vue文件
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as Three from 'three'
import "three/examples/js/controls/OrbitControls"
export default {
name: 'CustomerThree',
label:'3D模型',
data() {
return {
camera: null,
scene: null,
renderer: null,
mesh: null,
controls:null,
}
},
methods: {
init: function() {
let container = document.getElementById('container');
let width = container.clientWidth,height = container.clientHeight,k = width / height
// 构造器
this.renderer = new Three.WebGLRenderer({antialias: true});
this.renderer.setSize(width, height);
container.appendChild(this.renderer.domElement);
// 场景
this.scene = new Three.Scene();
// 相机
this.camera = new Three.PerspectiveCamera(70,k,0.01, 10);
this.camera.position.z = 1;
// 立方体
let geometry = new Three.BoxGeometry(0.2, 0.2, 0.2);
// 颜色素材
let material = new Three.MeshNormalMaterial();
// 网格
this.mesh = new Three.Mesh(geometry, material);
this.scene.add(this.mesh);
this.controls = new Three.OrbitControls( this.camera, this.renderer.domElement );
this.controls.update();
},
animate: function() {
requestAnimationFrame(this.animate);
this.controls.update();
this.renderer.render(this.scene, this.camera);
}
},
mounted() {
this.init();
this.animate()
}
}
</script>
<style scoped>
#container {
height: 100vh;
}
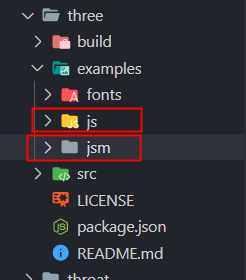
</style>再到node_modules文件里找到对应路径的OrbitControls文件,加入import * as THREE from 'three';注意

是js文件夹下的文件,不是jsm下的,我原先一直改错文件,一直不行,后来才发现是文件改错了。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








