目录
前言
提示:本项目使用vue,请提前搭建好vue项目
本次需求为实现一个有立体效果的地图,上面需有柱状图表示当地的数据
提示:以下是本篇文章正文内容,下面案例可供参考
一、下载echarts与echarts gl
在终端直接输入npm install echarts下载最新版本echarts
输入npm install echarts-gl 下载3d主张图插件
npm install echarts
npm install echarts-gl二、vue引入与页面使用
1.引入
在main.js文件下引入echarts
代码如下(示例):
import * as echarts from 'echarts'添加到vue原型以实现全局使用
Vue.prototype.$echarts = echarts2.页面引入echarts-gl
代码如下(示例):
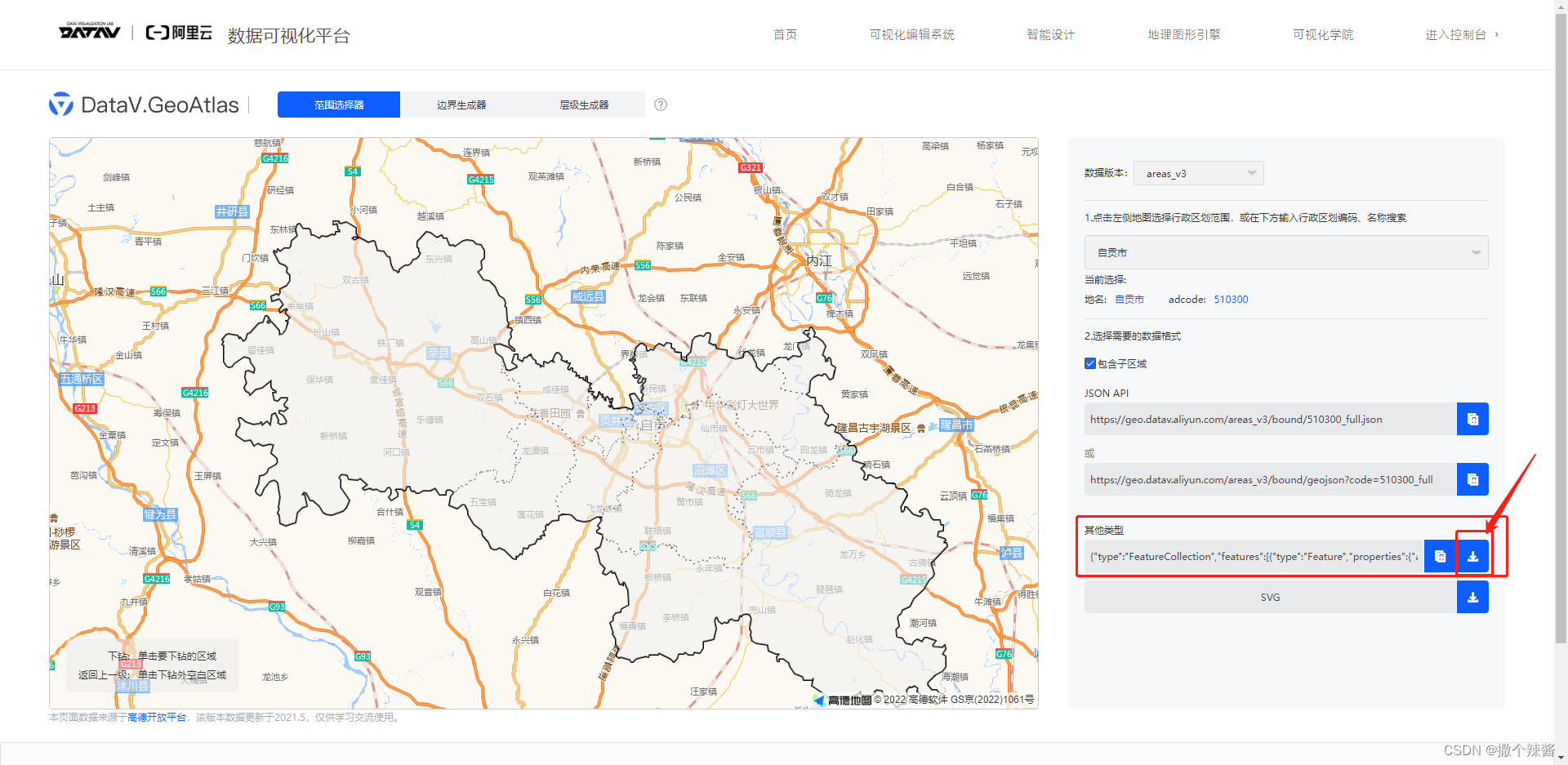
import "echarts-gl"三、下载地图数据
前往http://datav.aliyun.com/portal/school/atlas/area_selector下载需要的地图数据

这边下载的是 四川省自贡市的地图数据,直接下载json文件即可
下载后放在项目文件夹里后,在页面引入
import zigong from '../utils/zigongshi.json'四、使用地图
1、html初始化地图放入位置:
<div id="cityChart" ref="cityMap" :style="{width: '100%', height: '1000px'}"></div>2、data创建变量
data() {
return {
cityChart: ''
}
},3、创建地图
// 地图
getCityMap() {
this.cityChart = this.$echarts.init(this.$refs.cityMap);
this.$echarts.registerMap("zigong", zigong);
let option = {
tooltip: {},
textStyle: {
color: '#fff', // 高亮时标签颜色变为 白色
fontSize: 16, // 高亮时标签字体 变大
},
geo3D: {
map: "zigong", //注册地图的名字
roam: true, //开启鼠标缩放和平移漫游。默认不开启
itemStyle: {
color: "#4189f2", // 背景颜色
opacity: 1, //透明度
borderWidth: 0.4,
borderColor: "#fff",
},
//地图单个板块标签样式
label: {
show: false,
textStyle: { // 字体样式
color: '#ffffff',
opacity: 1,
},
},
//鼠标放入高亮时地图板块的样式
emphasis: {
label: {
show: false //是否显示
}
},
// 每个地图板块单独设置背景颜色
regions: [
{
name: '荣县',
itemStyle: {
color: '#5064F7'
}
},
{
name: '贡井区',
itemStyle: {
color: '#9E64F7'
}
},
{
name: '自流井区',
itemStyle: {
color: '#5A64F1'
}
},
{
name: '大安区',
itemStyle: {
color: '#3D9634'
}
},
{
name: '高新区',
itemStyle: {
color: '#DE0000'
}
},
{
name: '沿滩区',
itemStyle: {
color: '#F5C25F'
}
},
{
name: '富顺县',
itemStyle: {
color: '#228AA0'
}
},
],
//光照阴影
shading: "lambert",
light: {
main: {
color: "#fff", //光照颜色
intensity: 1, //光照强度
shadow: true, //是否显示阴影
alpha: 60,
beta: 10,
},
ambient: {
intensity: 0.3,
},
},
//鼠标控制地图旋转
viewControl: {
projection: "perspective", // 投影方式
autoRotate: false, // 是否开启地图自动旋转
autoRotateDirection: "cw", // 地图自动旋转的方向
autoRotateSpeed: 5, // 地图自动旋转的速度
autoRotateAfterStill: 3, // 鼠标离开后多少秒自动开启旋转
damping: 0, // 鼠标进行旋转,缩放等操作时延迟时间
rotateSensitivity: 10, // 旋转操作的灵敏度
zoomSensitivity: 10, // 缩放操作的灵敏度
panSensitivity: 10, // 平移操作的灵敏度
panMouseButton: "left", // 平移操作使用的鼠标按键
rotateMouseButton: "left", // 旋转操作使用的鼠标按键
distance: 90, // 默认视角距离主体的距离
minDistance: 40, // 视角通过鼠标控制能拉近到主体的最小距离
maxDistance: 145, // 视角通过鼠标控制能拉远到主体的最大距离
alpha: 40, // 视角绕 x 轴,即上下旋转的角度
beta: 15, // 视角绕 y 轴,即左右旋转的角度
minAlpha: -720, // 上下旋转的最小 alpha 值
maxAlpha: 720, // 上下旋转的最大 alpha 值
minBeta: -720, // 左右旋转的最小 beta 值
maxBeta: 720, // 左右旋转的最大 beta 值
center: [0, 0, 0], // 视角中心点
animation: true, // 是否开启动画
animationDurationUpdate: 1000, // 过渡动画的时长
animationEasingUpdate: "cubicInOut", // 过渡动画的缓动效果
},
silent: false,
regionHeight: 2, //修改整个地图的三维高度
},
// 3d柱状图实现
series: [
{
name: 'bar3D',
type: 'bar3D',
coordinateSystem: 'geo3D',
barSize: 1, //柱子粗细
shading: 'lambert',
opacity: .7, // 柱子透明度
bevelSize: 0.1,
// 柱子上标签样式
label: {
show: true,
distance: 0, //文字离柱子的距离
formatter(param) {
let num = param.data.value[2]
return param.name + num;
},
// 文字样式
textStyle: {
color: '#fff',
fontSize: 16,
}
},
emphasis: {//柱子高亮状态的标签和样式配置。
label: {
show: false,
textStyle: {
fontSize: 20,
}
}
},
// 柱子样式
itemStyle: {
color: '#fff',
opacity: 1
},
data: [
{
name: "荣县", //柱子的名字
value: [104.41, 29.45, 1] //柱子显示在地图的位置(经纬度),柱子的值
},
{
name: "贡井区",
value: [104.63, 29.34, 2]
},
{
name: "自流井区",
value: [104.69, 29.24, 3]
},
{
name: "大安区",
value: [104.88, 29.41, 4]
},
{
name: "沿滩区",
value: [104.87, 29.27, 5]
},
{
name: "富顺县",
value: [104.99, 29.18, 6]
},
]
}
],
}
this.cityChart.setOption(option);
},4、钩子函数渲染地图
mounted() {
this.getCityMap()
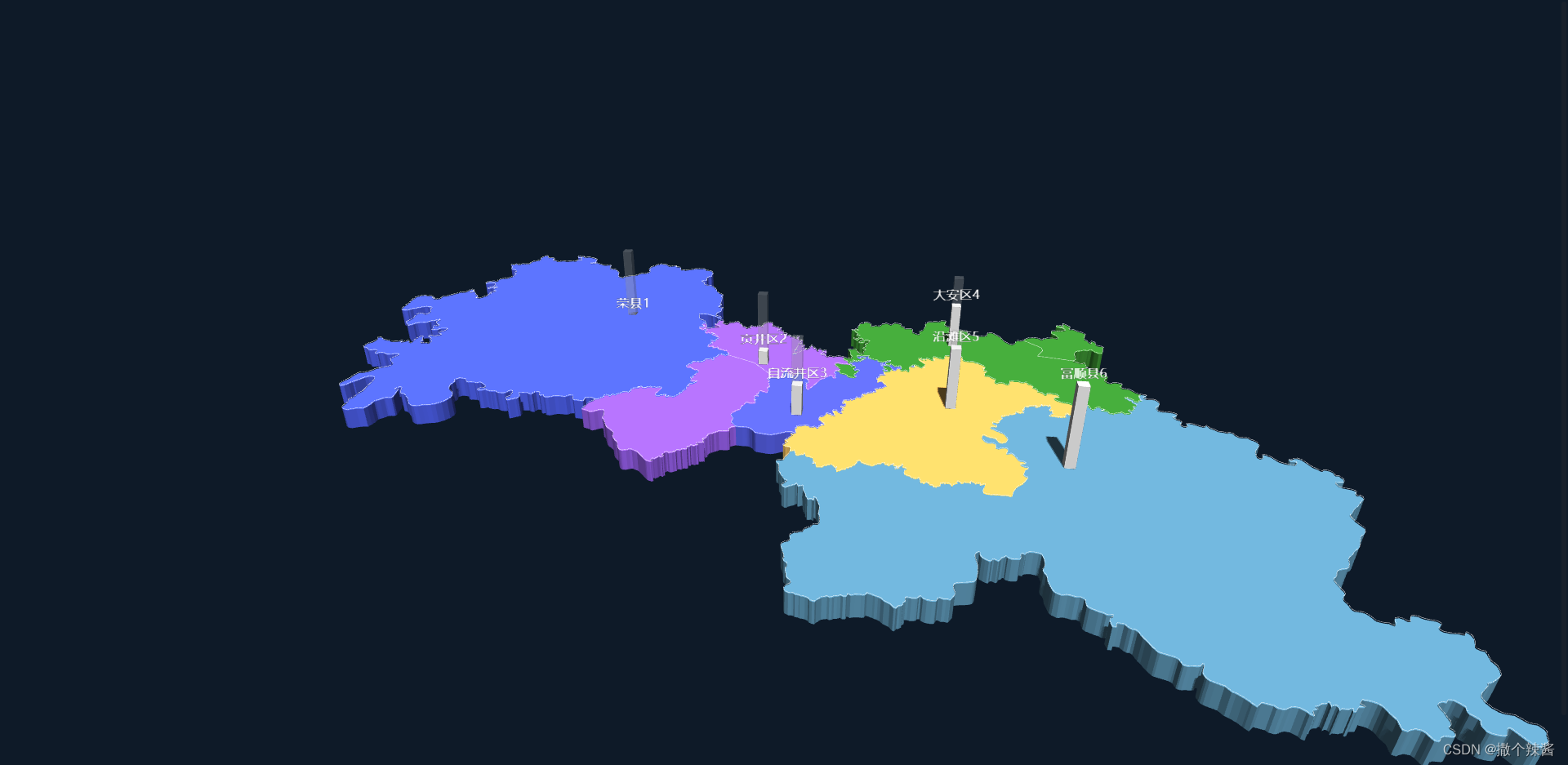
},5、渲染完成效果

总结
实现完成大概就这样,希望给小伙伴带来帮助!!






















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








