- 创建一个vue项目
1.先在vs code终端输入vue create 项目名
2.选择Manually select features(手动选择选项),按enter确定
3.选择Babel(javascript的编译器,可以使代码向下兼容),progressive web app pwa support(提升网站的体验。按enter确定
4选择3.x(此项为选择vue的版本,我选择的为vue3). 按enter确定
5.选择 In dedicated config files(使用专用的配置文件夹放置配置文件),按enter确定
6.输入n(此项为是否将上述配置设为预设配置)。按enter确定
那么一个vue3项目就创建好了。在控制台输入cd 项目名和npm run serve即可运行项目。
- src目录介绍
编写代码位置:src/component/HelloWorld.vue。
assets:存放静态资源。包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
component:存放公共组件。。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为公共组件,避免重复工作;
app.vue:主入口组件。可以把app.vue理解成根组件,所有的组件都是从app.vue开始的,都是从这里引用并显示的。
Main.js:主入口文件。相当于java语言中的public void main()。
registerServiceWorker.js:相当于一个监听文件。做到哪一步提供相应的文字提示。
- 模板语法
1.<template></template>里可以理解为就是写html的,<script></script>里是写业务逻辑的。
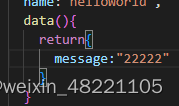
2.数据绑定最常见的形式就是使用双大括号的文本插值,就相当于将一个变量文本放入括号里,配合js里的data()设置数据。加了双括号则可以对该值进行改变。
![]()

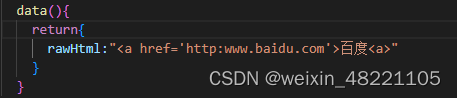
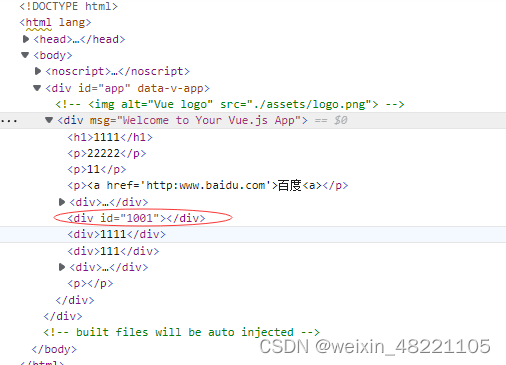
3.双括号会将数据解释为普通文本,而非HTML代码。为了输出真正的HTML,需要使用v-html指令。即双括号里只能将内容变成文本,v-html能识别内容并转换为正确的html格式。
![]()


4.双括号语法无法在HTML属性中使用,但是可以用v-bind指令。(v-bind:可以简写为:)


5.使用javascript表达式:在上述模板中,一直都只绑定简单的property(简单来说property是元素对象的属性)键值。Vue.js都提供了完全的javascript表达式。

这些表达式会在当前活动实例的数据作用域下作为javascript被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的表达式都不会生效。

本人目前也刚学vue,如有错误或问题欢迎探讨!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








