<el-upload
action="Fake Action" :before-upload="uploadSuccess" :on-change="uploadVideoProcess" :show-file-list="false" :file-list="fileList">
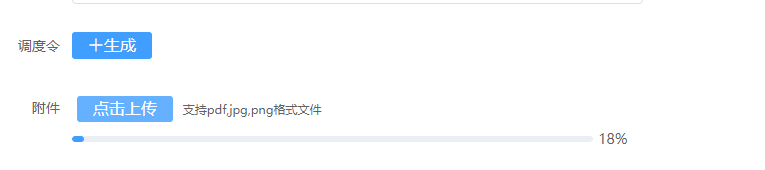
<el-button v-if="typePage !=='view'" size="mini" type="primary">点击上传</el-button>
<span v-if="typePage !=='view'" slot="tip" class="el-upload__tip">支持pdf,jpg,png格式文件</span>
</el-upload>
<el-progress v-show="progressFlag" :percentage="loadProgress"></el-progress>
使用:on-change=“uploadVideoProcess”
uploadVideoProcess(file, fileList) {
if(file.status === 'ready'){
this.progressFlag = true; // 显示进度条
this.loadProgress = 0;
const interval = setInterval(() => {
if(this.loadProgress >=99){
clearInterval(interval)
return
}
this.loadProgress += 1
}, 20);
}
if (file.status === 'success') {
this.progressFlag = false; // 显示进度条
this.loadProgress = 100;
}
},























 6945
6945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








