
安装
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue --save
使用
html
<template>
<div style="border: 1px solid #ccc;">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 500px; overflow-y: hidden;"
v-model="html"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="onCreated"
/>
</div>
</template>
script
<script>
import Vue from 'vue'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
export default Vue.extend({
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: '<p>hello</p>',
toolbarConfig: { },
editorConfig: { placeholder: '请输入内容...' },
mode: 'default',
}
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor)
},
},
mounted() {
setTimeout(() => {
this.html = '<p>模拟 Ajax 异步设置内容 HTML</p>'
}, 1500)
},
beforeDestroy() {
const editor = this.editor
if (editor == null) return
editor.destroy()
}
})
</script>
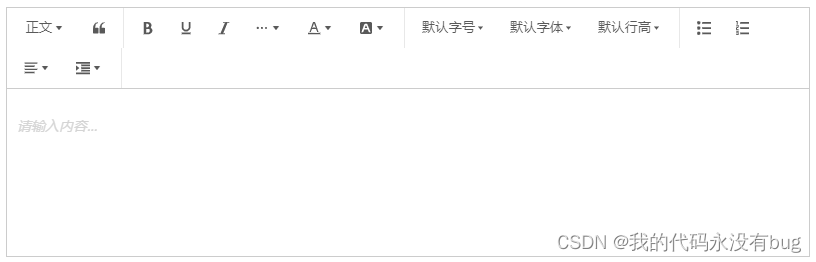
工具栏设置
<Editor
style="height: 167px; overflow-y: hidden"
v-model="formUserManage.dbAlbum.description"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="onCreated"
@onChange="onChange"
/>
import { DomEditor } from "@wangeditor/editor";
onChange(editor) {
const toolbar = DomEditor.getToolbar(editor);
const curToolbarConfig = toolbar.getConfig();
console.log(curToolbarConfig.toolbarKeys);
},
toolbarConfig: {
excludeKeys: [
"headerSelect",
"blockquote",
"bold",
"underline",
"italic",
"group-more-style",
{
key: "group-more-style",
title: "更多",
iconSvg:
'<svg viewBox="0 0 1024 1024"><path d="M204.8 505.6…0 153.6 0 76.8 76.8 0 1 0-153.6 0Z"></path></svg>',
menuKeys: Array(5)
},
"color",
"bgColor",
"fontSize",
"fontFamily",
"lineHeight",
"bulletedList",
"numberedList",
"todo",
"group-justify",
{
key: "group-justify",
title: "对齐",
iconSvg:
'<svg viewBox="0 0 1024 1024"><path d="M768 793.6v1…72.8 102.4v102.4H51.2V102.4h921.6z"></path></svg>',
menuKeys: Array(4)
},
"group-indent"
{
key: "group-indent",
title: "缩进",
iconSvg:
'<svg viewBox="0 0 1024 1024"><path d="M0 64h1024v1…32h1024v128H0z m0-128V320l256 192z"></path></svg>',
menuKeys: Array(2)
},
"emotion",
"insertLink",
{
key: "group-image",
title: "图片",
iconSvg:
'<svg viewBox="0 0 1024 1024"><path d="M959.877 128…l224.01-384 256 320h64l224.01-192z"></path></svg>',
menuKeys: Array(2)
},
{
key: "group-video",
title: "视频",
iconSvg:
'<svg viewBox="0 0 1024 1024"><path d="M981.184 160….904zM384 704V320l320 192-320 192z"></path></svg>',
menuKeys: Array(2)
},
"insertTable",
"codeBlock",
"divider",
"undo",
"redo",
"fullScreen"
]
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








