(一)canvas与webgl区别:
- canvas是H5新增的一个元素对象,是一个画布,浏览器 js 配有相应的操作api,可以不再依赖其他的API或组件而直接绘图,相当于2D的API。原生的一般不支持事件操作。
- webgl为一个3D图形API,Three.js是其中的一个库。webgl一般需要canvas进行显示,绘图主要通过webGlRenderingContext接口进行,在后来的发展中,慢慢使用webGl2RenderingContext接口进行。
(二)webgl介绍与使用场景
- VR、城市景观设计、游戏等方面
(三)webgl初步使用
<script>
const ctx=document.querySelector("#c5")
const gl=ctx.getContext("webgl")
gl.clearColor(1.0,0.0,0.0,1.0)
// clearColor为指定清空canvas的颜色,参数为rgba
gl.clear(gl.COLOR_BUFFER_BIT)
//clear方法也是清空canvas,其中的参数有三种
</script>
clear方法也是清空canvas,其中的参数有三种

(四)webgl绘制基本图形:
-
着色器介绍:
开发者用于替代固定渲染管线,处理图像渲染而自行编写的一段程序。着色器可以分为顶点着色器:是用来实现图像渲染的、片元着色器(像素着色器):是用来实现图像渲染的等。 -
着色器封装:
-
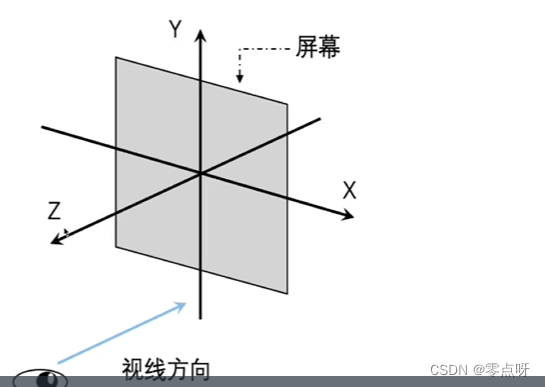
webgl三维坐标系:
使用右手大拇指指向自己为Z轴























 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








