快速入门
狂老师说过:
HTML + CSS + JavaScript
结构 + 表现 + 交互
https://www.zhihu.com/question/26339902
基本入门
练习格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范.<style>可以编写css的代码,每一个声明最好使用分好结尾
语法:
选择器 {
声明1;
声明2;
...
}
-->
<style>
h1{
color: cyan;
}
</style>
</head>
<body>
<h1>我是h1</h1>
</body>
</html>
建议使用这种规范:

三种css导入方式

外部样式②:

选择器
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 标签选择器,会选择到页面上所有的这个标签元素*/
h1{
background: #ff4000;
}
p{
font-size: 60px;
}
</style>
</head>
<body>
<h1>小天</h1>
<h1>Settle</h1>
<p>study</p>
</body>
</html>

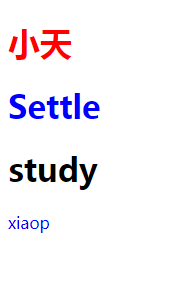
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class,可以复用
*/
.mine{
color: #FF0000FF;
}
.me{
color: blue;
}
</style>
</head>
<body>
<h1 class="mine">小天</h1>
<h1 class="me">Settle</h1>
<h1>study</h1>
<p class="me"> xiaop</p>
</body>
</html>

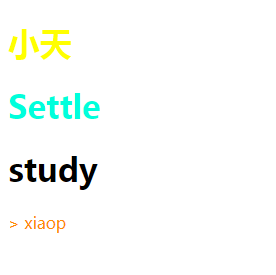
id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器:id必须保证全局唯一!
#id名称{}
*/
#mine{
color: yellow;
}
#me{
color: #00ffdc;
}
#me2{
color: darkorange;
}
</style>
</head>
<body>
<h1 id="mine" >小天</h1>
<h1 id="me">Settle</h1>
<h1>study</h1>
<p id="me2">> xiaop</p>
</body>
</html>

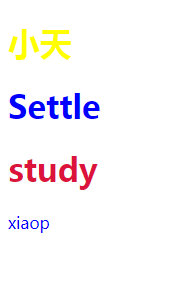
优先级问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#mine{
color: yellow;
}
.me{
color: blue;
}
h1{
color: crimson;
}
</style>
</head>
<body>
<h1 id="mine" class="me">小天</h1>
<h1 class="me">Settle</h1>
<h1>study</h1>
<p class="me"> xiaop</p>
</body>
</html>

结论:id>class>table
层次选择器
后代选择器
<style>
/* 后代选择器 */
body p{
background: red;
}
</style>

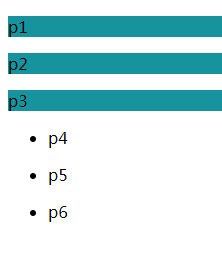
子选择器
<style>
/* 子选择器 */
body>p{
background: #16939c;
}
</style>

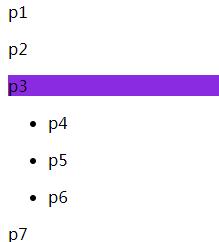
相邻兄弟选择器
<style>
/*兄弟选择器,只有一个相邻*/
.active + p{
background: blueviolet;
}
</style>

通用选择器
<style>
/*兄弟选择器,当前选中元素向下的所有兄弟*/
.active ~ p{
background: blueviolet;
}<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








