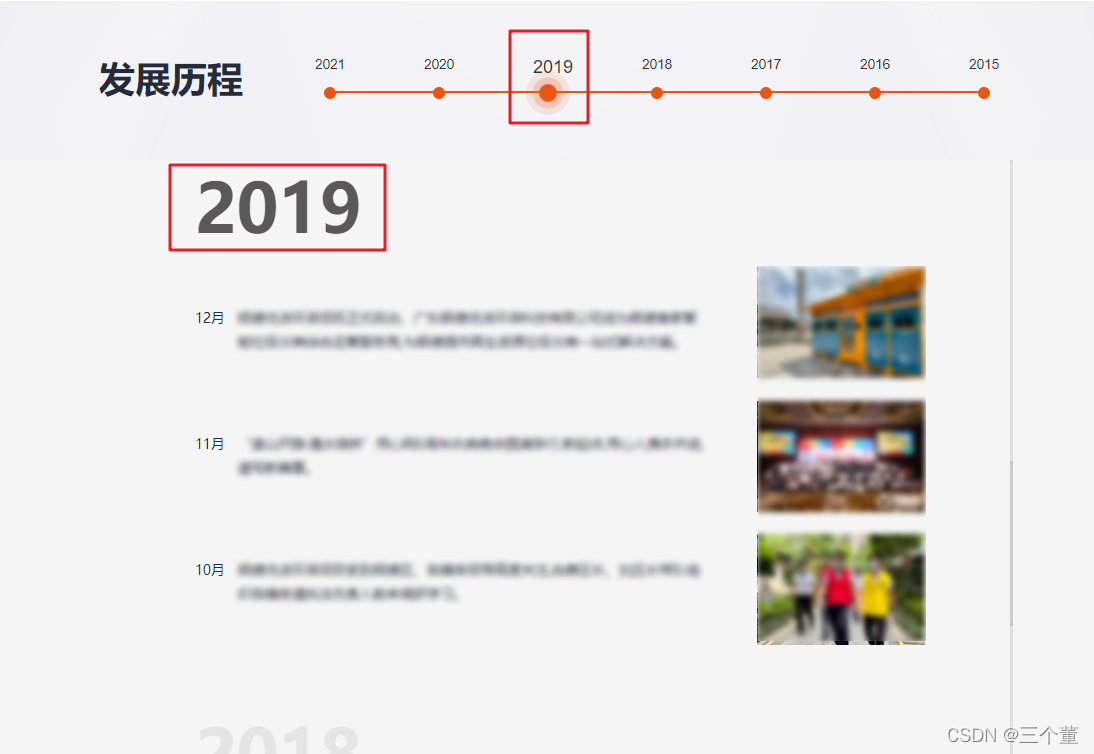
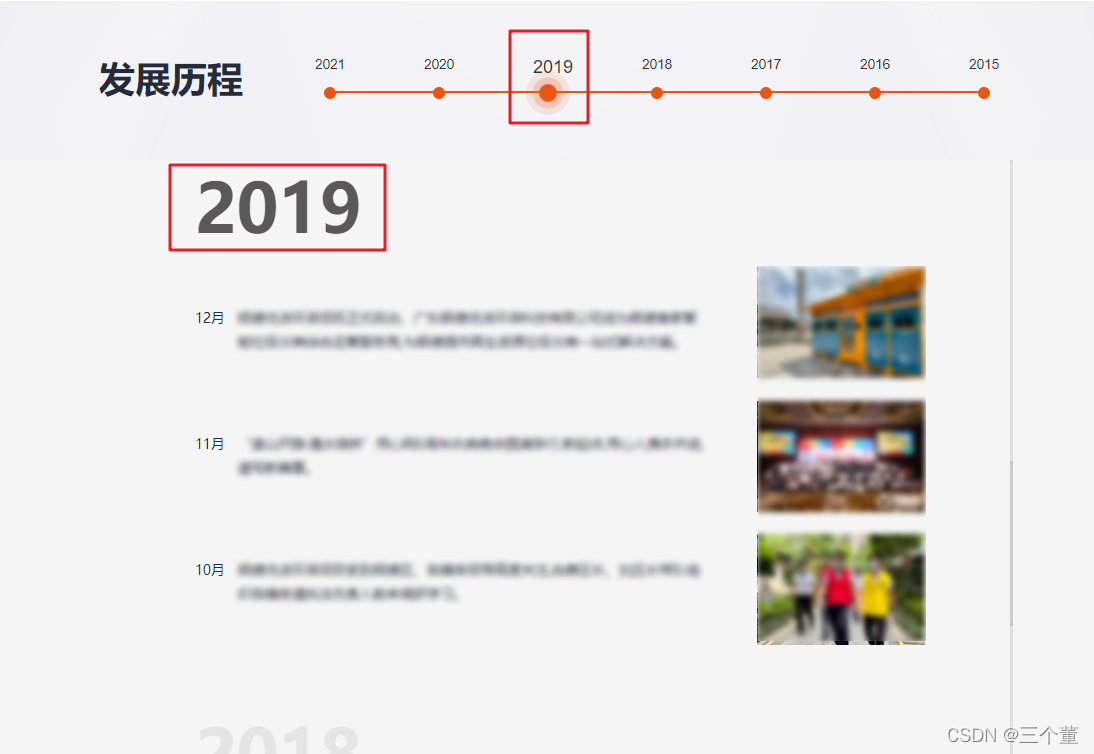
我想要的效果是:点击年份,对应的年份会切换样式,并且图片会跟着在对应的位置下面不停缩放-用动画,点击年份还会跳到相关的内容-用锚点

1、由于我的是原生项目,需要引入在线的vue

2、构建vue的实例,定义要渲染的年份数组,定义图片的索引值,一开始是0,第一个元素
 工作记录
工作记录

1、由于我的是原生项目,需要引入在线的vue

2、构建vue的实例,定义要渲染的年份数组,定义图片的索引值,一开始是0,第一个元素











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


