为什么需要浮动?
在以前浮动效果是做文字环绕的效果的. 左边是图片, 右边是文字; 然后让文字环绕着图片的效果.
但是随着发展, 为了页面的美化; 可以让块级元素在一行上显示, 浮动就开始火了起来.
为什么需要清除浮动?
因为在有些布局中, 父元素是不好把高度定死的; 说不准后期会添加元素的, 比如说: 京东, 淘宝.

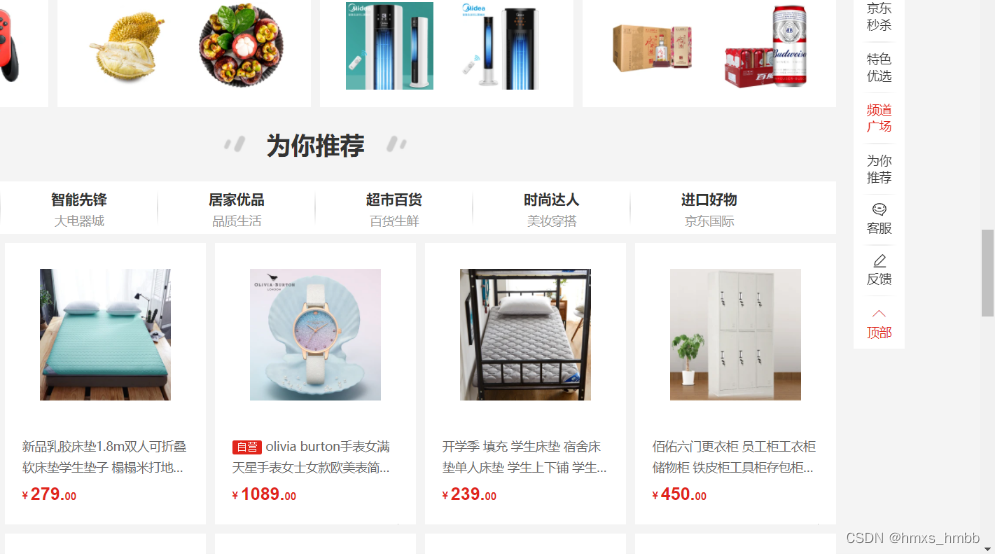
像这种 "为你推荐" 模块就是会不断更新数据的, 会不断的往后面添加商品. 这个时候父元素的高度就不好设置了, 那我们就会不给父盒子高度, 让子元素浮动.
但是子元素浮动加上父元素又没有高度, 所以下面的标准流会被浮动的子元素压住; 所以也就出现了清除浮动.
为什么现在浮动又很少用了?
因为flex布局出现了, 元素浮动了需要时还得清除浮动; 但是flex布局就不需要, 大大降低了难度, 也方便了很多.
flex布局可以根据轴向随意的对子元素进行排版, 自动的弹性伸缩; 所以现在的布局大多是flex布局和定位配合使用.
但是好东西都是有兼容性的问题, 它只支持IE9的浏览器.
清除浮动的方法哪五种?
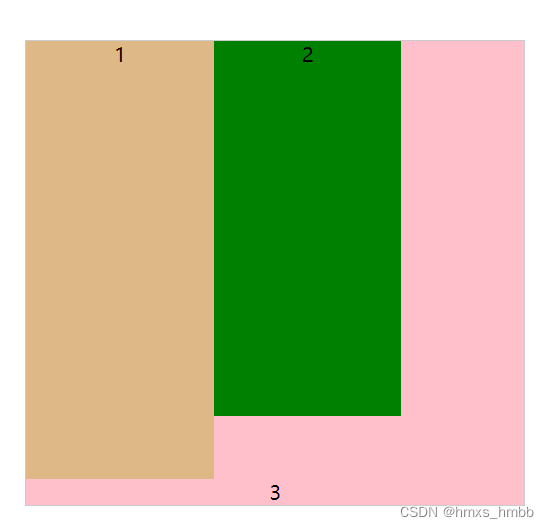
(1) 额外标签法
(2) 父元素添加overflow
(3) 父元素添加单伪元素(after)
(4) 父元素添加双伪元素(after和before)
(5) 给父元素添加高度
(1)额外标签法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.father {
width: 400px;
margin: 100px auto;
border: 1px solid #ccc;
background-color: pink;
text-align: center;
}
.father div:nth-child(1),
.father div:nth-child(2) {
float: left;
width: 150px;
height: 350px;
background-color: burlywood;
}
.father div:nth-child(2) {
height: 300px;
background-color: green;
}
.father div:nth-child(3) {
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
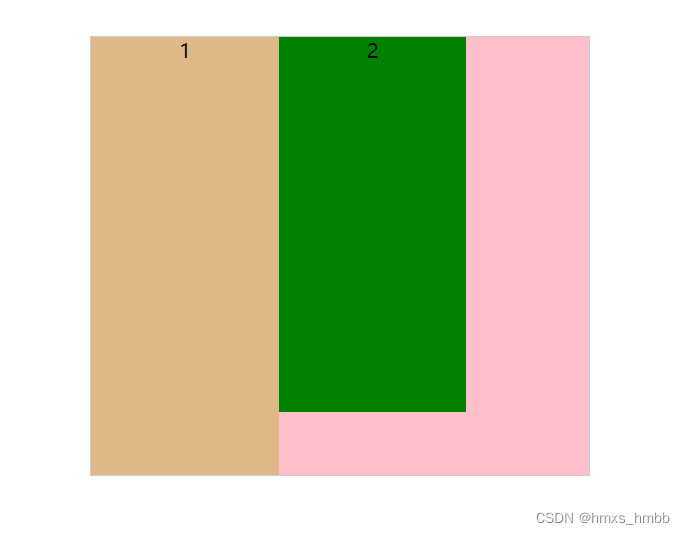
(2) 父元素添加overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.father {
overflow: hidden;
width: 400px;
margin: 100px auto;
border: 1px solid #ccc;
background-color: pink;
text-align: center;
}
.father div:nth-child(1),
.father div:nth-child(2) {
float: left;
width: 150px;
height: 350px;
background-color: burlywood;
}
.father div:nth-child(2) {
height: 300px;
background-color: green;
}
/* .father div:nth-child(3) {
clear: both;
} */
</style>
</head>
<body>
<div class="father">
<div>1</div>
<div>2</div>
<!-- <div>3</div> -->
</div>
</body>
</html>
(3) 给父元素添加单伪元素after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6, 7专有 */
.clearfix {
*zoom: 1;
}
.father {
width: 400px;
margin: 100px auto;
border: 1px solid #ccc;
background-color: pink;
text-align: center;
}
.father div:nth-child(1),
.father div:nth-child(2) {
float: left;
width: 150px;
height: 350px;
background-color: burlywood;
}
.father div:nth-child(2) {
height: 300px;
background-color: green;
}
/* .father div:nth-child(3) {
clear: both;
} */
</style>
</head>
<body>
<div class="father clearfix">
<div>1</div>
<div>2</div>
<!-- <div>3</div> -->
</div>
</body>
</html> 
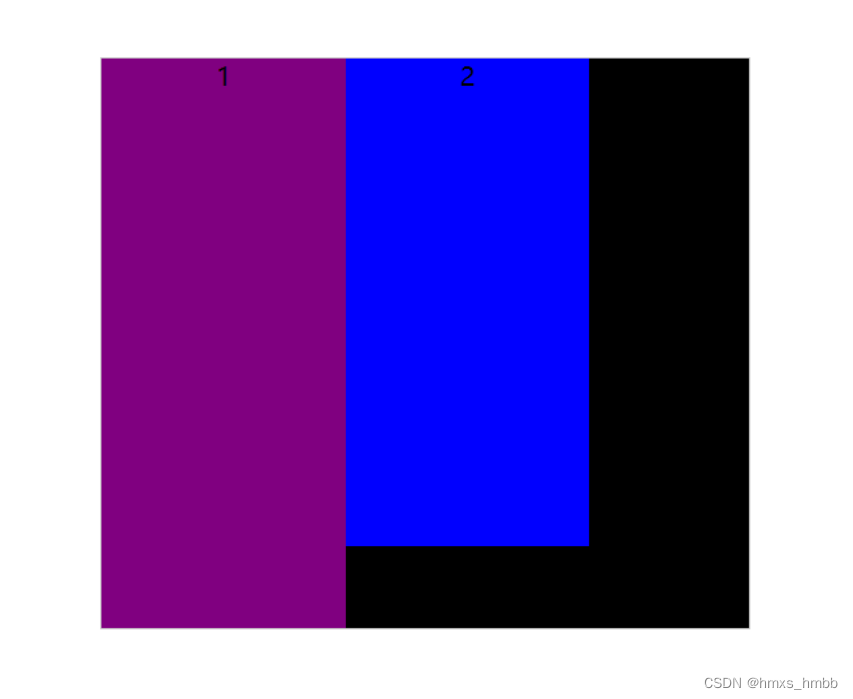
(4) 给父元素添加双伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* IE6, 7专有 */
.clearfix {
*zoom: 1;
}
.father {
width: 400px;
margin: 100px auto;
border: 1px solid #ccc;
background-color: black;
text-align: center;
}
.father div:nth-child(1),
.father div:nth-child(2) {
float: left;
width: 150px;
height: 350px;
background-color: purple;
}
.father div:nth-child(2) {
height: 300px;
background-color: blue;
}
/* .father div:nth-child(3) {
clear: both;
} */
</style>
</head>
<body>
<div class="father clearfix">
<div>1</div>
<div>2</div>
<!-- <div>3</div> -->
</div>
</body>
</html>
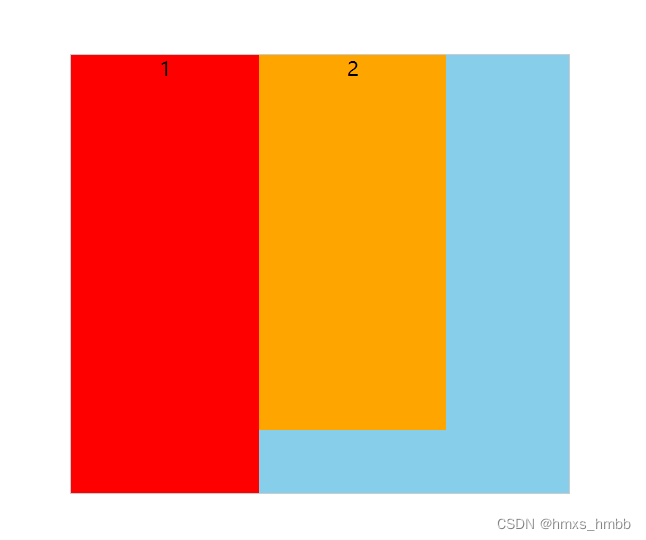
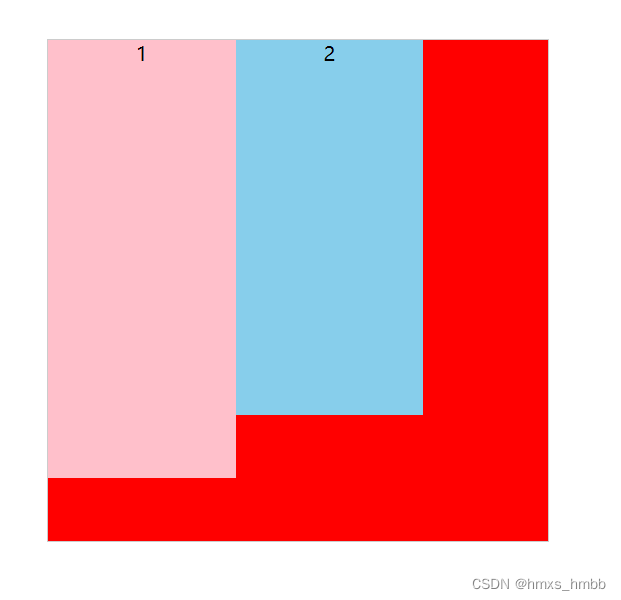
(5) 直接给父元素设置高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
margin: 100px auto;
border: 1px solid #ccc;
background-color: red;
text-align: center;
}
.father div:nth-child(1),
.father div:nth-child(2) {
float: left;
width: 150px;
height: 350px;
background-color: pink;
}
.father div:nth-child(2) {
height: 300px;
background-color: skyblue;
}
/* .father div:nth-child(3) {
clear: both;
} */
</style>
</head>
<body>
<div class="father clearfix">
<div>1</div>
<div>2</div>
<!-- <div>3</div> -->
</div>
</body>
</html> 





















 3629
3629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








