一:父组件调用子组件的方法
- 父组件
<template>
<div>
父页面
<son-com ref="sonRef"/>
<button @click="handleClick">test</button>
</div>
</template>
<script>
import {defineComponent,ref} from 'vue';
export default defineComponent({
setup(){
const sonRef = ref(null);
const handleClick = () => {
sonRef.value.song();
}
return { sonRef, handleClick, }
}
})
</script>
- 子组件
<template>
<div>
子页面
</div>
</template>
<script>
import {
defineComponent
} from 'vue';
export default defineComponent({
setup(){
const song = () => alert('whos your daddy');
return {
song
}
}
})
</script>
- 如果是TS呢
如果是TS定义可以使用
const sonRef = ref<null | HTMLElement>(null);
二:子传父
上面我们在父组件里面去调用了子组件的方法,那么执行完了是不是要刷新或者修改父组件里面的某些值呢
vue3中子组件向父组件传值分以下几步
1、定义emits,emits的定义是与component、setup等这些属性是同级。例如

props: {
isUpdate: {
type: Boolean,
default: false,
},
isRadio: {
type: [Number, String],
default: 1,
},
id: {
type: [Number, String],
},
},
emits: ['callCancel'],
setup(props, ctx) {
const formState = ref({
virtual_sales_sum: undefined,
virtual_collect_sum: undefined,
is_recommend: false,
is_new: false,
is_hot: false,
});
emits此时是作为数组,它也可以接收一个对象
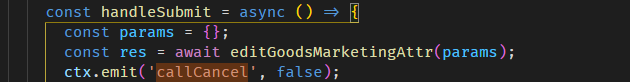
2、方法中使用

const handleSubmit = async () => {
const params = {};
const res = await editGoodsMarketingAttr(params);
ctx.emit('callCancel', false);
console.log(res);
};
这里如果没用到setup语法糖,记得return出去
与Vue2的用法不同的是,现在需使用ctx.emit,其中ctx是setup中第二个参数,也就是上下文对象
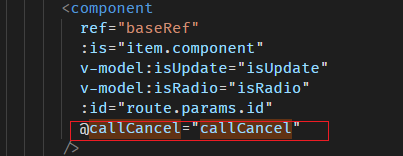
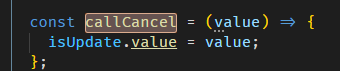
3、在父组件上定义同名方法接收

4、父组件接收方法的参数为子组件传递的参数

























 6112
6112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










