目录
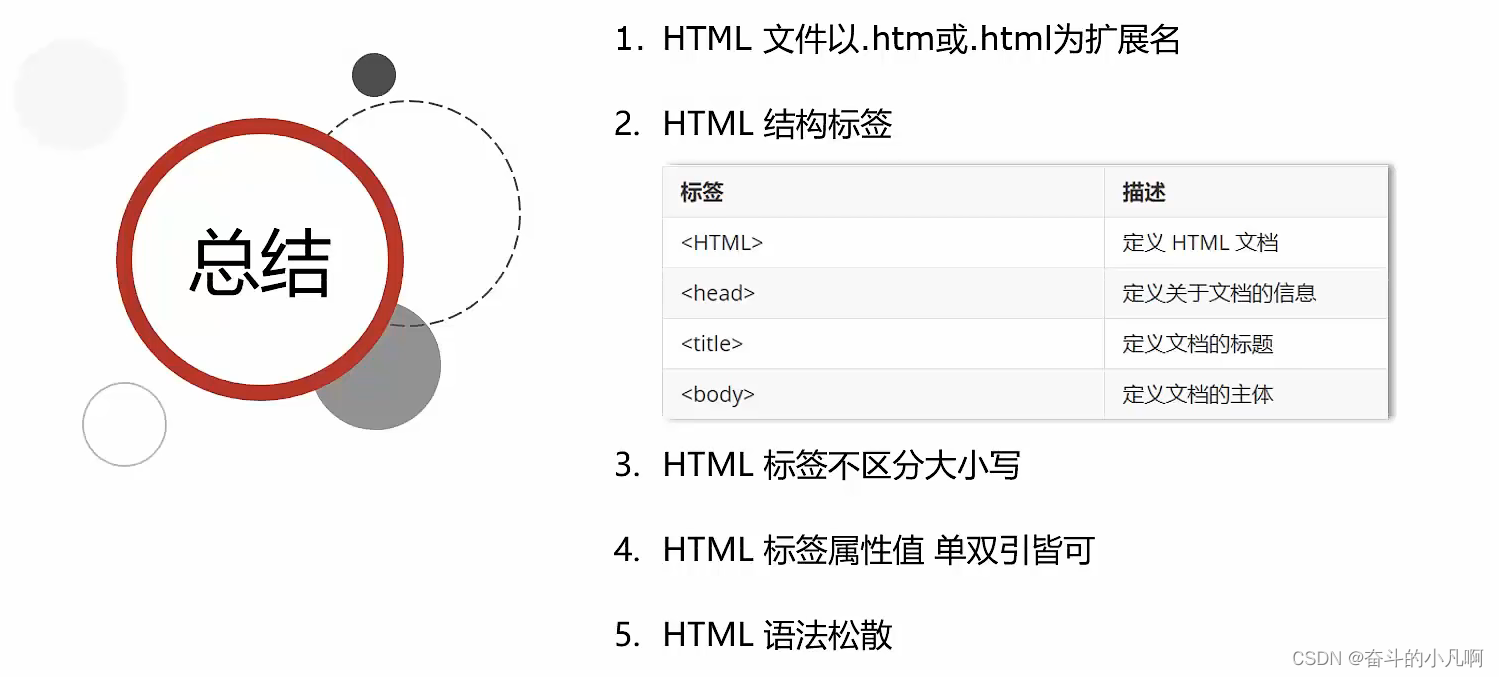
一、什么是HTML?
HTML是一种语言,所有的网页都是用HTML这门语言编写出来的。
HTML(Hyper Text Markup Langue):超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言。
HTML运行在浏览器上,HTML标签由浏览器解析。
HTML标签都是预定义好的。例如:使用<img>展示图片
W3C标准:网页主要由三部分组成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
二、HTML快速入门
1. 新建文本文件,后缀名改为.html
2. 编写HTML结构标签
3.在<body>中定义文字
<html>
<head>
<title>html快速入门</title>
</head>
<body>
<font color="blue">
乾坤未定,你我皆是黑马
</font>
</body>
</html>
三、基本标签


<!--html5标识-->
<!DOCTYPE html>
<html lang="en">
<head>
<!--页面的字符集-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--ctrl+d 复制一行并粘贴到下一行-->
<h1>我是标题h1</h1>
<h2>我是标题h2</h2>
<h3>我是标题h3</h3>
<h4>我是标题h4</h4>
<h5>我是标题h5</h5>
<h6>我是标题h6</h6>
<!--水平分隔符-->
<hr>
<!--
html 表示颜色
1.英文单词:red、pink、blue...
2.rgb(值1,值2,值3):
值的取值范围:0~255
rgb(255,0,0)
3.#值1值2值3:
值的取值范围:00~ff
#ff0000
-->
<fond face="楷体" size="5" color="#ff0000">传智教育</fond>
<hr>
下面,你将会看到所有的播放软件及其对应的英文字母编号;并且还会有一个键,叫做MRUList。<br>
它里面的内容就是软件的字母编号,如cab,则第一个就是c对应的那个软件,第二个就是a对应的软件,第三个就是b对应的软件。
<hr>
<p>
下面,你将会看到所有的播放软件及其对应的英文字母编号;并且还会有一个键,叫做MRUList。
</p>
<p>
它里面的内容就是软件的字母编号,如cab,则第一个就是c对应的那个软件,第二个就是a对应的软件,第三个就是b对应的软件。
</p>
<hr>
软件的字母编号<br>
<b>软件的字母编号</b><br>
<u>软件的字母编号</u><br>
<i>软件的字母编号</i><br>
<hr>
<center>
<b>软件的字母编号</b>
</center>
</body>
</html>四、图片、音频、视频标签

资源路径:
1.绝对路径:完整路径
2.相对路径:相对位置关系
xxx/html/02-图片音频视频.html
xxx/html/a.jpg
./a.jpg & a.jpg
xxx/html/02-图片音频视频.html
xxx/html/img/a.jpg
./img/a.jpg
xxx/html/02-图片音频视频.html
xxx/img/a.jpg
../img/a.jpg
尺寸单位:
1.px:像素
2.百分比:%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
资源路径:
1.绝对路径:完整路径
2.相对路径:相对位置关系
xxx/html/02-图片音频视频.html
xxx/html/a.jpg
./a.jpg & a.jpg
xxx/html/02-图片音频视频.html
xxx/html/img/a.jpg
./img/a.jpg
xxx/html/02-图片音频视频.html
xxx/img/a.jpg
../img/a.jpg
尺寸单位:
1.px:像素
2.百分比:
-->
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls="controls" width="300" height="400"></audio>
<video src="c.mp4" controls width="300" height="400"></video>
</body>
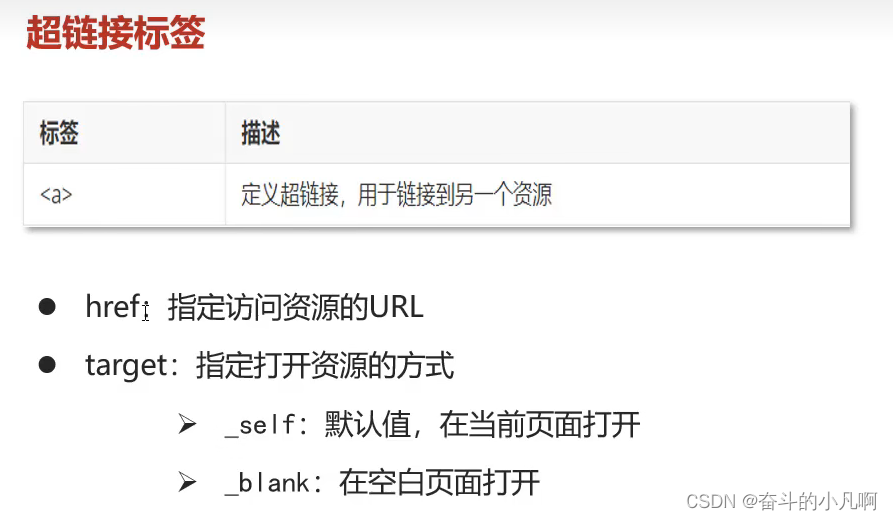
</html>五、超链接标签、列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.itcast.cn" target="_blank">点我有惊喜</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
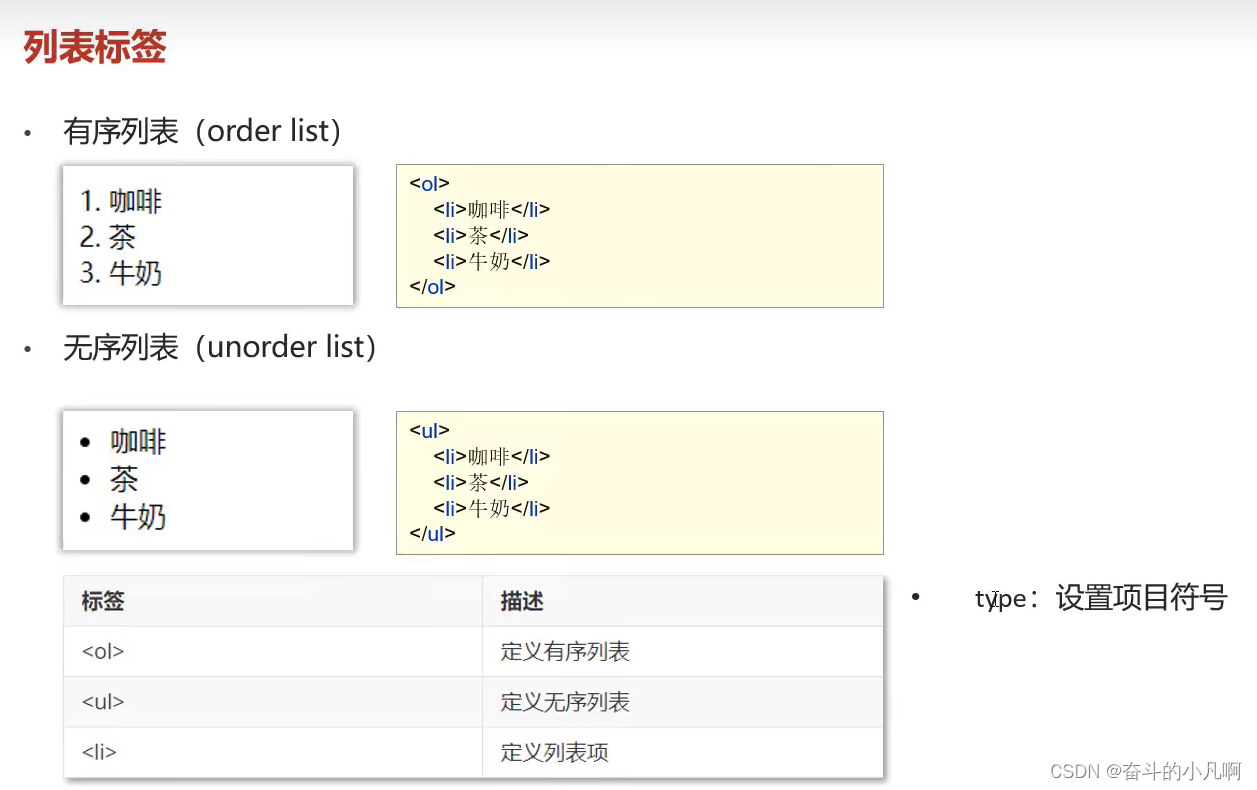
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul type="circle">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
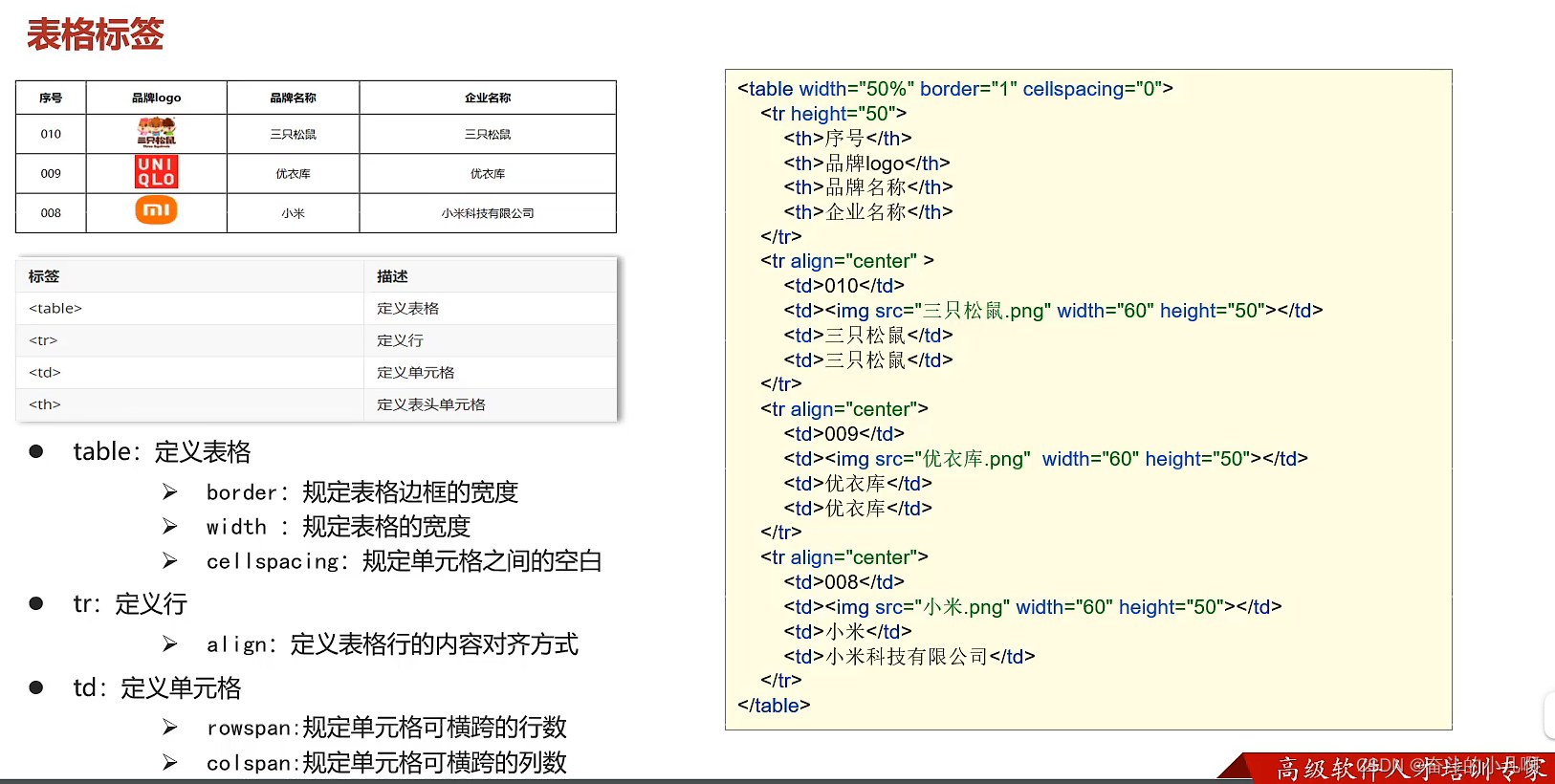
</html>六、表格标签、布局标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" >
<tr align="center">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
<hr>
<table border="1" cellspacing="0" width="500" >
<tr align="center">
<th colspan="2">品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center" >
<td rowspan="2">009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td >小米</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
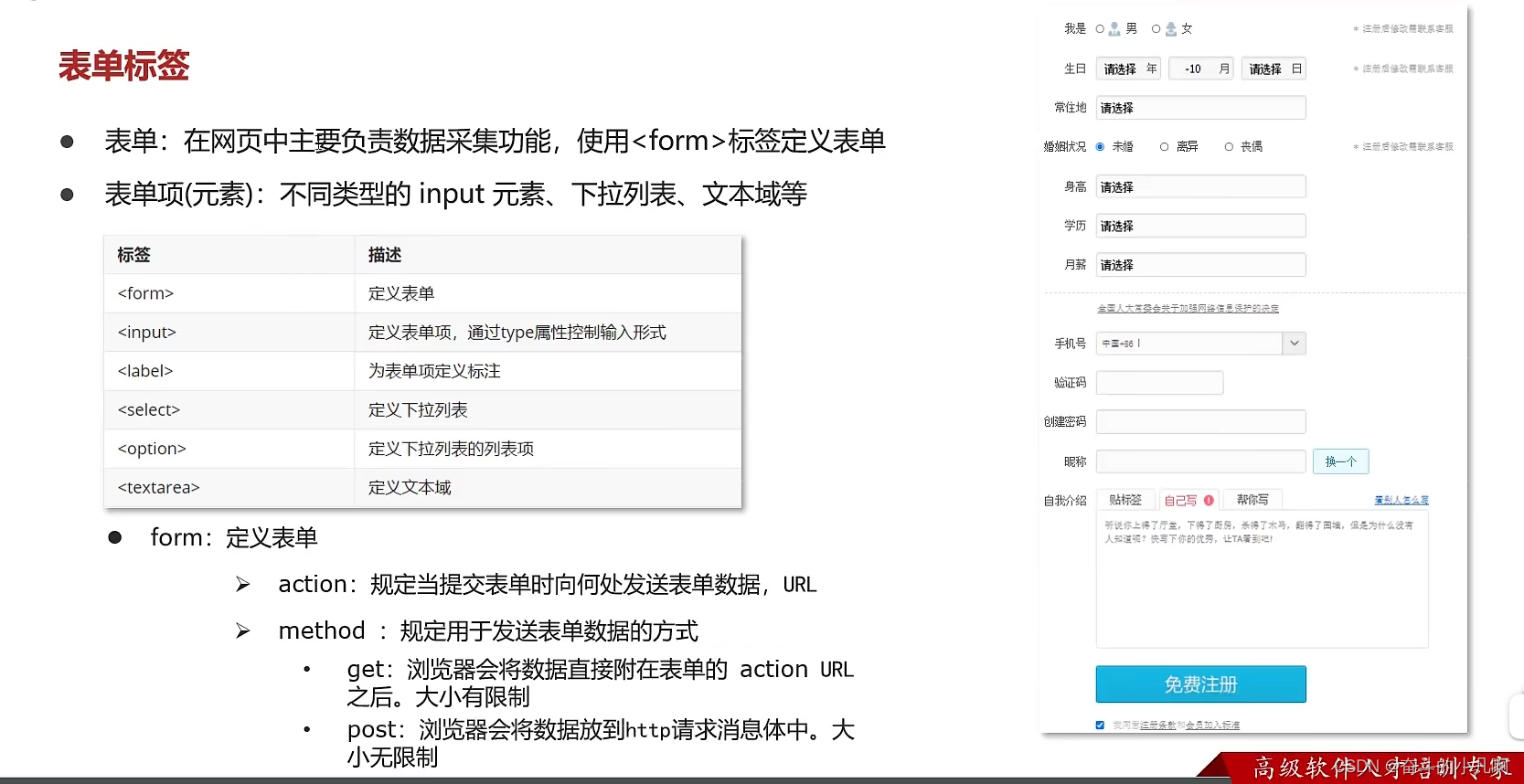
</html>七、表单标签、表单项标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
action:指定表单数据提交的URL
*表单项要想被提交,则必须指定其name属性
method:指定表单提交的方式
1.get:默认值
*请求的参数会拼接在URL后边
*url长度限制在4kb
2.post:
*请求参数会在http请求协议的请求体中
*请求参数无限制
-->
<form action="#">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<!--name名要一样,记得添加value值来传递信息-->
<input type="radio" name="gender" value="1" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"><label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像:
<input type="file"><br>
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








