Vue核心特性
vue是什么
VUE是vue.js(/vjuː/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。2016年一项针对JavaScript的调查表明,Vue有着89%的开发者满意度。在GitHub上,该项目平均每天能收获95颗星,为Github有史以来星标数第3多的项目同时也是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互PS: Vue作者尤雨溪是在为AngularJS工作之后开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架最早发布于2014年2月
Vue核心特性
数据驱动(MVVM)
MVVM表示的是 Model-View-ViewModel
- Model:模型层,负责处理业务逻辑以及和服务器端进行交互
- View:视图层:负责将数据模型转化为UI展示出来,可以简单的理解为HTML页面
- ViewModel:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁
watch和computed的区别是什么
都是存放方法的地方;
methods里面存放的方法每次调用都会重新计算(不会缓存)
computed里面的方法调用计算后,当其参数不发生改变时再次调用,直接返回上次计算的结果,不重新计算(会响应数据缓存)
watch主要用来解决 beforeUpdate, updated两个钩子里修改状态导致死循环的问题,采用watch以及 监测可能异步改变值得时候
Vue有哪些生命周期钩子函数,分别怎么用
beforeCreate 、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed(创建、挂载、更新、卸载)
挂载中可以操作DOM,创建中不能操作DOM;常用挂载或者创建生命周期就行了
Vue如何实现组件间通信
父向子传值:v-bind属性绑定(props)
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:EventBus($on数据接收方,$emit发送数据的内个组件)
Vue数据响应式怎么做到的
Vue set是做什么的
vue-router路由守卫?
全局守卫、路由独享守卫、组件内守卫
在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时, v-for 会优先作用。 在 vue 3.x 中, v-if 总是优先于 v-for 生效。
vuex统一管理的好处
1.能够在vuex 中集中管理共享的数据,易于开发和后期的维护
2.能够高效的实现组件之间的数据共享,提高开发效率
3.存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
什么样的数据适合存储到vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中,对于组件私有的数据,依然存储到组件私有的data中即可。
mutations里修改state里的值,但是在mutation里的函数里不要执行异步操作,执行异步操作要在action里执行
调用mutations 用commit 调用action 用dispatch
nextTick 异步回调 ,执行多次的话只会回调一次
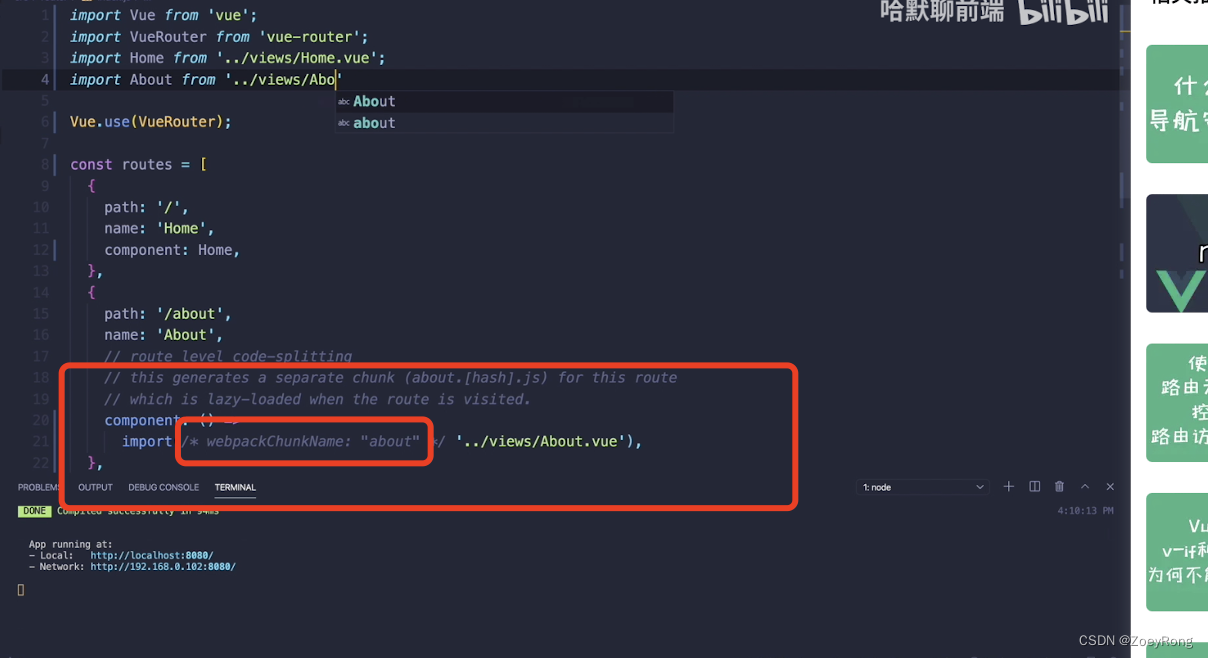
路由懒加载






















 5493
5493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








