环境】vue3+js vue-cli5
问题复现】 vue3 项目中,使用 path.resolve (baseUrl, path) 组成完整路径时会出现
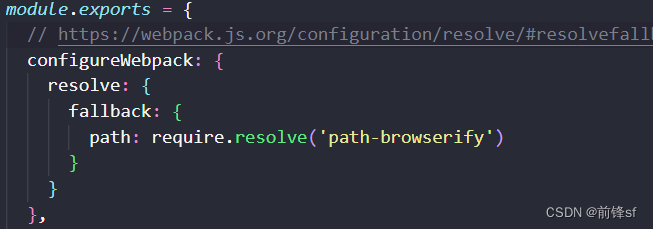
这是因为,webpack从4到5进行了大变化,https://webpack.js.org/configuration/resolve/#resolvefallback 官文解释

解决】可以看出需要逐个安装自己所需要的模块,并手动配置 vue.config.js, 图中是webpack.config.js 的配置,但我们在vue.config.js 中直接在 modules.exports = {} 下配置无效,需要在 chainWebpack 下配置(如图),then all is right!






















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








