vue中使用iconfont图标
easy to use iconfont in vue
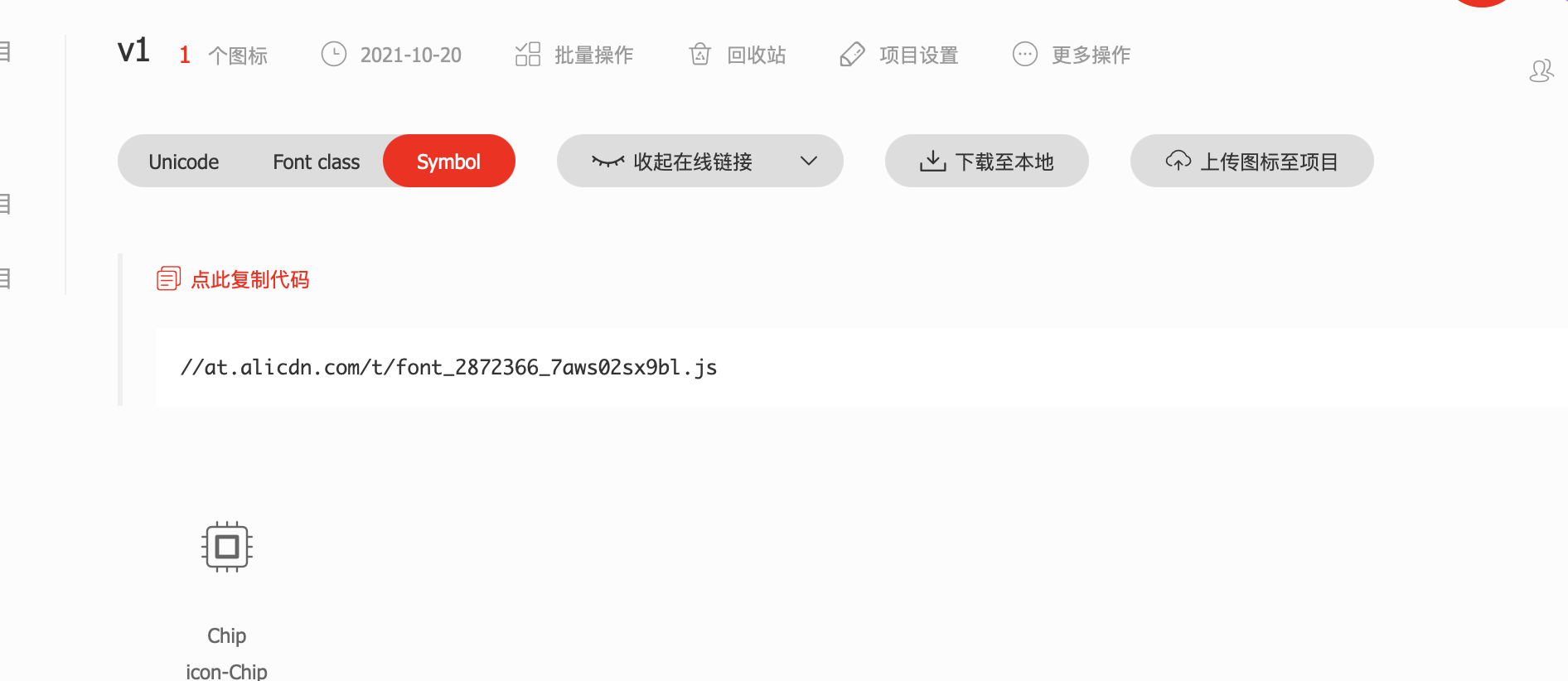
iconfont 是一个非常方便管理和查找icon的平台, 但在vue中引用svg时稍微有点麻烦,所以简单封装成了该项目
使用组件 one-icon
# vue2
yarn add @veypi/one-icon@1
# vue3
yarn add @veypi/one-icon@2
// main.ts 配置
import OneIcon from '@veypi/one-icon'
// 注意下载下来的js文件放public文件夹里
Vue.use(OneIcon, {href: './icon.js'})
// 或者使用阿里cdn 好处是每次添加icon后不用更新 但是无法离线或内网使用
Vue.use(OneIcon, {href: 'https://at.alicdn.com/t/font*****.js'})
使用中无需带icon-的抬头
<one-icon>IconName</one-icon>
<one-icon>Chip</one-icon>
在vue中原生使用iconfont
-
引入js

<script type="text/javascript" src=""></script>-
引入css
<style type="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style><link rel="stylesheet" type="text/css" href=""> -
引用icon
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
-





















 7443
7443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








