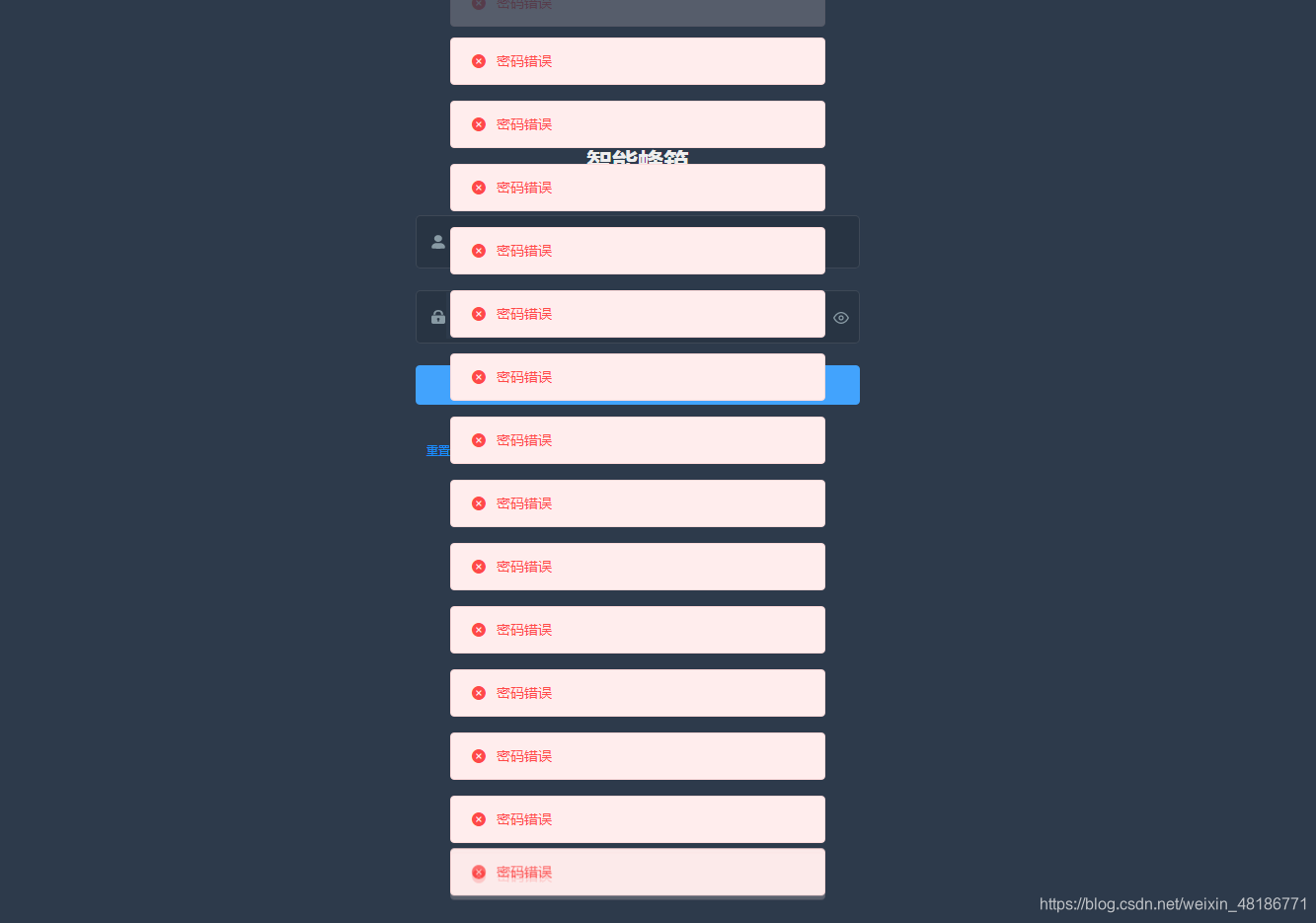
问题描述: 不填账号密码多次点击登录按钮时,提示信息会布满屏幕中线
Element的Message提示是点击一次触发一次的。要是一直点,会一直弹出,影响体验。
element-ui中的message在实际使用过程中很多时候会遇到,相同的message会在短时间内同时出现在页面上,这种情况下是没有必要的。比如一个错误信息提示被放在定时器中进行:定时调用某个接口,然后这个接口会返回一个message的话,在定时器时间设置很短的情况下,就会出现短时间内弹出很多相同的message。我们可以通过重写element-ui的message来解决这个问题。
解决办法:需要自己重写一个js/ts来达到多次点击只出现一次提醒,交互体验会更好.我这里使用的ts写法.下面附带一个js的写法
重新改写以前的elementui里面的代码.第一步:
新建一个resetMessage.ts命名的ts代码,最后在main.ts中再引入.
resetMessage.ts
import { Message } from 'element-ui';
import { ElMessageComponent } from 'element-ui/types/message';
let messageInstance: ElMessageComponent | null = null;
const resetMessage :any = (options: string) => {
if(messageInstance) {
messageInstance.close()
}
messageInstance = Message(options)
}
;
['error','success','info','warning'].forEach(type => {
resetMessage[type]= (options: any) => {
if(typeof options === 'string') {
options = {
message:options
}
}
options.type = type;
return resetMessage(options);
}
});
export default resetMessage;
第二步:
main.ts 里引入使用.这样书写: 作为vue实例的属性来调用,跟element一样
main.ts
// 引入element
import ElementUI from 'element-ui'
Vue.use(ElementUI)
// 引入resetMessage文件
import resetMessage from '@/views/login/resetMessage';
Vue.prototype.$message = resetMessage;
使用
this.$message.success('成功提示');
this.$message.error('失败提示');
这个是我项目中使用的代码块:
if (res.code === -2) {
this.loading = false
console.log(res.msg)
return this.$message.error('用户已登陆,不能重复登陆')
} else {
this.loading = false
console.log(res.msg)
return this.$message.error('用户名或密码错误')
}
下面是
js写法后续使用方法和ts都一样.
resetMessage.js
import { Message } from 'element-ui';
let messageInstance = null;
const resetMessage = (options) => {
if(messageInstance) {
messageInstance.close()
}
messageInstance = Message(options)
}
;
['error','success','info','warning'].forEach(type => {
resetMessage[type] = options => {
if(typeof options === 'string') {
options = {
message:options
}
}
options.type = type;
return resetMessage(options);
}
});
export default resetMessage;







 本文介绍如何通过重写Element UI的Message组件,解决同一提示信息在短时间内频繁显示的问题,提升用户体验。
本文介绍如何通过重写Element UI的Message组件,解决同一提示信息在短时间内频繁显示的问题,提升用户体验。

















 7498
7498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








