vue使用 OrbitControls 首先需要按需引入
1、执行 npm install three --save-dev
npm install three --save-dev2 按需引入
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';3 使用鼠标控制器
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
renderer.render( scene, camera );
const controls = new OrbitControls( camera, renderer.domElement );
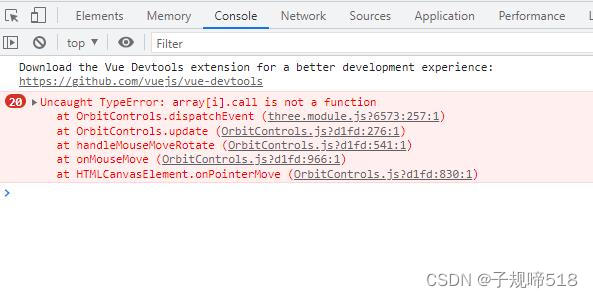
controls.addEventListener('change', renderer);//监听鼠标、键盘事件此时使用鼠标控制几何体,肯定会出一个错误如three.module.js?6573:257 Uncaught TypeError: array[i].call is not a function

此时 发现出现一个很蠢的错误: addEventListener 第二个参数 是一个方法,不能直接把renderer写进去,改成如下就正常了
const controls = new OrbitControls( camera, renderer.domElement );
controls.addEventListener('change', ()=>{
renderer.render( scene, camera );
});//监听鼠标、键盘事件





















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










