事件处理
监听事件:
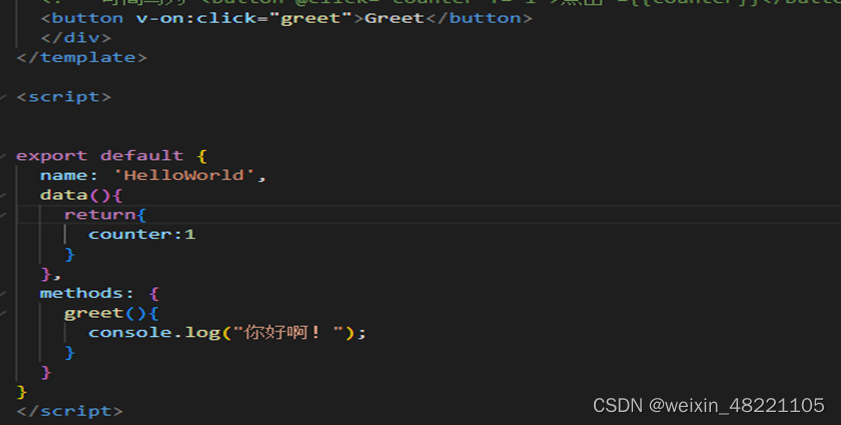
可以使用v-on指令(通常缩写为@符号)来监听DOM事件(或者说是添加一个DOM事件),并在触发事件时执行一些JavaScript。用法为v-on:click=”methodName”或使用快捷方式@click=”MethodName”

事件处理方法:
许多事件处理逻辑不止有一步,会更加复杂,所以直接把JavaScript代码写在v-on指令中是不可行的。因此v-on还可以接收一个需要调用的方法名称。



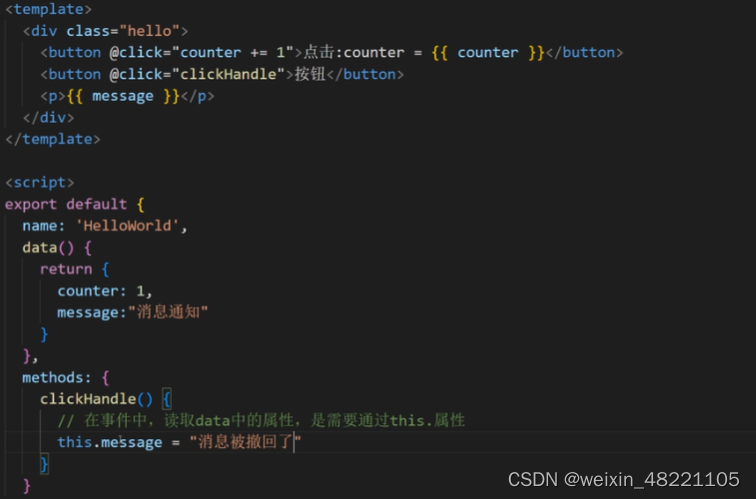
点击名为“按钮”的button,消息通知则会改变为消息被撤回了。

Console.log即在控制台显示原生DOM属性。

若想改变原生DOM的属性,可用event.target.属性= (例如event.target.innerHTML=”点击之后”).
内联处理器中的方法:
又可以称为“事件传递参数”。
![]()

点击hello按钮则会打印hello, 点击hi按钮则会打印hi。
说明事件也是可以传递参数的。
列表中的事件同时也是可以传递参数的。

![]()

显示为:

点击字母则会在后台打印相应的字母。
如有疑问或错误,欢迎讨论与批评指正!




















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








