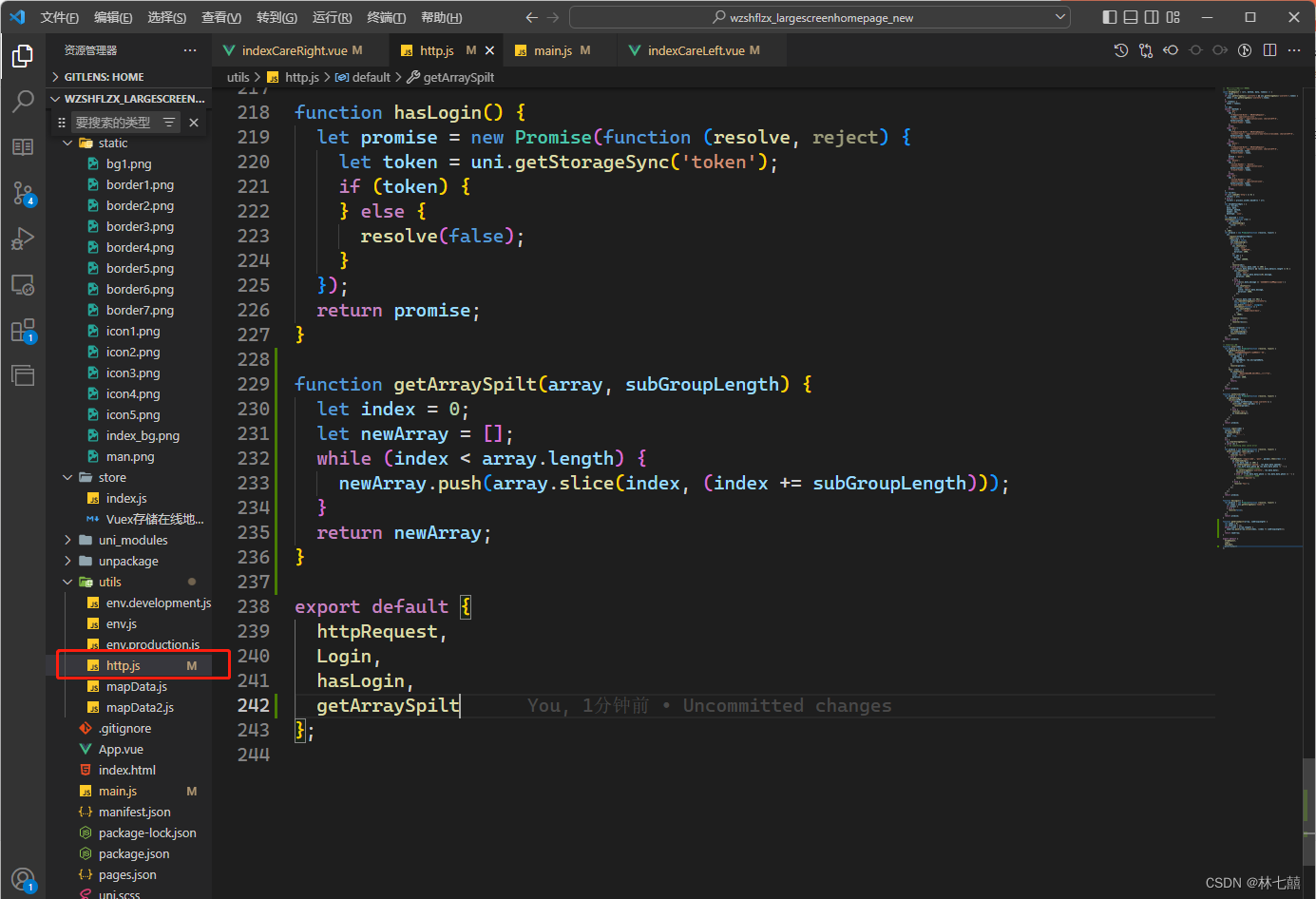
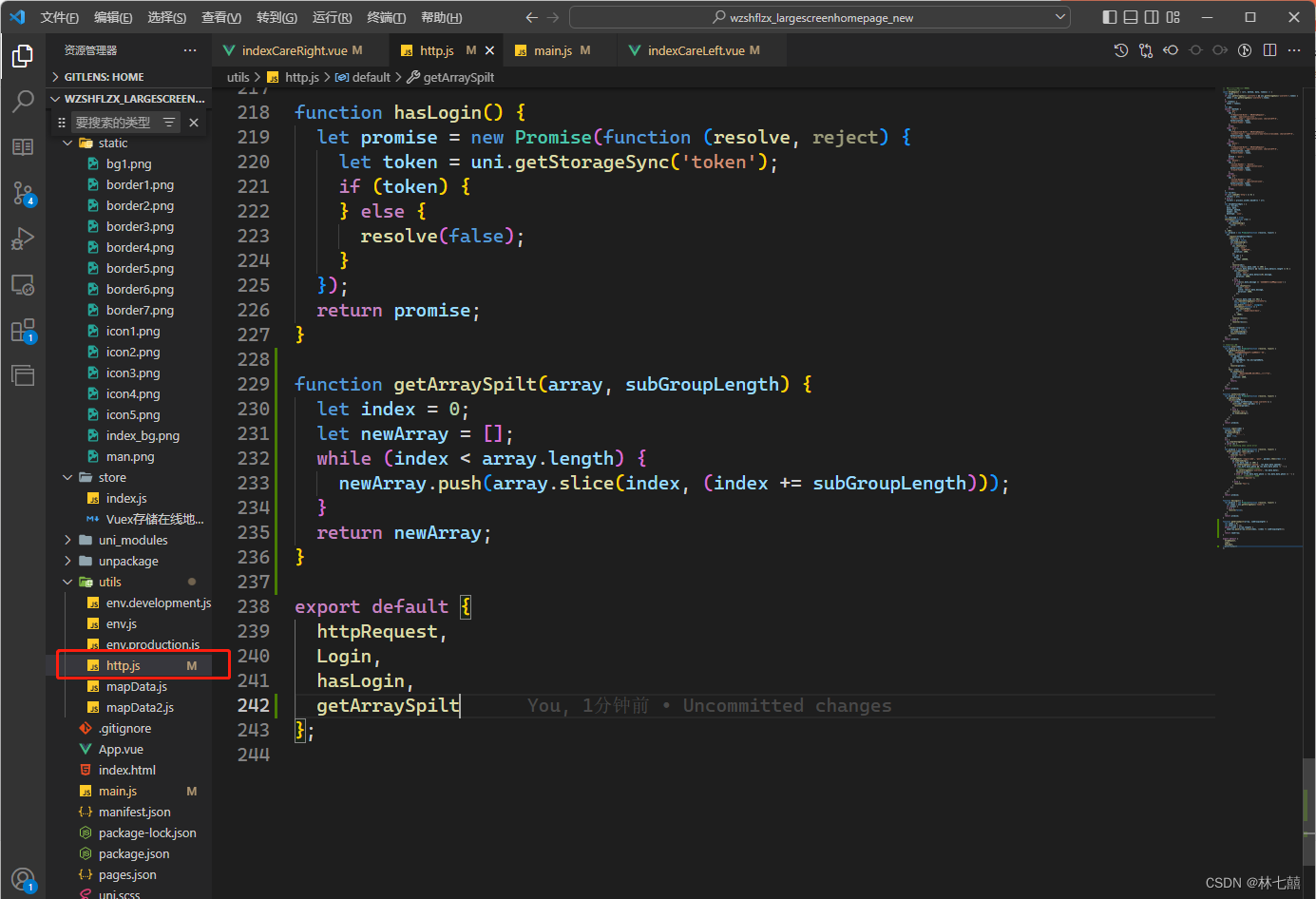
在utils文件夹中找到http.js文件

在http.js写函数,声明函数

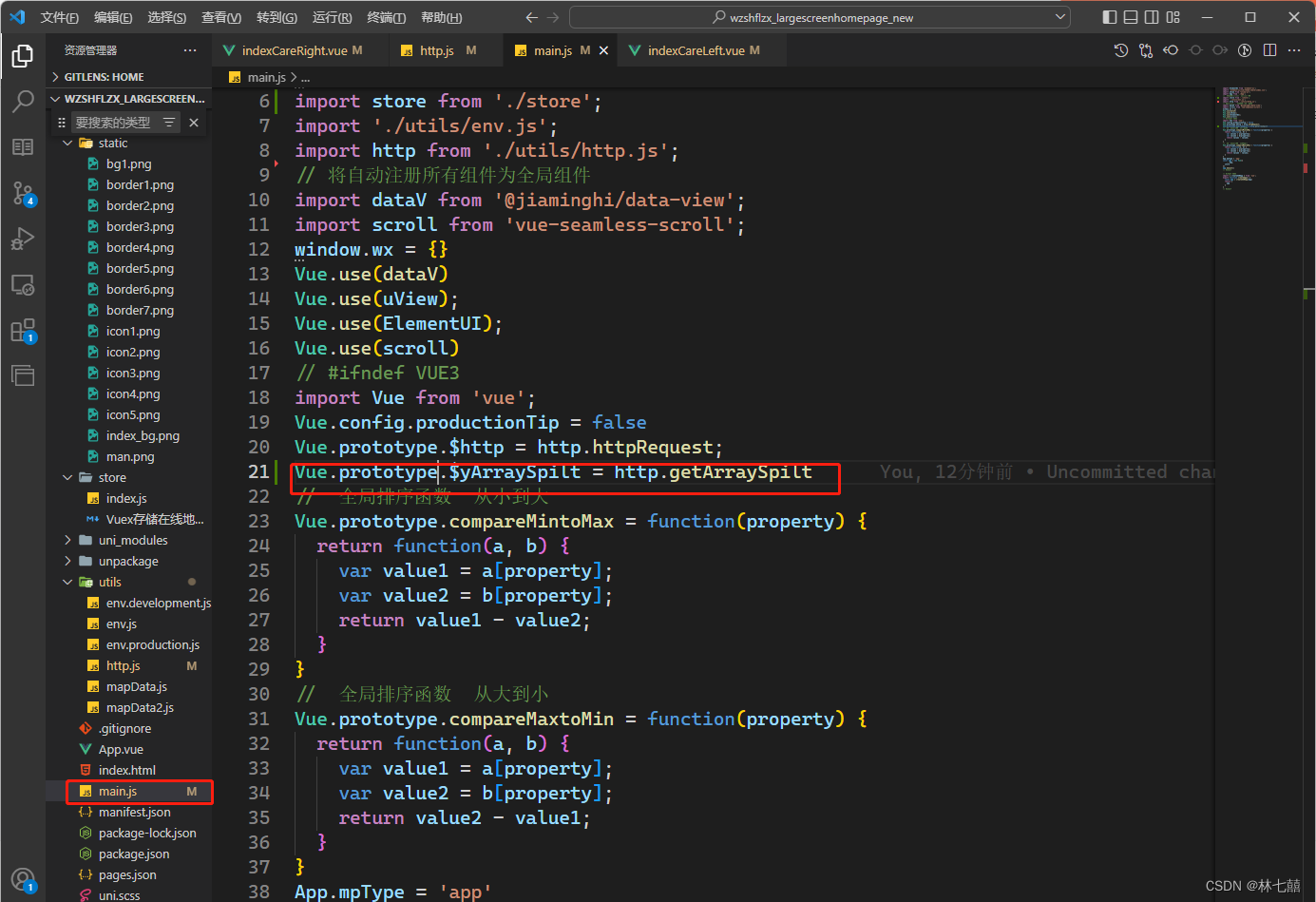
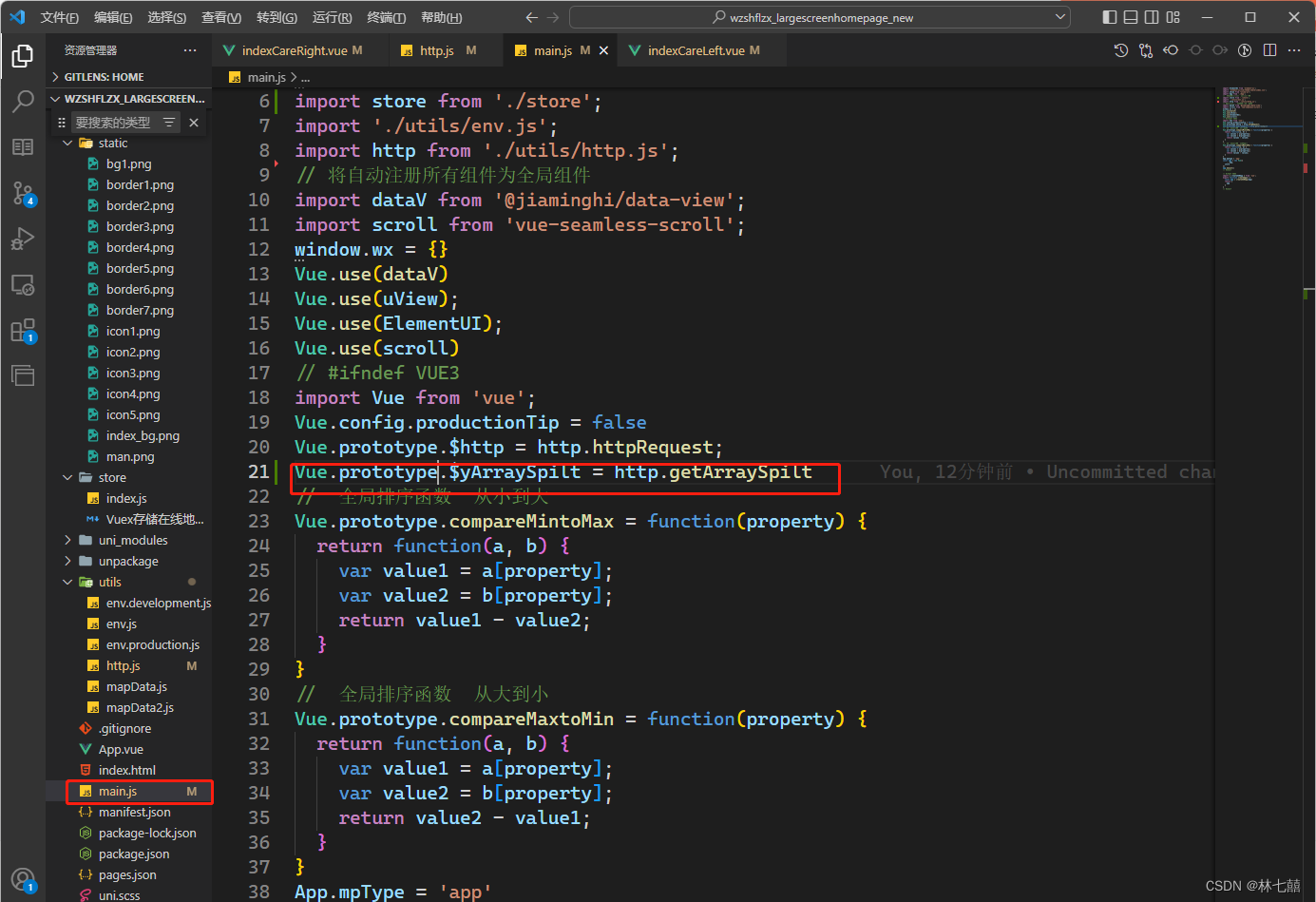
在main.js文件中全局声明一下
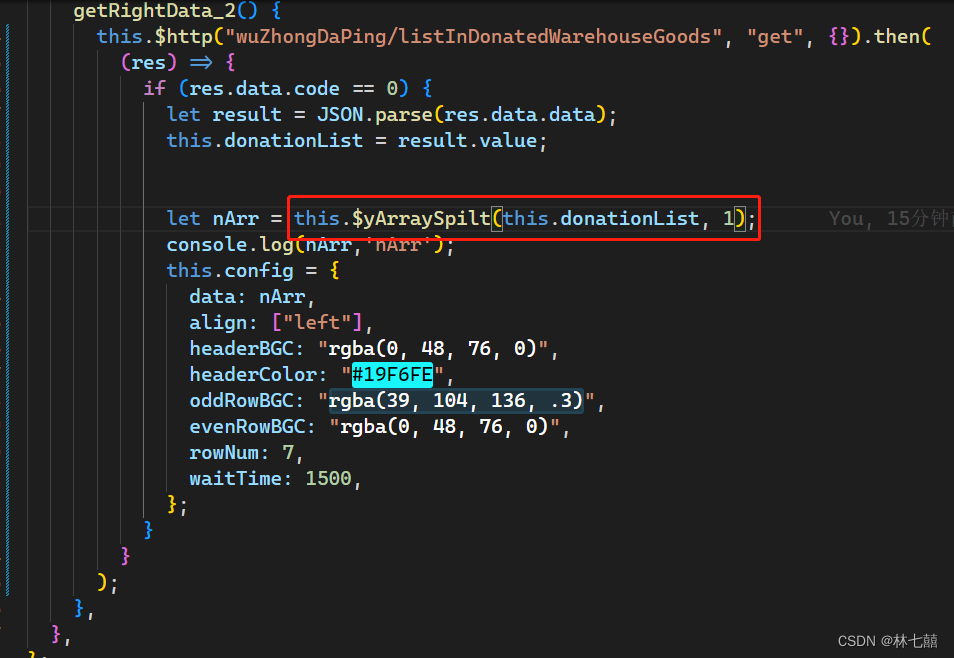
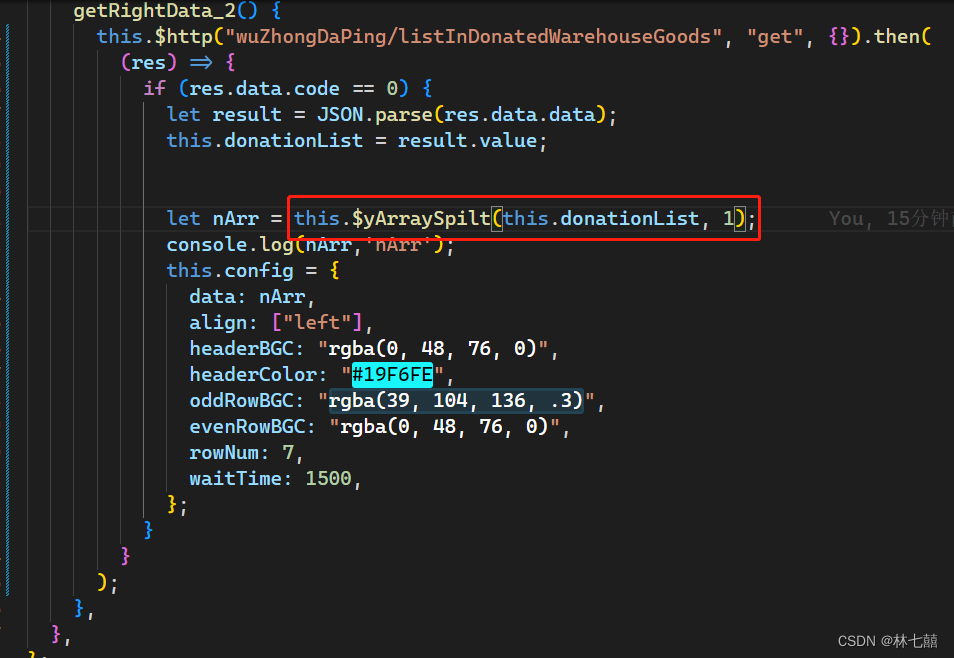
最后在你需要的页面就可以调用了

在utils文件夹中找到http.js文件

在http.js写函数,声明函数

在main.js文件中全局声明一下
最后在你需要的页面就可以调用了

 394
394
 2051
2051
 3381
3381
 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


