初识node.js
作为一个程序员,如果不懂得像PHP、Python或Ruby等动态编程语言,但是想要创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果熟悉Javascript,那么将会很容易的学会Node.js。
node.js和JavaScript就好比jdk和java之间的关系,node.js是JavaScript的一个运行环境。JavaScript作为一门脚本语言,需要有解释器才能够跑起来,在浏览器中,浏览器内置了JavaScript所需要的解释器,所以JavaScript代码可以被浏览器所识别。但是当JavaScript代码放在服务器或者浏览器之外的地方,缺少了解释器则JavaScript语言不能正常的跑起来。而node.js则扮演了JavaScript在浏览器之外的地方解释器的角色。就像jdk和java之间的关系一样。简而言之:node.js是JavaScript的运行环境。
node的安装
可以去Node.js官网下载最新的Node.js版本。安装时一直点击 next 即可。

安装完成后,敲下win键+R键输入cmd,运行node -v查看node.js版本号。能够正常显示出版本号,就算安装成功!如下图所示:

创建一个Hello World程序
Node环境安装好之后,就可以开始准备我们的第一个小程序了。以最伟大的“Hello World”程序为例子。
第一步:创建一个hello.js文件
第二步:用记事本打开hello.js文件,在其中写入console.log('Hello World!') 然后保存
第三部:在hello.js的父目录的地址栏输入cmd,在当前地址打开命令行窗口。在命令行窗口中
输入node hello.js,观察输出效果。

创建一个Hello World应用
在我们创建 Node.js 第一个 “Hello, World!” 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
1.引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2.创建服务器:服务器可以监听客户端的请求。
3.接收请求与响应请求,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
创建一个简单的node.js应用起码需要经过以下几个步骤:
第一步:引入require模块。使用 require 指令来引入 http 模块。实例如下:
const http = require("http");
第二步:创建服务器。使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888(可以修改) 端口。创建一个名字叫serve.js的文件,写入以下代码:
const http = require('http')
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
第三步:开启服务器,在server.js的父目录地址栏中键入cmd按回车,然后在命令行窗口中写入以下代码node server.js敲回车!

此时自己写的服务器已经打开了,打开浏览器在地址栏中填入http://127.0.0.1:8888/ 然后按下回车键,就可以看到我们服务器返回的’Hello World’啦!

内置模块
fs 文件系统模块
fs模块是Node.js官方提供的用来操作文件的模块。该模块提供了一系列的方法和属性,用来满足开发者对文件的操作需求。
fs.readFile()
该方法用来读取指定文件中的内容。如果要在JavaScript代码中使用fs模块来操作文件,则需要使用如下方式先导入该模块。
const fs = require('fs')
使用fs.readFile()的语法格式如下:
fs.readFile(path[, options], callback)
path:必填参数,字符串,表示文件路径。
options:可填参数,表示以什么编码格式来读取拿到的结果。
callback:必填参数,文件读取完成后,通过回调函数拿到读取的结果。
示例代码:
const fs = require('fs')
fs.readFile('./files/read.txt','utf8',function(err,dataStr){
console.log(err)
console.log('---------')
console.log(dataStr)
})
运行后可以看到这样的结果:

fs.writeFile()
该方法用来向指定文件写入内容。如果要使用fs模块对文件进行‘写’操作,则需要先导入fs模块。使用fs.writeFile()的语法格式如下:
fs.writeFile(file, data[, options], callback)
path:必填参数,表示文件路径。
data:必填参数,表示要写入文件的内容。
options:选填参数,表示以什么编码方式写入文件,默认是utf8。
必填参数,文件写入完成后的回调函数。
示例代码:
const fs = require('fs')
//向write.txt中写入'write write write write write'
fs.writeFile('./files/write.txt',
'write write write write write ',function(err){
console.log(err)
})
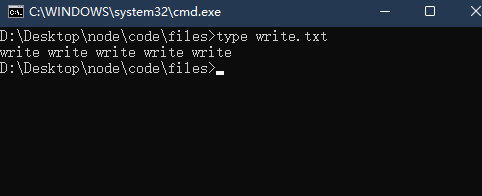
运行之后,控制台输出null即表示没有发生错误,成功向目标文件写入了数据。

跳转到目标文件路径,查看目标文件write.txt,可以看到其中的内容是正确的。

path路径模块
该模块是Node.js官方提供的用来处理路径的模块。该模块提供了一系列方法和属性,用来满足开发者对路径的处理需求。
path.join()
该方法用来将多个路径片段拼接成一个完成的路径字符串。其语法格式如下:
path.join([...paths])
paths:可以填入想要拼接的路径。
示例代码:
const path = require('path')
const pathStr = path.join('/a','/b/c','../','./d','e')
console.log(pathStr) //输出: \a\b\d\e 注意:'../'会抵消一层路径,在此处'../'抵消了'/c',所以打印出来的是\a\b\d\e,其中没有/c
const pathStr2 = path.join(__dirname,'./files/1.txt')
console.log(pathStr2)//输出:D:\Desktop\node\code\files\1.txt

path.basename()
该方法可以获取路径中的最后一部分,通过这个方法可以获取路径中的文件名,语法格式如下:
path.basename(path[,ext])
参数path: 必填参数,表示路径。
参数ext: 选填参数,表示文件扩展名。
返回值: <string>表示路径中的最后一部分。
示例代码:
const path = require('path')
const fpath = '/a/b/c/index.html' //定义文件的存放路径
const fullName = path.basename(fpath)
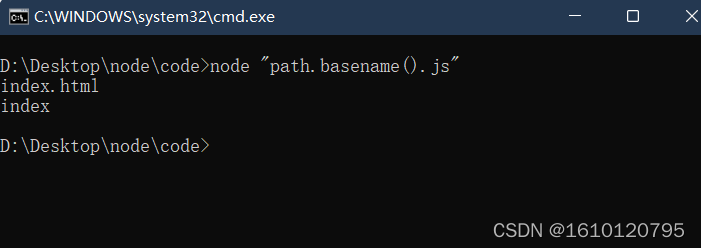
console.log(fullName) //打印出 index.html
const nameWithoutExt = path.basename(fullName,'.html') //当只想要文件名,不想要文件扩展名时。
console.log(nameWithoutExt) //打印出 index
对应的运行效果:

path.extname()
通过该方法可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数path:必填参数<string>,表示一个路径的字符串。
返回值: <string>, 返回得到的扩展名字符串。
示例代码:
const path = require('path')
const fpath = 'a/b/c/index.html' //文件存放路径
const fext = path.extname(fpath) //调用path.extname()方法
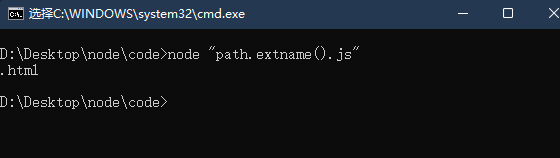
console.log(fext) //打印出 .html
运行效果:

http模块
首先明确客户端和服务端的概念:在网络节点中,负责消费资源的电脑叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供用来创建web服务器的模块。通过http模块提供的
http.createServer() 方法,就可以把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。 如果想要使用http模块创建Web服务器,则需要通过下面的代码导入http模块:const http = require('http')
创建最基本的web服务器
① 导入 http 模块。
② 创建 web 服务器实例。
③ 为服务器绑定 request 事件,监听客户端的请求。
④ 启动服务器。
代码实例1:
//1. 导入 http 模块
const http = require('http')
//2. 创建 web 服务器实例
const server = http.createServer()
//3. 为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request',function(req,res){
//只要有客户端向服务器发送请求,就会触发该事件。
console.log('somebody visit web server')
})
//启动服务器
server.listen(8080,function(){
console.log('server running at http://127.0.0.1:8080')
})
在示例1中,只要浏览器向服务器发送一次请求,就会在服务端上打印一次 ‘somebody visit web server’。
示例代码2:
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
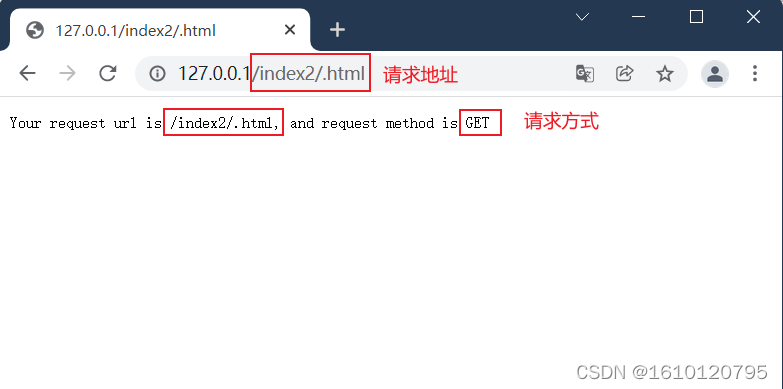
在示例2中,浏览器向服务端发送请求时,服务端会打印出浏览器的请求地址和请求类型,将其作为响应结果返回给浏览器。

根据请求url,返回对应内容
想要根据不同的url响应不同的HTML内容,其核心实现步骤如下:
①获取请求的url地址。
②设置默认的响应内容。
③根据请求地址设置对应的响应内容。
④设置响应头的编码方式,防止中文乱码的出现。
⑤使用res.end() 方法把内容响应给客户端。
const http = require('http')
const server = http.createServer()
server.on('request',(req,res) =>{
//1.拿到请求地址
const url = req.url
//2.设置默认返回值
let Content = '<h1>404 Not Found!</h1>'
//3.根据请求地址设置对应的响应内容。
if(url ==='/' || url === '/index.html'){
Content = '<h1>首页</h1>'
}
if(url === '/about.html'){
Content = '<h1>关于页面</h1>'
}
//4.设置响应头,防止出现中文乱码
res.setHeader('Content-Type','text/html; charset=utf-8')
//5.返回Content
res.end(Content)
})
server.listen(80,() =>{
console.log('server running at prot 80')
})
在当前目录下打开cmd窗口,node+文件名,运行该js文件,然后打开浏览器,在地址栏输入’http://localhost//index’ 或者’http://localhost/about’或者’http://localhost’或者’http://localhost/abc’(abc可以由任意字符替换)即可看到返回的内容是不一样的。
请求首页时:

--------------------------------------------------------------------------------------------------------------------
请求地址不存在时:

---------------------------------------------------------------------------------------------------------------------
请求关于页面时:

HTTP请求一个页面
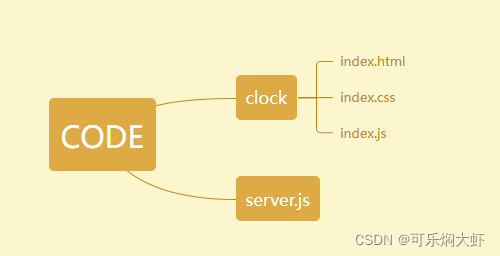
目录结构如下图所示。在CODE目录中,打开cmd窗口,运行node server.js,然后用浏览器访问127.0.0.1或者127.0.0.1/index.html即可显示出一个时钟页面。
-------------------------------------------------------------------------------------------------------------------
目录结构

--------------------------------------------------------------------------------------------------------------------
浏览效果

--------------------------------------------------------------------------------------------------------------------
服务端代码:
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()
server.on('request',(req,res) =>{
//1.获取到客户端请求的url地址
const url = req.url
//2.把请求的url地址映射为具体文件的存放路径。客服端访问方式:127.0.0.1/clock/index.html
// const fpath = path.join(__dirname, url)
//路径优化。客户端访问方式:127.0.0.1 或 127.0.0.1/index.html
let fpath = ''
if(url === '/'){
fpath = path.join(__dirname, '/clock/index.html')
}
else{
fpath=path.join(__dirname, '/clock', url)
}
//3.读取fpath路径的文件内容
fs.readFile(fpath, 'utf8', (err, data) =>{
if(err) return res.end('<h1>404 Not Found</h1>')
res.end(data)
})
})
//4.启动服务器,监听80端口。
server.listen(80,function(){
console.log('server running at http://127.0.0.1:80')
})
--------------------------------------------------------------------------------------------------------------------
clock目录下index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script src="./index.js"></script>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------
clock目录下index.css代码:
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
--------------------------------------------------------------------------------------------------------------------
clock目录下index.js代码:
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
自定义模块
用户创建的每一个js文件都可以是一个自定义模块。使用require() 方法可以加载所需要的内置模块、自定义模块、第三方模块。加载自定义模块时需要给出自定义模块的路径:
const custom = require('./custom.js')
注意:使用require()方法加载其它模块时,被加载模块中的代码会被执行。
模块作用域
和函数的作用域类似,在自定义模块中定义的 变量、方法 等成员,只能在当前模块内被访问。
每一个js自定义模块中都有一个module对象,该对象中存储了和当前模块有关的信息。如下所示:
Module {
id: '.',
path: 'D:\\Desktop\\node\\CODE3',
exports: {},
filename: 'D:\\Desktop\\node\\CODE3\\3.js',
loaded: false,
children: [],
paths: [
'D:\\Desktop\\node\\CODE3\\node_modules',
'D:\\Desktop\\node\\node_modules',
'D:\\Desktop\\node_modules',
'D:\\node_modules'
]
}
在自定义模块中,我们可以通过module.exports对象,将模块内的成员暴露出去,供外部模块使用。外部模块使用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。默认情况下,exports和module.exports指向的是同一个对象,最终外部模块得到的数据,还是以module.exports指向的对象为准。
Express框架
Express 的作用和http模块类似,是专门用来创建web服务器的。Express是基于http内置模块进一步封装出来的。使用Express可以方便、快捷地创建web网站服务器或者API接口服务器。
web网站服务器:对外提供web网页资源的服务器。
AIP接口服务器:对外提供API接口的服务器。
Express安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:npm i express@4.17.1
-------------------------------------------------------------------------------------------------------------------
成功安装后,项目中呈现这样的效果。

用Express创建基本的Web服务器
1.导入express
2.创建web服务器
3.启动web服务器
//1.导入express
const express = require('express')
//2.创建 web 服务器
const app = express()
//3.启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!')
})
-------------------------------------------------------------------------------------------------------------------
运行效果如图所示:

监听客户端的GET请求
通过app.get() 方法可以监听客户端的GET请求。语法格式如下:
app.get('url', function(req,res){/*这里写处理函数*/})
参数1:客户端请求的url地址。
参数2:请求对应的处理函数。
req:请求对象(包含了请求相关的属性和方法)
res:响应对象(包含了响应相关的属性和方法)
监听客户端的POST请求
通过app.post() 方法可以监听客户端的GET请求。语法格式如下:
app.post('url', function(req,res){/*这里写处理函数*/})
参数1:客户端请求的url地址。
参数2:请求对应的处理函数。
req:请求对象(包含了请求相关的属性和方法)
res:响应对象(包含了响应相关的属性和方法)
res.send()方法
通过res.send()方法可以把处理好的内容发送给客户端。res.send()方法可以返回一个对象,也可以返回一个字符串。完整的服务端响应代码如下:
//导入express
const express = require('express')
//创建 web 服务器
const app = express()
//监听客户端的GET和POST请求,并向客户端响应具体的内容
//1.监听客户端的get请求
app.get('/user',(req,res)=>{
res.send({
name:'zs',
age:17,
gender:'男'
})
})
//2.监听客户端的post请求
app.post('/user',(req,res) =>{
res.send('请求成功')
})
//启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!')
})
运行该代码,运行postman,请求地址设置为http://127.0.0.1/user,请求方式设置为get或者post可以看到服务器返回了不同的响应结果。
--------------------------------------------------------------------------------------------------------------------
GET请求结果

--------------------------------------------------------------------------------------------------------------------
POST请求结果

获取URL中携带的查询参数
当URL中携带参数时,想要拿到URL中携带的参数。例如:http://127.0.0.1/?name=wy&age=18 这个URL中携带了name=wy,age=18,想要拿到这些数据可以通过req.query对象,可以访问到客户端发送到服务器的参数。
示例代码:
//导入express
const express = require('express')
//创建 web 服务器
const app = express()
//监听根地址的get请求, 返回URL中携带的键值对属性。
app.get('/',(req,res) =>{
console.log(req.query)
res.send(req.query)
})
//启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!')
})
-----------------------------------------------------------------------------------------------------
运行服务器代码后,利用postman 工具给服务器发送请求.

-----------------------------------------------------------------------------------------------------
服务器响应结果如下图所示:

获取URL中的动态参数
当url中携带了动态的参数时,我们想要拿到url中的动态参数,通过req.params对象就可以拿到url中的动态参数。
例如URL为http://127.0.0.1/user/123,我们想要拿到其中的‘123’这个位置的数据。通过req.params对象就可以拿到这个位置的数据。
------------------------------------------------------------------------------------------------------------
示例代码
//导入express
const express = require('express')
//创建 web 服务器
const app = express()
//冒号后面的'id'是一个动态的参数
app.get('/user/:id',(req,res) =>{
console.log(req.params)
res.send(req.params)
})
//启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!')
})
-------------------------------------------------------------------------------------------------------------------
利用postman向服务器发送请求之后的结果如下所示:

当我们需要拿到多个动态数据时,可以这样做
//导入express
const express = require('express')
//创建 web 服务器
const app = express()
//冒号后面的'id'是一个动态的参数
//在id后面添一个需要动态匹配的数据
//此处的'id'、'name'就是res.send()中数据的键名.
app.get('/user/:id/:name',(req,res) =>{
console.log(req.params)
res.send(req.params)
})
//启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!')
})
-------------------------------------------------------------------------------------------------------------------
请求结果

Express托管静态资源
express提供了一个好用的函数express.static(),通过这个函数,我们可以方便地创建一个静态资源服务器。通过
app.use(express.static('url'))这一段代码就可以将url目录下的静态资源(图片、css文件、js文件)对外开放访问了。
-------------------------------------------------------------------------------------------------------------------
代码中的clock目录是 上文"http模块中’HTTP请求一个页面’ "拷贝到当前目录下的。
代码示例:
//导入express
const express = require('express')
//创建 web 服务器
const app = express()
//调用express.static()方法,对外提供静态资源
app.use(express.static('./clock'))
//启动 web 服务器
app.listen(80,() => {
console.log('express server running at 80 port!(about express.static)')
})
-------------------------------------------------------------------------------------------------------------------
运行服务端代码后,就可以在浏览器中访问指定的静态资源目录了。

如果希望在托管的静态资源访问路径之前,挂载上路径前缀,则可由使用下面的方式:
app.use('/clock', express.static('./clock'))
使用这种方式托管的静态资源,浏览器访问时,需要在url中添加路径前缀才可以访问到对应的静态资源。

Express路由的使用
在Express中, 路由指的是客户端请求与服务器处理函数之间的映射关系。路由由三部分组成:请求类型、请求的URL地址、处理函数。格式如下:app.METHOD(PATH, HANDLER)
参数METHOD: 请求类型,如GET,POST等请求类型
参数PATH: 请求的URL地址,如 ‘/’ 等
参数HANDLER: 处理函数
示例代码:
app.get('/', (req,res) =>{res.send('Get request!')})
app.post('/', (req,res) =>{res.send('Post request!')})
模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂在到app上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
① 创建路由模块对应router.js文件
② 调用 express.Router() 函数创建路由对象
③ 向路由对象上挂在具体的路由
④ 使用module.exports 向外共享路由对象
⑤ 使用app.use() 注册路由模块
示例代码:
//router.js文件
var express = require('express')
var router = express.Router()
//路由1
router.get('/user/list', (req,res) =>{
res.send('Get user list...')
})
//路由2
router.post('/user/add', (req,res) =>{
res.send('Add New User...')
})
module.exports = router
//server.js文件
const express = require('express')
const router = require('./router')
const app = express()
// '/api'是路由前缀
// 要请求router.js中的方法,要在url中添加'/api'
// 如:127.0.0.1/api/user/list
app.use('/api', router)
app.listen(80, ()=>{
console.log('server running at port 80!')
})
Express中间件
当一个请求到达Express的服务器之后,可以连续调用多个中间件来对这次请求进行预处理。Express的中间件,本质上就是一个function处理函数,express中间件的格式如下。
app.get(path,function(req,req,next)=>{
//处理方法
next()
})
全局中间件
任何请求到达服务器之后,都会触发的中间件,叫做全局中间件。通过调用app.use(中间件函数),就可以定义一个全局生效的中间件。
示例代码:
const express = require('express')
const app = express()
const mw = function(req,res,next){
console.log('全局中间件函数')
//流转关系交给下一给中间件或路由
next()
}
//将mw注册为全局生效的中间件
app.use(mw)
app.listen(80, ()=>{
console.log('server running at port 80!')
})
局部中间件
不使用app.use()定义的中间件,叫做局部生效的中间件。首先定义一个中间件函数,然后在路由中注册该中间件,那么只要是符合该路由条件的请求都会先经过中间件函数,然后在流转到处理函数。
-------------------------------------------------------------------------------------------------------------------
当’/'路径下发起的get请求到达服务器时,会先经过mw1中间件处理函数,然后再来到function处理函数。示例代码如下:
const express = require('express')
const app = express()
const mw1 = function(req,res,next){
console.log('局部中间件函数')
//流转关系交给下一给中间件或路由
next()
}
//mw1只在当前路由中生效
app.get('/', mw1, function(req,res){
res.send('PAGE')
})
app.listen(80, ()=>{
console.log('server running at port 80!')
})
-------------------------------------------------------------------------------------------------------------------
当某一个请求需要经过多个中间件函数时,路由可以这样写:
// mw1, m2只在当前路由中生效
app.get('/', mw1, mw2, function(req,res){
res.send('PAGE')
})
这样子写的话就可以使用多个局部中间件,来自’/'的get请求到达服务器后,先经过mw1中间件处理函数处理后,再交由mw2中间件处理函数处理,mw2处理完成后,最后交由function处理函数来处理该请求。
使用中间件的注意事项
① 一定要在路由之前注册中间件。
② 到达服务器的请求,可以连续调用多个中间件进行处理。
③ 执行完中间件的业务代码后,一定要调用next()函数。
④ 调用完next()函数后,该中间件就完成了所有的业务逻辑。
⑤ 连续调用多个中间件时,多个中间件之间是共享req和res对象的。
自定义中间件
自定义中间件的实现步骤:
① 定义中间件
② 监听 req 的 data 事件
③ 监听 req 的 end 事件
④ 使用 querystring 模块解析请求体数据
⑤ 将解析出来的数据对象挂在为 req.body
⑥ 将自定义中间件封装
-------------------------------------------------------------------------------------------------------------------
自定义中间件.js
//自定义中间件.js
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
// 1.定义一个中间件
const bodyParser = (req, res, next) => {
// 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
//将解析出来的数据对象挂在为 req.body
req.body = body
next()
})
}
//暴露bodyParser对象
module.exports = bodyParser
------------------------------------------------------------------------------------------------------------
server.js文件
//server.js
const express = require('express')
const app = express()
//导入自定义中间件模块
const customBodyParser = require('./自定义中间件.js')
//将自定义的中间件注册为全局中间件
app.use(customBodyParser)
app.post('/user', (req, res) =>{
res.send(req.body)
})
app.listen(80, () => {
console.log('server running at port 80!')
})

在项目中操作MySQL
在项目中操作数据库的步骤分为以下三个步骤:
① 安装操作 MySQL 数据库的第三方模块( mysql )
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
mysql 模块是第三方模块,它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。若想要在项目中使用它,需要先运行如下命令,将mysql安装为项目的依赖包:npm install mysql
在使用 mysql 模块操作 MySQL数据库之前,需要对 mysql 模块进行必要的配置,主要的配置步骤如下:
//1.导入mysql模块
const mysql = require('mysql')
// 2.建立与MySQL数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', //数据库IP地址
user: 'root', //登录数据库的账号
password: '123456', //登录数据库的密码
database : 'testdb' //指定哪个数据库
})
数据库查询操作
在完成数据库的连接后,想要查询数据库中的数据,需要用到 db.query() 方法。步骤如下:
① 先写好SQL语句
② 调用db.query(SQLStr, (err, results)=>{ //处理函数 })
示例代码如下:
// 1.写好SQL语句
const sqlStr = 'select *from users'
// 2.调用db.query()方法
db.query(sqlStr, (err, results) =>{
if(err){
return console.log(err.message)
}
console.log(results)
})
数据库插入操作
在完成数据库的连接后,想要向数据库中插入数据,需要用到 db.query() 方法。步骤如下:
① 先准备好预插入的数据
② 写好SQL语句
③ 调用query() 方法执行SQL语句
示例代码:
// 1.要插入数据库的数据
const user = { id: 11, name: 'ww', age: 18, gender: '男' }
// 2.写好SQL执行语句
const sqlStr = `insert into users(name, age, gender) values (?, ?, ?) `
// 3.调用query()方法
db.query(sqlStr, user, (err, result) => {
if (err) { return console.log('ERRORMessage:\n'+ err.message) }
if (result.affectedRows == 1) {
return console.log(result)
}
})






















 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








