一. TypeScript是什么
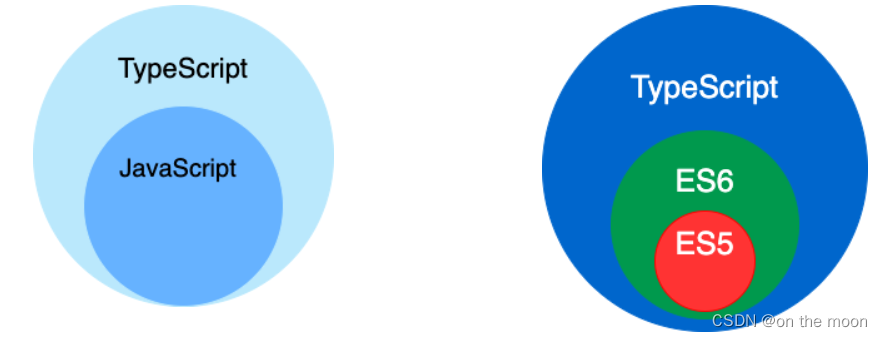
- TypeScript是JavaScript类型的超集,扩展了 JavaScript 的语法;
- TypeScript 设计目标是开发大型应用,它能编译出纯净、简洁的JavaScript代码,可以运行在在任何浏览器、任何计算机和任何操作系统上,并且是开源的;
- TypeScript 通过类型注解提供编译时的静态类型检查,就能将调试从运行期提前到编码期,诸如类型检查、越界检查这样的功能才能真正发挥作用;
- TypeScript的开发体验远远超过以往纯JavaScript的开发体验,无需运行程序即可修复潜在bug;
- TypeScript支持未来的ES6甚至ES7。在TypeScript中,可以直接使用ES6的最新特性,在编译时它会自动编译到ES5。

二. TypeScript配置
- 安装好NodeJS后,以管理员身份运行终端,使用
npm -g install ts-node typescript命令进行全局安装; - 在VS Code中开发,安装
TSLint、TypeScript Hero、Bracket Pair Colorizer等插件; - 新建一个.ts后缀的文件,任意写一段JS代码,点击运行试试是否配置成功。
三. 变量声明
使用let和const新的声明方式来代替var,并加上类型说明,且作用域为块级即以{}为界。
const是对let的一个增强,它能阻止对一个变量再次赋值。
例如:
let lang: string = 'TypeScript';//如果省略类型说明,TS也可进行自动推断
lang = 1010;//error! 如果需要可以使用联合类型:let lang: number | string = 'TS';
let age: number = 89;
let age = 64;//error!
const pi: number = 3.14159;//pi以后不可改变,类似常量
pi = 3.14;//error!
四. 解构
将对象、数组中的元素拆分到指定变量中,以方便使用
//解构数组
let input = [89, 64, 2018, 10];
let [first, second] = input;//注意使用[]
console.log(first); // 89
console.log(second); // 64
let [one, ...others] = input; //...other表示将剩余的数组展开
console.log(...others); //64 2018 10
let newArr = [89, ...others, 18];
console.log(newArr); // [ 89, 64, 2018, 10, 18 ]
//解构对象
let o = {
a: "foo",
b: 12,
c: "bar"
};
let {
a, b} = o;//注意使用{},且变量名需与对象中道属性名一致
console.log(a, b); //foo 12
五. 函数
TypeScript为JavaScript函数添加了额外的功能,让我们可以更容易地使用。
1. 使用完整函数类型定义
变量名:类型
function 函数名():返回值类型{}
//命名函数,有完整的参数和返回类型。可以不用,TS将自动进行类型推断但推荐使用!
function add(x: number, y: number): number {
return x + y;
}
//匿名函数
let myAdd = function(x: number, y: number): number {
return x + y; };
console.log(myAdd(1, '2'));//error
console.log(myAdd(1));//error
console.log(typeof myAdd(1, 2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








