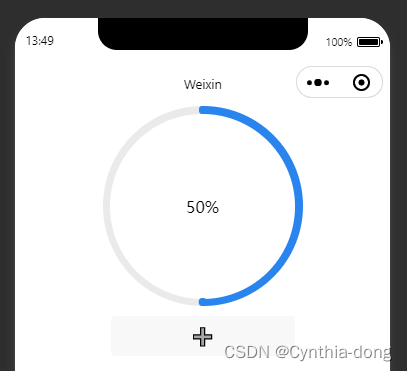
我们先看效果-选不了视频没办法了

说明:此组件对圆的宽度,进度条的宽度、颜色、旋转方向,还有进度条的值,还有两端是否要圆角都进行了动态化,无坑可放心用,参数解释在注释里,我就不写了 。效果图看到尾部的小圆点位置不太对,但是在真机模式下看就是正常的
一、子组件-先写html
<view class="progress">
<view class="circle" style="width:{
{progressBar.size}};height:{
{progressBar.size}};background: conic-gradient({
{progressBar.progressColor}} 0, {
{progress}}%, {
{progressBar.progressBackgroundColor}} 0%);transform:rotateY({
{progressBar.direction == 'cw' ? '0deg' : '180deg'}});">
<view class="start-dot" wx:if="{
{progressBar.num>0}}" style="width:{
{dotSize}};height:{
{dotSize}};background-color: {
{progressBar.progressColor}};opacity: {
{progressBar.endDot&&progressBar.startDot&&progressBar.num>0?1:0}};"></view>
<view class="background" style="background-color: {
{progressBar.backgroundColor}}; width:{
{backgroundSize}}; height:{
{backgroundSize}}">
<view class="end-dot" style="background-color: {
{progressBar.progressColor}};width:{
{dotSize}};height:{
{dotSize}};opacity: {
{progressBar.endDotShow&&progressBar.endDot&&progressBar.num>0?1:0}} ;transform-origin: calc(100% + {
{dotOrigin}});transform: translateX(-100%) translateY(-50%) rotate({
{dotEeg}}deg);"></view>
</view>
</view>
<text wx:if="{
{progressText.show}}" style="{
{ progressText.style }}" class="text">{
{ progressText.text }}%</text>
</view>二、子组件-js--这是我朋友写的,很多地方我不理解就加了注释,提供一下transform-origin的学习和圆运动的参考链接
1.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








