正在学习vue,将遇到的问题当作笔记写到这里,希望可以帮助有同样问题的同学
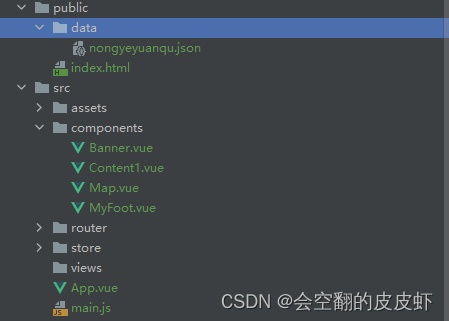
在开发过程中通过axios请求本地json数据,首先看一下我的文件结构

我的请求路径是这样的
axios.get('../../public/data/nongyeyuanqu.json').then(this.successed)
报错
GET http://localhost:8080/public/data/nongyeyuanqu.json 404 (Not Found)
查了很多资料,由于版本不同的问题还是没有解决
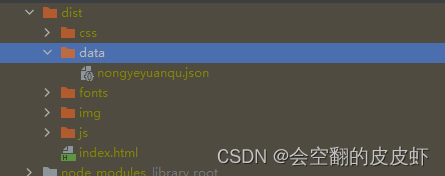
后来看到一篇帖子讲了vue打包之后的静态资源分配目录,我打包看了一眼

发现目录结构是这样的,我们自己编写的代码最终都会集成到这个index中,也就是说我们的路径要以这个index为起点,那么json文件的路径就应该是
axios.get('./data/nongyeyuanqu.json').then(this.successed)或者是axios.get('../data/nongyeyuanqu.json').then(this.successed)(实测都是可以的)
更改了路径之后问题得到了解决





















 2823
2823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








