文本插值表达式。- 它用于在模板中输出数据或表达式的值。当数据或表达式的值发生变化时,插值表达式会自动更新。
-
补充:三目运算符
- 它的基本语法是
Condition ? A : B,意思是当Condition为真时,执行A,否则执行B。
- 它的基本语法是

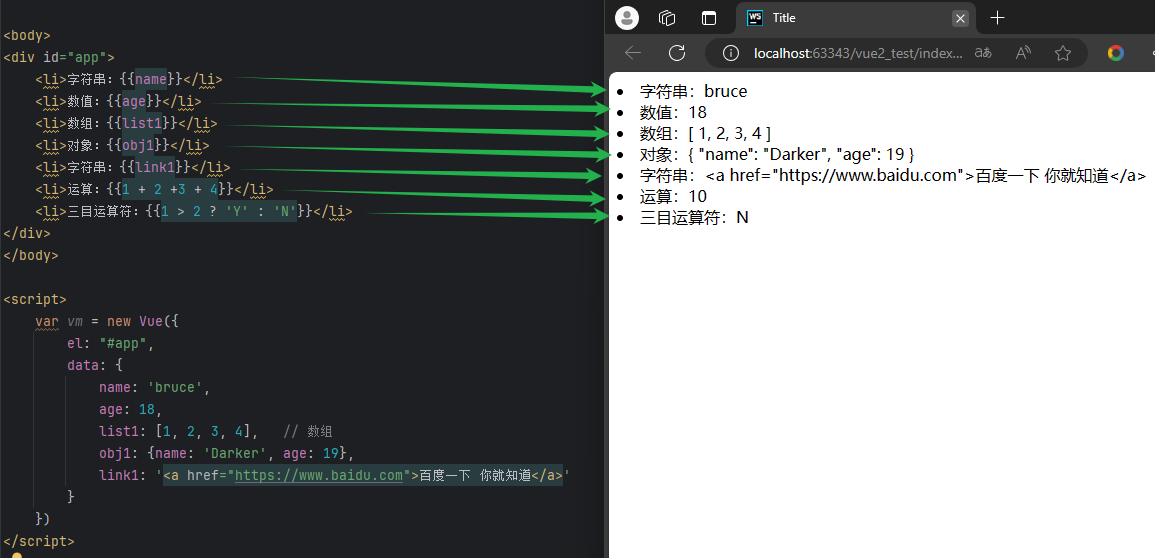
<body>
<div id="app">
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<li>数组:{{list1}}</li>
<li>对象:{{obj1}}</li>
<li>字符串:{{link1}}</li>
<li>运算:{{1 + 2 +3 + 4}}</li>
<li>三目运算符:{{1 > 2 ? 'Y' : 'N'}}</li>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: 'bruce',
age: 18,
list1: [1, 2, 3, 4], // 数组
obj1: {name: 'Darker', age: 19},
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
【2】文本指令
(1)v-html和v-text
-
v-html
-
v-html指令用于更新元素的innerHTML。 -
这个指令可以输出真正的 HTML 内容,而不仅仅是纯文本。
- 如果你尝试用双花括号
{{ }}插入 HTML,它将被转义并显示为纯文本。 - 但是使用
v-html可以直接插入 HTML 内容。
- 如果你尝试用双花括号
-
使用 v-html可能会带来 XSS 攻击的风险
-
-
v-text
v-text指令用于更新元素的文本内容。- 它基本上与双花括号
{{ }}的功能相同,但v-text不会在元素上创建额外的文本节点。 - 如果元素已经包含文本内容,
v-text会替换这些文本内容。

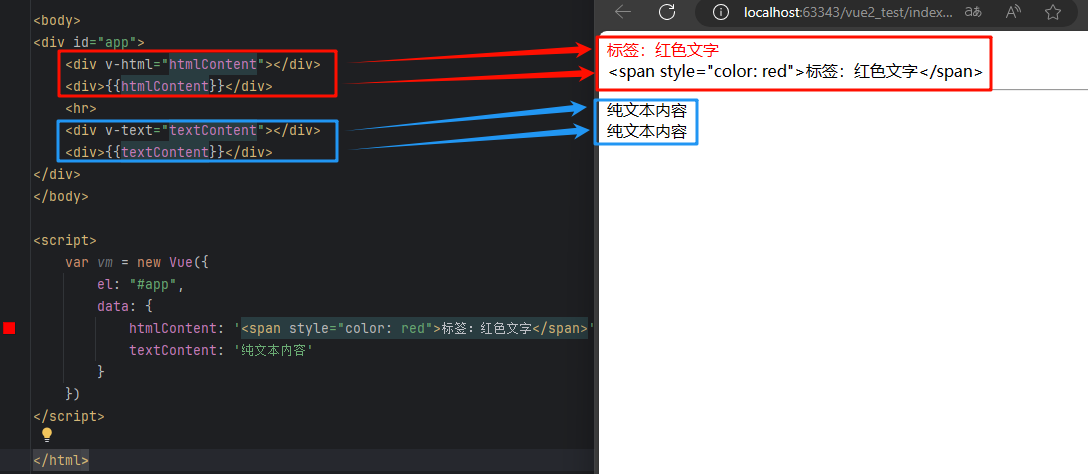
<body>
<div id="app">
<div v-html="htmlContent"></div>
<div>{{htmlContent}}</div>
<hr>
<div v-text="textContent"></div>
<div>{{textContent}}</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
htmlContent: '<span style="color: red">标签:红色文字</span>',
textContent: '纯文本内容'
}
})
</script>
(2)v-if和v-show
- v-if
v-if指令用于条件性地渲染一个元素。- 只有当其表达式的值为真值时,才会渲染元素及其内容。如果表达式的值为假值,则元素及其内容不会被渲染到 DOM 中。
- 这意味着每次
v-if的条件改变时,都会进行条件块的销毁或重建,这是一个“真正”的条件渲染。
- v-show
v-show指令与v-if类似,也是用于根据条件来显示或隐藏元素。但是,无论v-show的表达式值为真值还是假值,元素始终会被渲染到 DOM 中。v-show只是简单地通过切换元素的 CSS 属性display来控制其可见性。

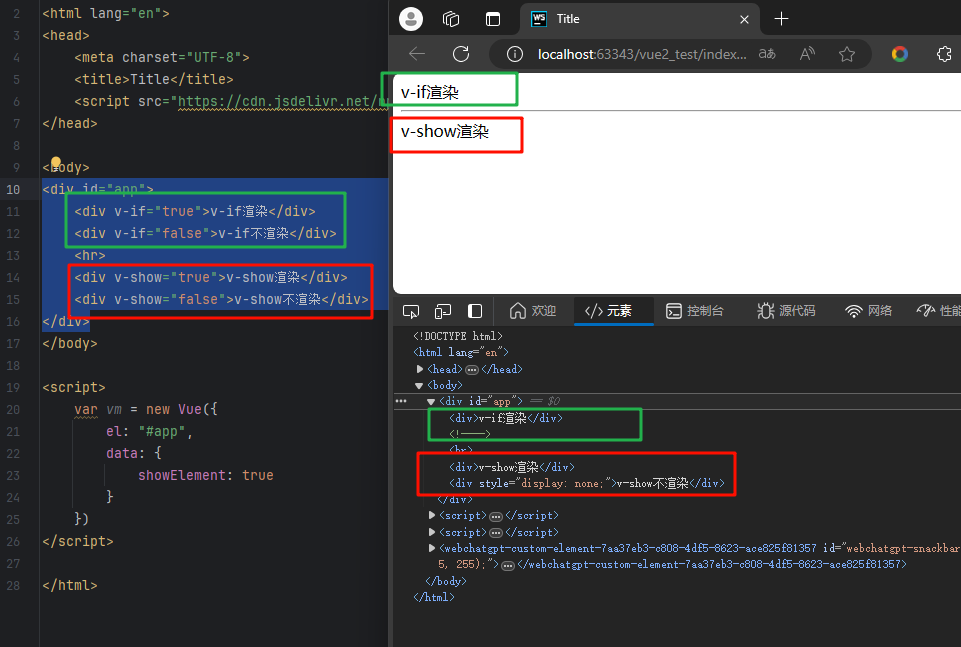
<div id="app">
<div v-if="true">v-if渲染</div>
<div v-if="false">v-if不渲染</div>
<hr>
<div v-show="true">v-show渲染</div>
<div v-show="false">v-show不渲染</div>
</div>
【3】事件指令
(1)v-on+click
- Vue 提供了许多事件指令,用于处理 DOM 事件。这些指令以
v-on或其简写@开头,后面跟上要监听的事件名称。 - 当在 Vue 组件的模板中使用这些指令时,它们可以绑定到组件的方法或表达式上,以便在特定事件发生时执行相应的操作。
<body>
<div id="app">
<span v-text="info" v-on:click="handleClick" style="background-color: coral; font-size: 30px"></span><br>
<img v-show="pTag" src="https://pic.netbian.com/uploads/allimg/240420/003439-1713544479de41.jpg" alt=""
height="300px" width="500px">
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
pTag: true,
info: "关闭图片",
},
methods: {
handleClick: function () {
this.pTag = !this.pTag
console.log(this.pTag)
if (this.pTag) {
this.info = '关闭图片'
} else {
this.info = '显示图片'
}
},
}
})
</script>

(2)参数问题
- 示例:
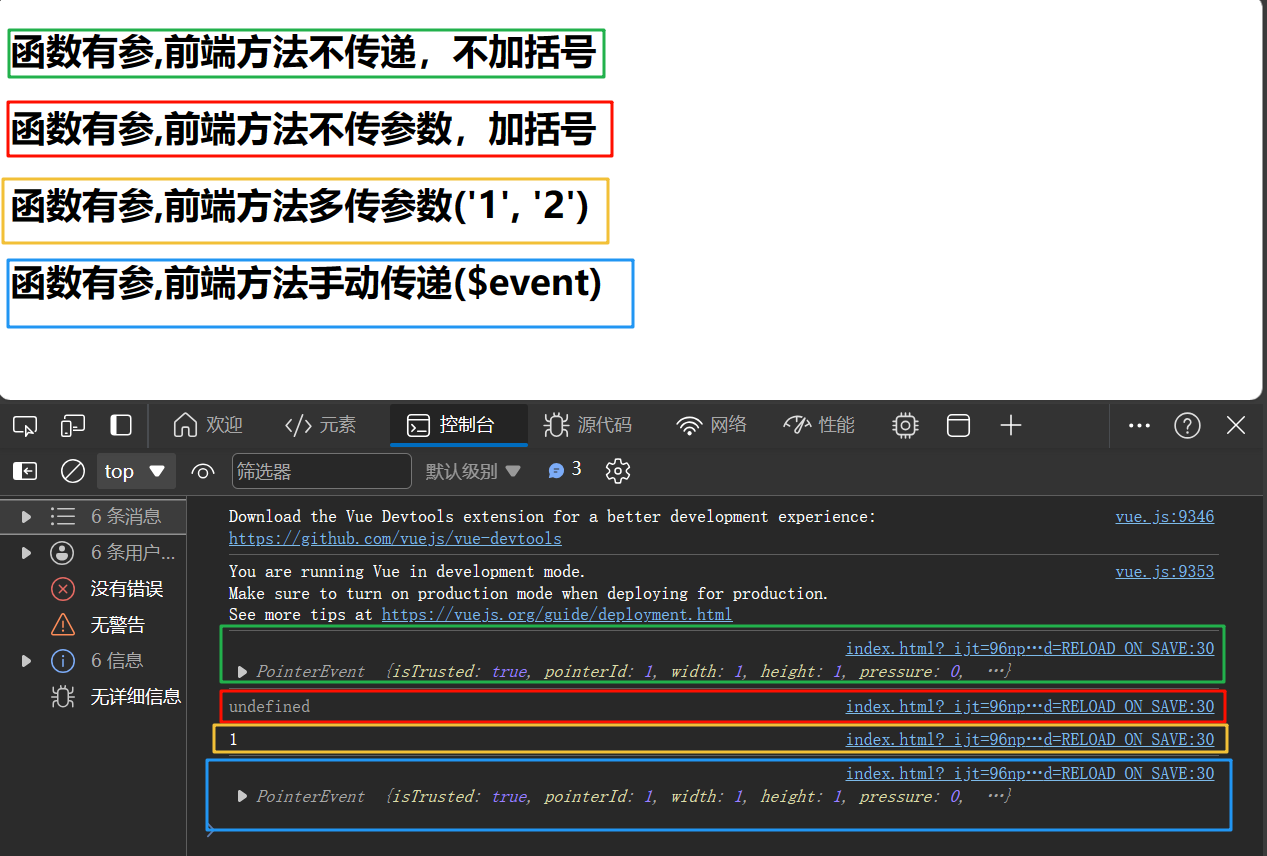
v-on:click或@click后面跟着自定义事件,正常传参正常执行,这里说一下不正常的情况- 函数有参,前端方法不传递,不加括号 ----> 函数将拿到当前操作事件
- 函数有参,前端方法不传参数,加括号 ----> 函数将拿不到任何值
- 函数有参,前端方法多传参数(‘1’, ‘2’) ----> 函数将拿到接收个数的参数
- 函数有参,前端方法手动传递($event) ----> 函数将拿到当前操作事件

<body>
<div id="app">
<h2 v-text="info1" @click="handleClick">dada</h2>
<h2 v-text="info2" @click="handleClick()">dada</h2>
<h2 v-text="info3" @click="handleClick('1', '2')">dada</h2>
<h2 v-text="info4" @click="handleClick($event)">dada</h2>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info1: "函数有参,前端方法不传递,不加括号",
info2: "函数有参,前端方法不传参数,加括号",
info3: "函数有参,前端方法多传参数('1', '2')",
info4: "函数有参,前端方法手动传递($event)",
},
methods: {
handleClick: function (e) {
console.log(e)
},
}
})
</script>
【4】属性指令v-bind
(1)基础属性src等
v-bind是 vue 中的一个核心指令,用于响应式地更新 HTML 属性。可以简写为:,简单来说就是将属性变为了变量。- 其基本功能是将表达式(通常是 JavaScript 表达式)的结果绑定到一个元素的属性上。这样,当 Vue 实例中的数据发生变化时,绑定的属性也会自动更新。

<body>
<div id="app">
<button v-text="info" @click="handleChange" style="font-size: 30px"></button>
<img :src="imageList[index]" style="display: block; width: 500px; height: 300px;">
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "切换图片",
index: 0,
imageList: ["https://pic.netbian.com/uploads/allimg/240424/003411-1713890051411d.jpg", "https://pic.netbian.com/uploads/allimg/240424/001415-171388885570eb.jpg", "https://pic.netbian.com/uploads/allimg/240422/005357-17137184373f8b.jpg"]
},
methods: {
handleChange: function () {
this.index = (this.index + 1) % this.imageList.length
},
}
})
</script>
(2)style和class属性
- class属性语法:
:class='字符串、js数组、js对象'- 字符串格式:需要手动拼接样式,不推荐
classStr: "div1"this.classStr = this.classStr + ' div2'
- js数组格式:需要对列表进行
添加push操作和删除pop操作,推荐classList: ["div1"]this.classList.push("div2")
- js对象格式:通过键值对修改样式,判断键对应值的Bool值,不推荐
classObj: {"div1": true, "div2": false}this.classObj.div2 = true
- 字符串格式:需要手动拼接样式,不推荐

<style>
.div1 {
background-color: #44f1aa;
height: 200px;
width: 200px;
}
.div2 {
border-radius: 50%;
}
</style>
<body>
<div id="app">
<button v-text="info" @click="handleChange"></button>
<div :class="classObj"></div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "样式切换",
// 字符串形式
classStr: "div1",
// js数组形式
classList: ["div1"],
// js对象形式
classObj: {"div1": true, "div2": false}
},
methods: {
handleChange: function () {
// 字符串形式操作
// this.styleStr = this.styleStr + ' div2'
// js数组形式操作
// this.styleList.push("div2")
// js对象形式操作
this.classObj.div2 = true
},
}
})
</script>
-
style属性语法:
:style='字符串、js数组、js对象'-
字符串格式:需要手动拼接样式,不推荐
styleStr: "background-color: #44f1aa; height: 200px; width: 200px;"this.styleStr = this.styleStr + ' border-radius: 50%;'
-
js数组格式:需要对列表进行
添加push操作和删除pop操作,不推荐-
styleList: [{backgroundColor: "#44f1aa"}, {height: "200px"}, {width: "200px"}] -
this.styleList.push({borderRadius: "50%"})
-
-
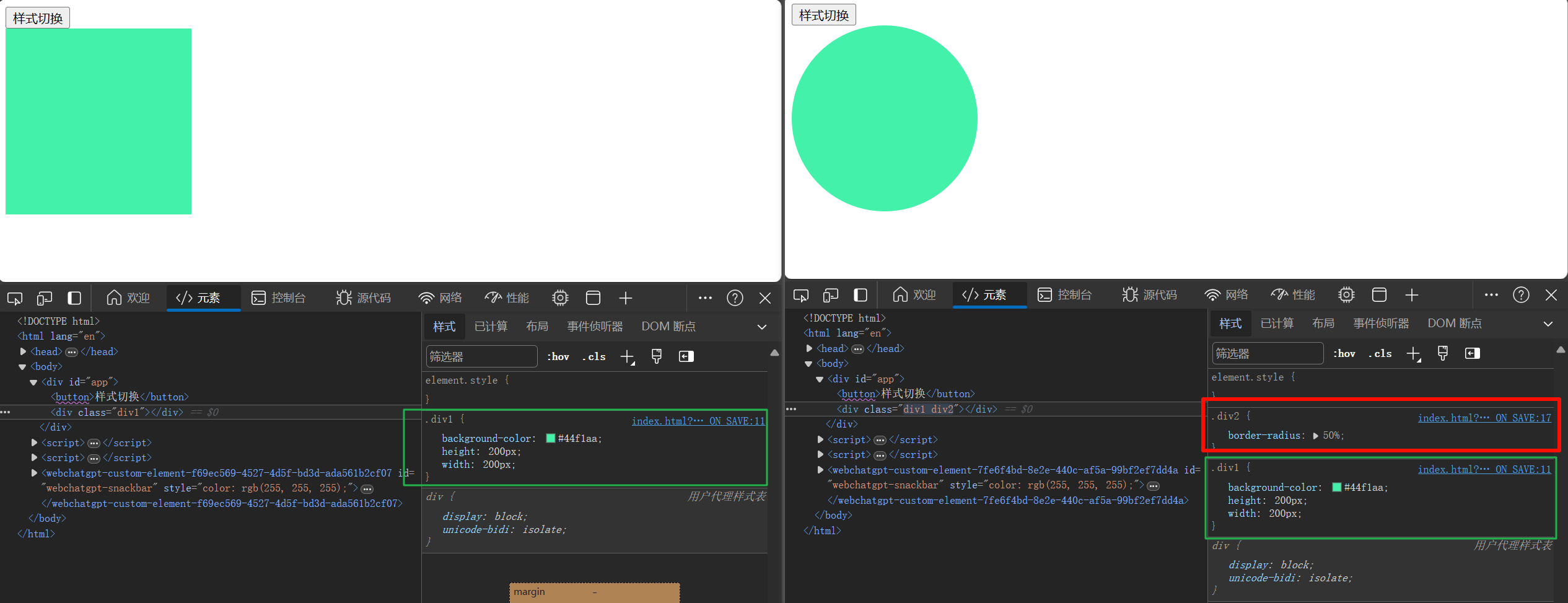
js对象格式:通过键值对修改样式,判断键对应值的Bool值,推荐
styleObj: {backgroundColor: "#44f1aa", height: "200px", width: "200px"}this.styleObj.borderRadius = "50%"
-
-
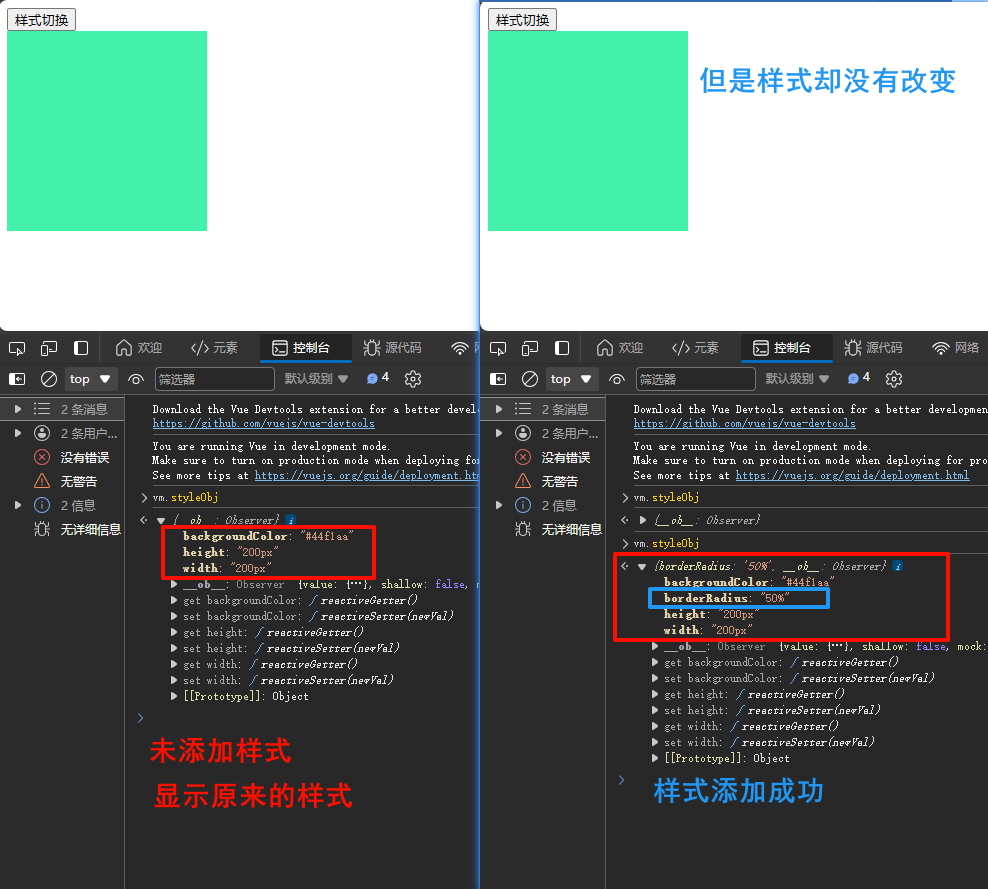
但是有时候会出现这种情况:页面中的值修改成功了,但是样式却没有改变,这是因为ViewModel的并没有识别到属性的变化

- 这个时候需要使用Vue的语法set
Vue.set的语法用于向响应式对象添加一个属性,并确保这个新属性也是响应式的。Vue.set(target, propertyName/index, value)target: 目标对象或数组。propertyName/index: 要添加或修改的属性名(对于对象)或索引(对于数组)。value: 要设置的新值。
<body>
<div id="app">
<button v-text="info" @click="handleChange"></button>
<div :style="styleObj"></div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "样式切换",
// 字符串形式
styleStr: "background-color: #44f1aa; height: 200px; width: 200px;",
// js数组形式
styleList: [{backgroundColor: "#44f1aa"}, {height: "200px"}, {width: "200px"}],
// js对象形式
styleObj: {backgroundColor: "#44f1aa", height: "200px", width: "200px"}
},
methods: {
handleChange: function () {
// 字符串形式操作
this.styleStr = this.styleStr + ' border-radius: 50%;'
// js数组形式操作
this.styleList.push({borderRadius: "50%"})
// js对象形式操作
// this.styleObj.borderRadius = "50%"
Vue.set(this.styleObj, "borderRadius", "50%")
},
}
})
</script>








 本文详细介绍了Vue.js中的模板语法、文本插值(v-text,v-html),条件渲染(v-if,v-show),以及事件处理(v-on)和属性绑定(v-bind)的基本原理和用法,包括差值表达式、DOM操作和响应式数据更新。
本文详细介绍了Vue.js中的模板语法、文本插值(v-text,v-html),条件渲染(v-if,v-show),以及事件处理(v-on)和属性绑定(v-bind)的基本原理和用法,包括差值表达式、DOM操作和响应式数据更新。














 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








