1、在iconfont上任意方式登录

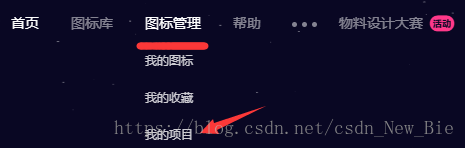
2、选择图标管理下,我的项目

3、新建一个项目(如果已有项目可忽略)


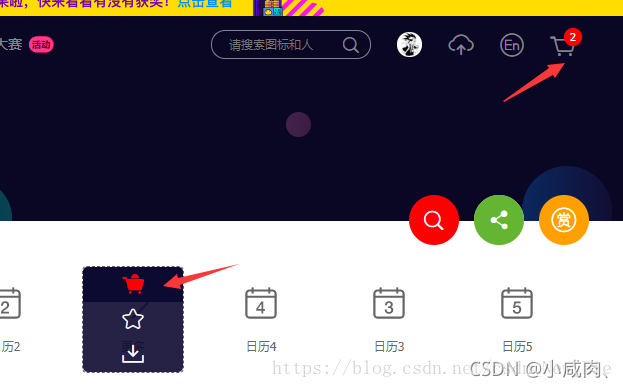
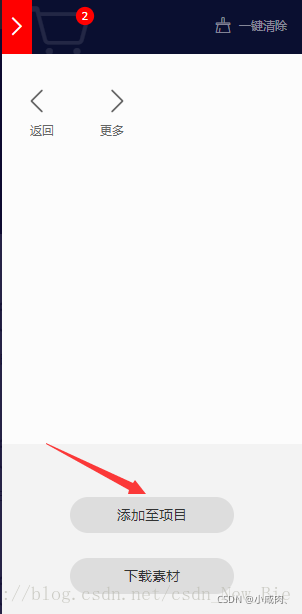
4、创建好之后就可以找自己要用的图标,添加到自己的项目里


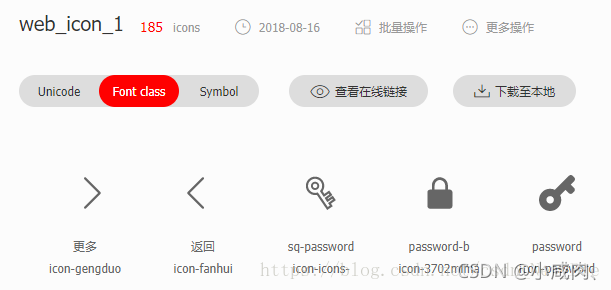
5、图标添加完毕后,再次回到我的项目里就可以看到自己的图标了

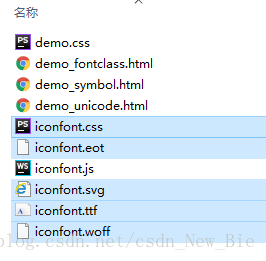
6、选择下载至本地,解压之后可以看到这些文件

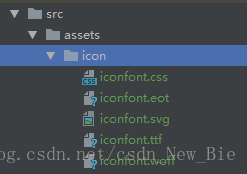
7、把选中的文件(其他的可以不用)放到自己项目所需要的文件夹下

8、然后在main.js中全局引入对应的css文件
// 阿里图标库
import "@/assets/iconfont/iconfont.css";
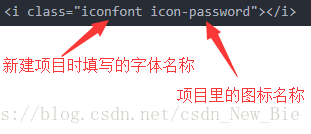
9、在你所需要的地方使用图标
<i class="iconfont icon-password"></i>
备注:

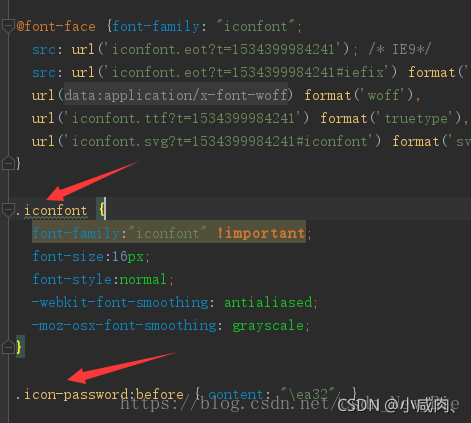
也可以在字体的css文件里看到

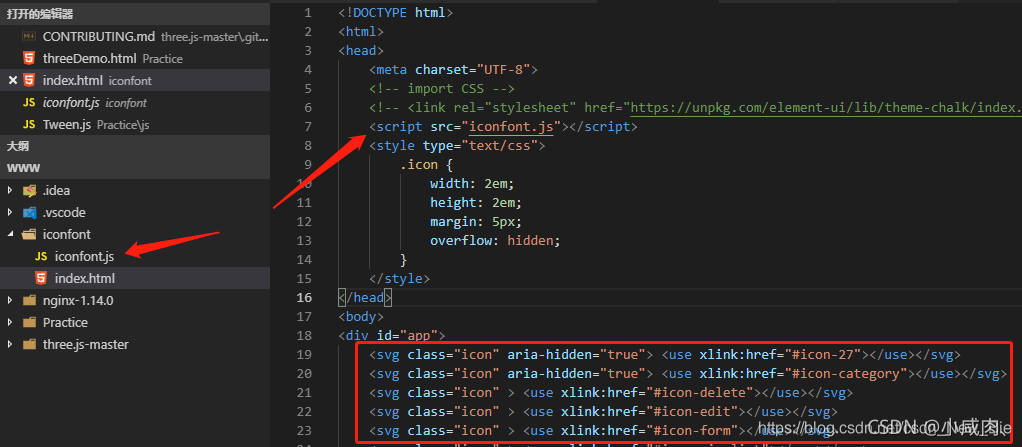
也可以直接使用对应的js文件





















 3561
3561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








