其实是引用第三方库插件:uni-popup 弹出层 的时候引用错误!!!!
报的错误其实和open方法是否存在并没有关系,主要是引入失败了
![]()
import UniPopup from "@/uni_modules/uni-popup/components/uni-popup-dialog/uni-popup-dialog.vue"要使用驼峰命名法噢!!!!!
components:{UniPopup}记得在组件这快也统一加上!!!!!

不过我建议还是使用原生的:
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
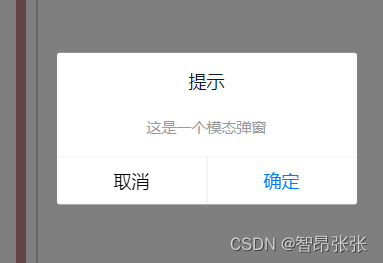
})效果是这样的:
兄弟们下次见!!!!!!!!!!!!!!





















 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








