项目场景:很多时候后端返回来的数据是一个数组包含多个对象的格式,这时需要我们去讲数据格式进行转换才得以展示
问题描述
数据格式可以根据递归进行处理,也可以进行map循环处理
示例如下:

原因分析:
我用vue2做处理,用的方法是递归~
解决方案:
方案一:
// 函数方法
preOrder(tree, that) {
return tree.reduce((res, node) => {
res.push({ filesId: this.fileId, id: node.id, pid:node.pid,sectionName: node.sectionName })
if (node.children) res = res.concat(that.preOrder(node.children, that))
return res
}, [])
},
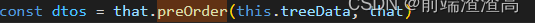
// 调用处
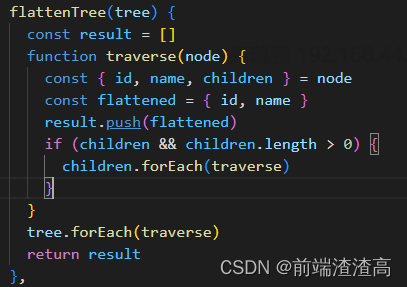
方案二:
// 函数方法

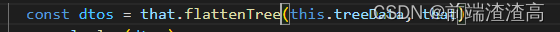
// 调用处






















 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








