
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="box">
<ul>
<li><img src="./img/1.png" alt=""></li>
<li><img src="./img/2.png" alt=""></li>
<li><img src="./img/3.png" alt=""></li>
</ul>
<div class="boxImg"><img src="./img/1.png" alt=""></div>
</div>
<script src="./jquery.js"></script>
<script>
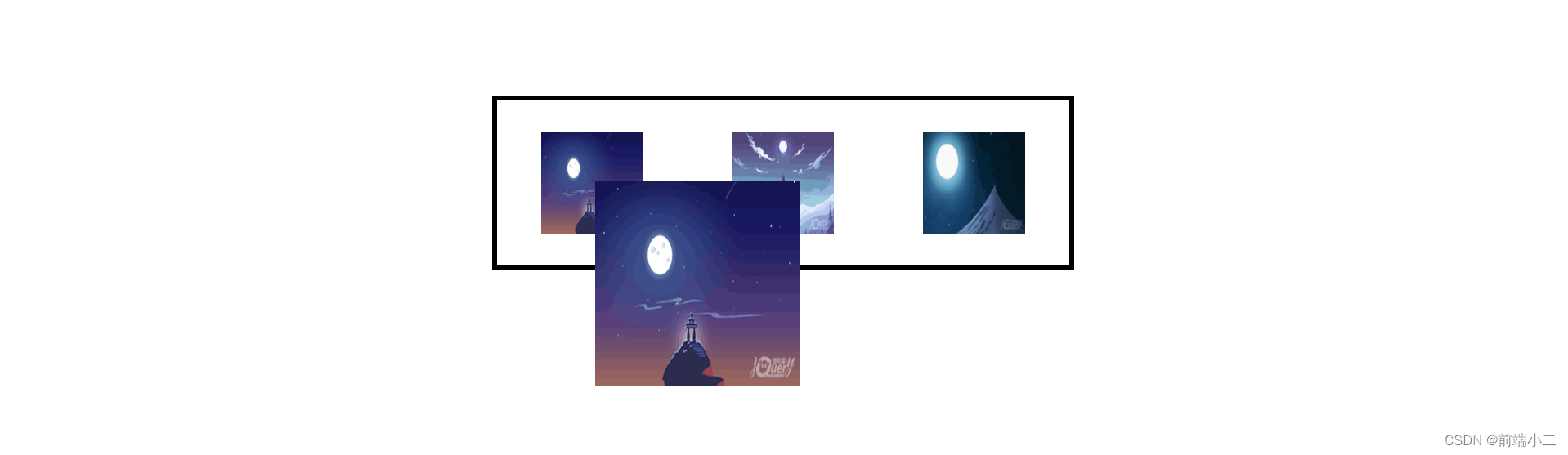
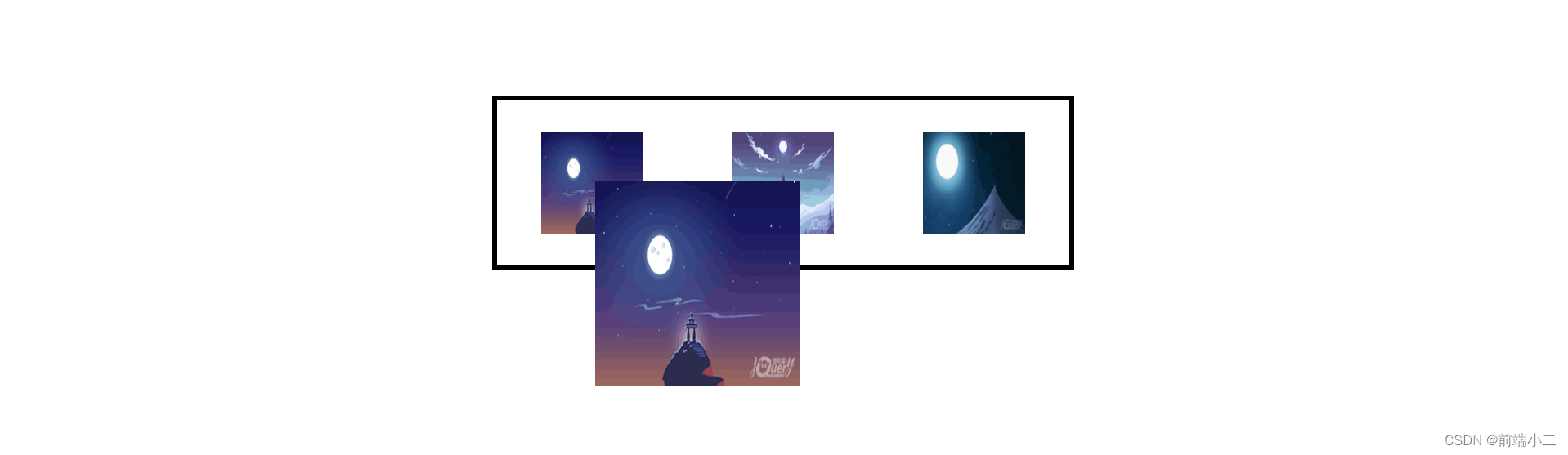
//鼠标移入事件
$(".box ul li").mousemove(function(e){
$(".boxImg").show()
})
// 鼠标移出事件
$(".box ul li").mouseout(function(e){
$(".boxImg").hide(50)
})
// 鼠标移动事件
$(".box ul li").mousemove(function(e){
console.log(e.pageX,e.pageY);
$(".boxImg").css({"top":e.pageY,"left":e.pageX})
$(".boxImg").find("img").attr("src",$(this).find("img").attr("src"))
})
</script>
</body>
</html>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 560px;
height: 160px;
border: 5px solid;
margin: 100px auto;
}
.box ul{
height: 160px;
display: flex;
justify-content: space-around;
align-items: center;
}
.box ul li{
width: 100px;
height: 100px;
}
.box ul li img{
width: 100%;
height: 100%;
}
.boxImg{
width: 200px;
height: 200px;
display: none;
position: absolute;
top: 0;
left: 0;
pointer-events: none;
}
.boxImg img{
width: 100%;
height: 100%;
}






















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








