初识setup

跟着笔记第一步,我们先去创建一下setup函数:

在vue2中我们是把数据写在data里,把函数写在methods里,现在我们都不用了,我们就把这些都写在setup里。
所以我们现在在这个里面给它加上数据和方法:

接下来我们来说我们setup的返回值:
先说返回一个对象:

因为数据和方法都是在setup中写,我们就不需要调用数据时写this了。


然后现在看着笔记我们来学第二种返回值情况:

我们这种返回函数的形式,有两个return,一个是返回方法,一个是返回渲染函数h的内容。
我们也可以把返回函数时精简一下:
![]()
看看前端页面:

我们vue2能用到的我们vue3还是可以使用的,我们这个是向下兼容的:




但是我们极其不要去尝试vue2和vue3混着写,会出现一点原因,我们来演示一下:


我们在vue2中是能读到vue3的配置的。
我们现在来去在vue3中读取vue2的配置:


出事了,我们发现我们读出了两个undefind数值。
我们现在再做一个操作,我们同时在vue2和vue3里都配置一个统一的数据a,并赋值不同,我们看看会打印什么值:




我这里报错了,说属性的key值a重复了。但是如果你们不报错,a值应该是200.
ref函数 处理基本类型


我们现在做个方法,更改这个人的信息:



奇怪的是我们点击按钮,信息却无法被改变。


信息改变了,但是却没有去渲染到页面上。
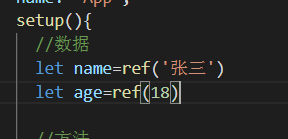
我们这么定义的数据只是单纯普通的字符串,我们应该加上ref修饰,就变成真正的vue数据了:

别忘了我们需要引入ref
![]()
我们再去试试我们的更改功能:


还是不好使。
还是不好使。。。。。那是什么原因呢?

我们发现它是两个对象。

我们发现它有get,set方法也有value方法。
所以要想真正取到数据并且做改动应该调用get,set方法:

























 3964
3964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








