前言
在工作中,使用脚手架创建项目的都是loader,所以!!!学会脚手架创建项目是晋升loader的必经之路,上天会眷顾有准备的人.
我们开始吧!!!
vue-cli 脚手架介绍
vuecli是什么
vue-cli是vue官方提供的一个全局模块包(通过命令工具行来使用), 用来快速创建一个脚手架项目。
● 基于webpack
● 开箱即用,零配置
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
● 脚手架工程就是一套固定的文件夹+文件+配置的工程, 我们在此基础上开发业务
● 在开发过程中,脚手架工具是有用的,开发完成(项目上线生产环境),它就没有用了

好处和能力
● 统一的项目结构(文件夹+文件+配置代码)
● 开发过程中的webpack各系列支持
○ babel支持
○ eslint约束语法风格(代码风格)
○ 样式预处理器less
○ vue单文件支持
● 提供一个开发时服务器,预览代码(预览项目)
○ 自动刷新,方便预览
○ 热更新 (只刷新修改的部分)
● 基于nodejs的命令行工具
安装vue-cli
目标
把@vue/cli模块全局安装
思路
就是一个Npm的第三方包。全局安装即可
步骤
设置npm的淘宝镜像
npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
npm config get registry #查看镜像地址
全局安装命令
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl + c 停止安装,换一个网络环境来继续重新安装。
检查是否安装成功
在任意小黑窗中:
vue --version
如果可以看到版本号,就表示安装成功了。
vue-cli 创建项目
目标
使用vue命令, 创建脚手架项目
步骤
- 创建项目
- 选择模板
- 安装依赖
- 启动项目
1. 创建项目
# vue和create是命令, vuecli-demo是文件夹名
vue create vuecli-demo
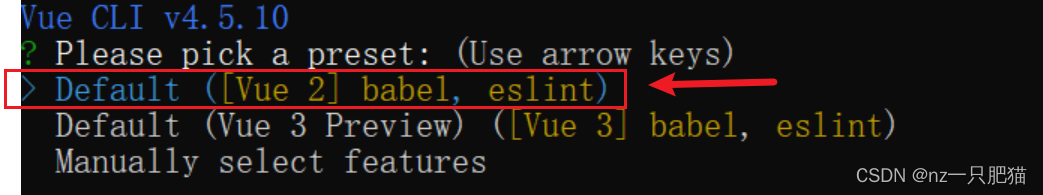
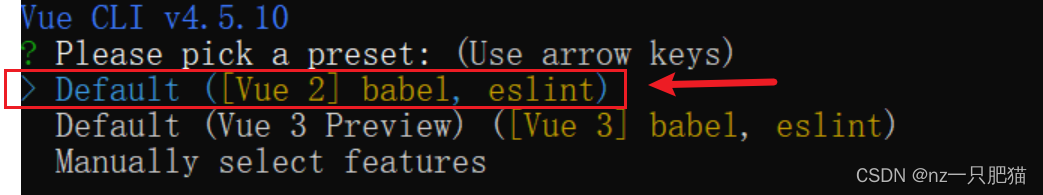
2. 选择模板
通过键盘的上下箭头选择合适的模板,如果选择错了,可以按下ctrl+c终止操作。

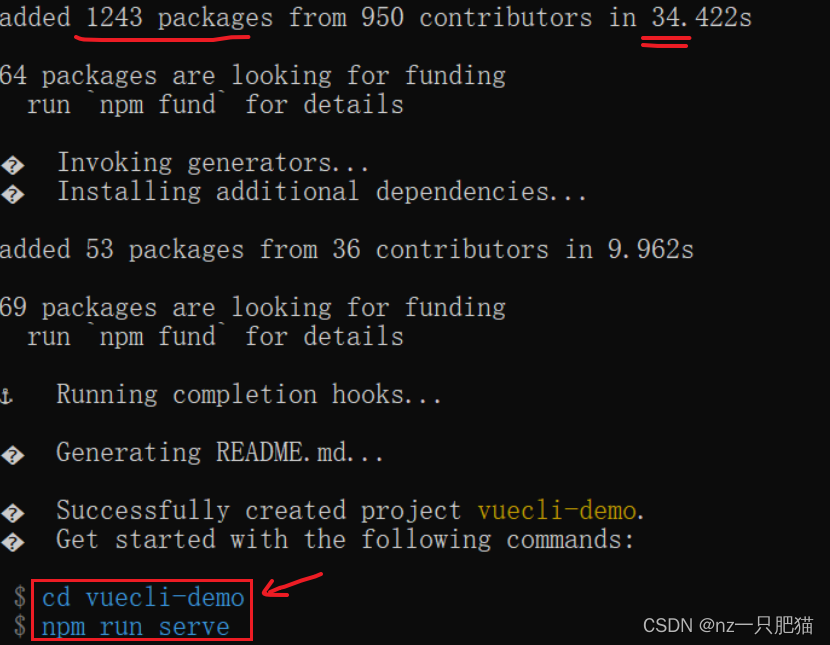
3. 回车安装依赖
等待脚手架工作自动生成项目文件夹+文件, 并下载必须的第三方包。可能要花很久~~~

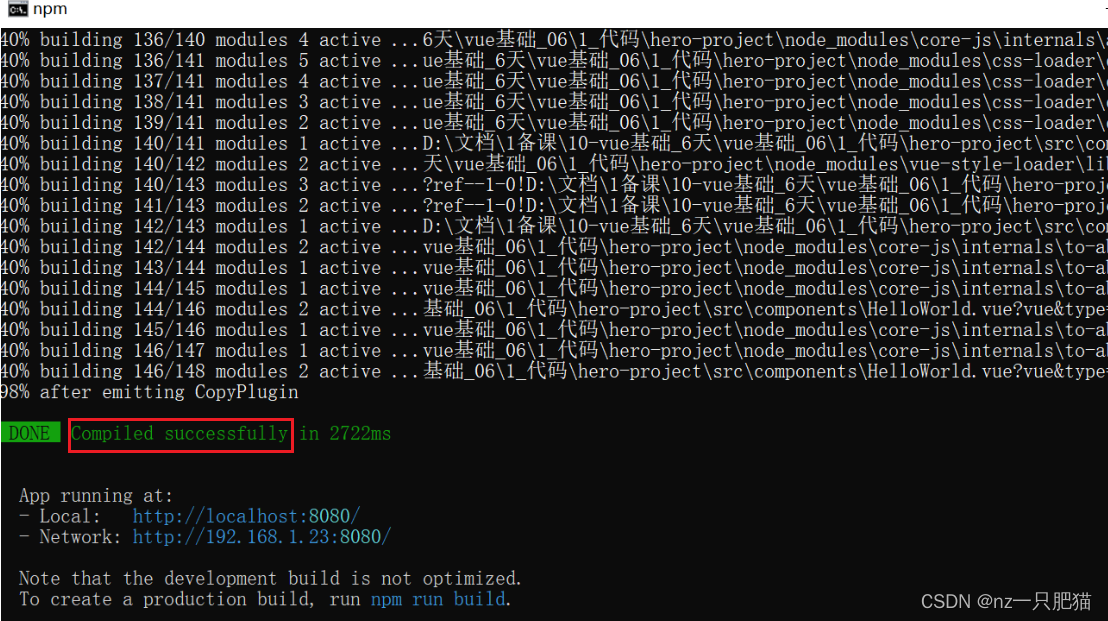
4. 启动项目
进入脚手架项目下, 启动服务,查看效果
cd vuecil-demo
npm run serve
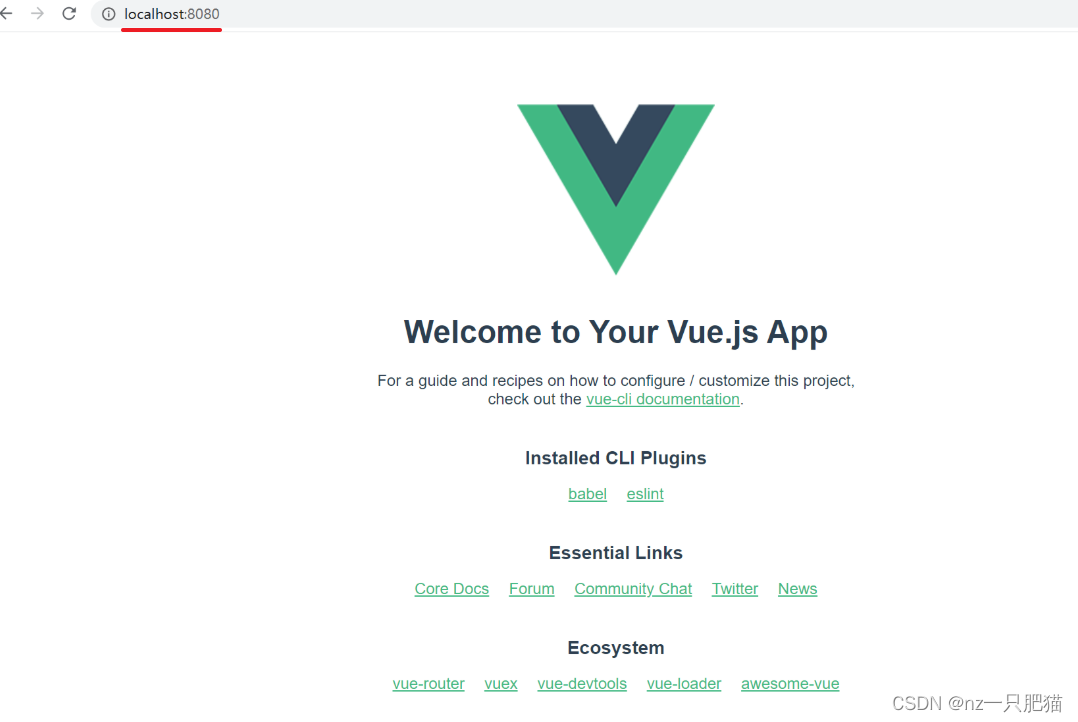
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)

打开浏览器输入上述地址

vue-cli项目说明和运行介绍
目标
认识项目目录结构,知道项目入口, 以及代码执行顺序和引入关系
初始项目目录结构
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
└── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹=》写代码
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── package.json # 描述项目及项目
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── README.md # 项目说明
└── package-lock.json # 项目包版本锁定和下载地址
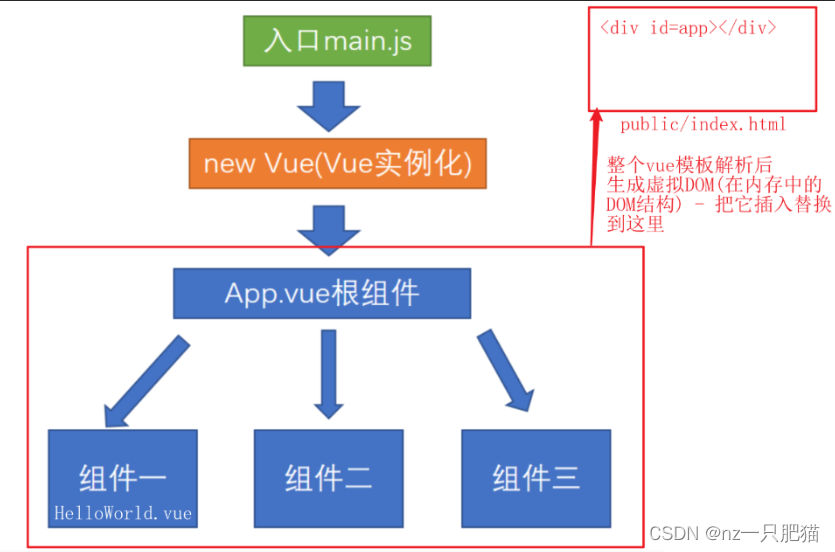
代码运行流程
整套代码是基于webpack的。

项目打包
npm run build
vue-cli 覆盖webpack配置
目标
使用vue.config.js覆盖webpack的配置。
背景
项目中没有webpack.config.js文件,因为vue用的vue.config.js
操作
项目根目录下新建vue.config.js(和src同级)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
host: 'localhost',
open: true,
port: 3000
}
})

重启项目,查看效果





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








