总结: Vue2中基础语法(一)
总结: Vue2中基础语法(二)
总结: Vue2中基础语法(三)
总结: Vue2中基础语法(五)
目录
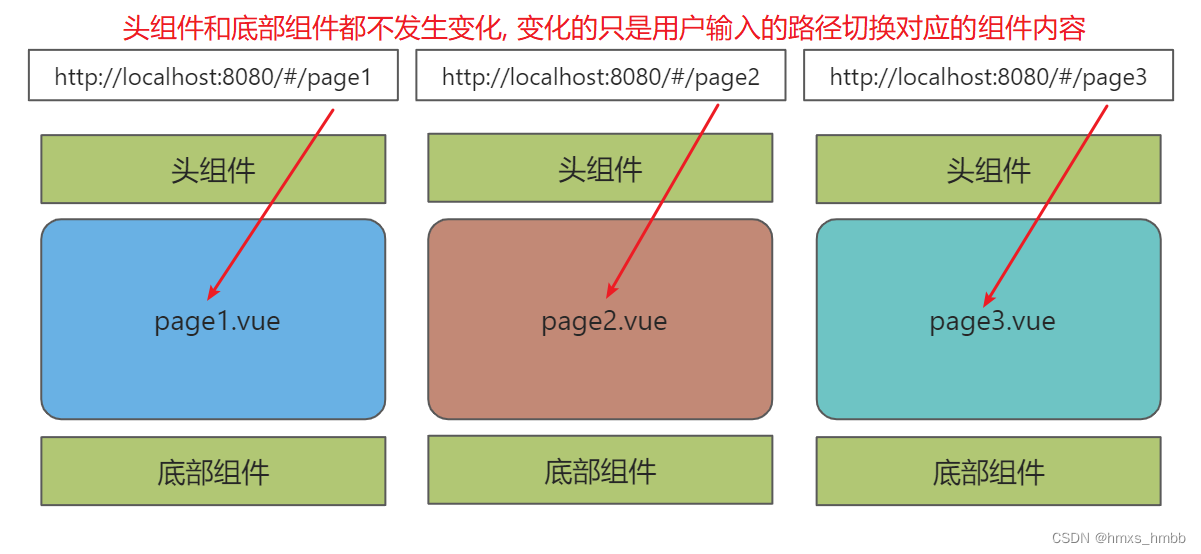
1.前端路由概念
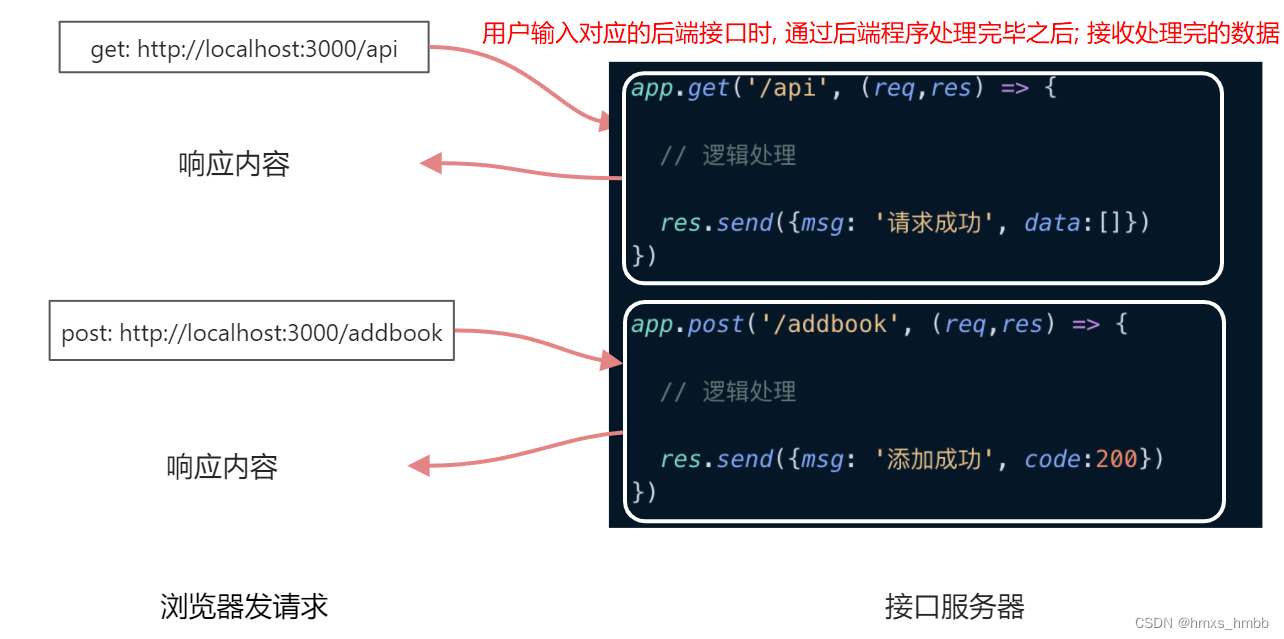
路由就是一一对应关系的集合, 前端的路由(单页应用程序)就是一个url对应哪一个组件; 后端的路由就是一个接口对应着哪一段代码.
简单的来说就是, 你给我一个地址; 我就返回给你对应的结果.
/#/page1 <===> page1.vue /addbook <===> res.data
路由的本质就是对url地址hash值的解析和监控, 当url地址发生变化的时候会切换对应的内容.


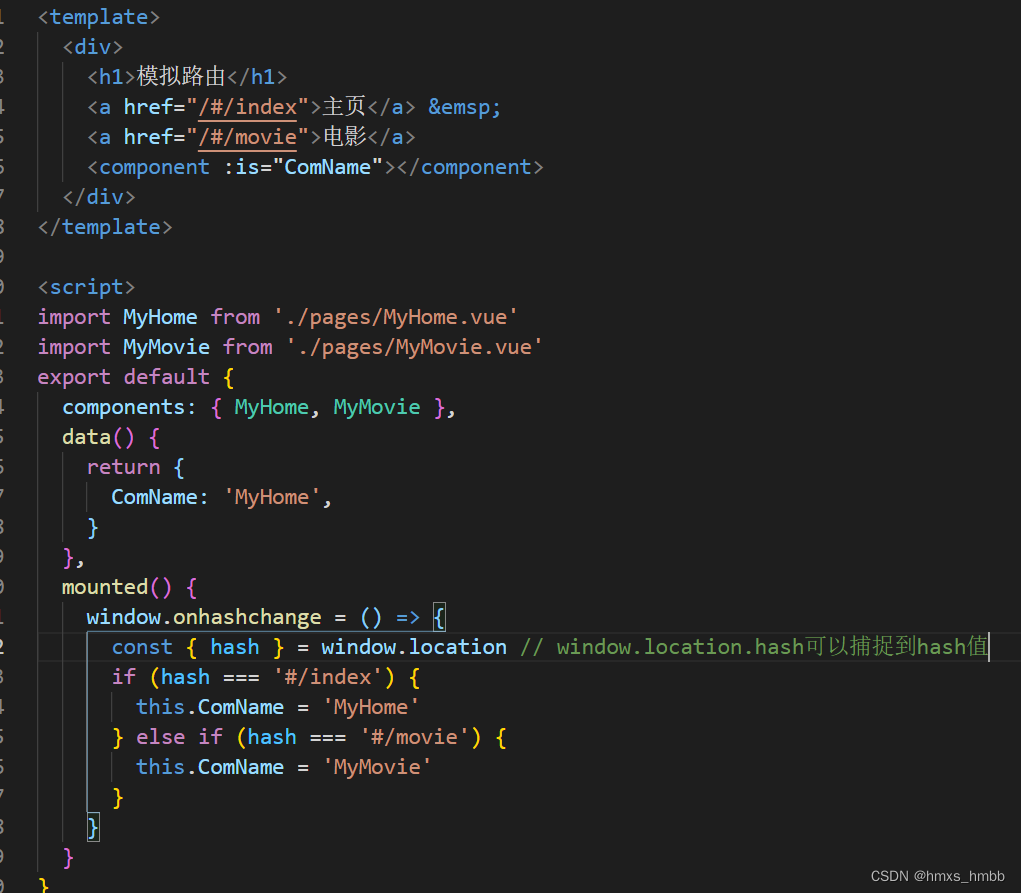
2.使用API实现简单的前端路由功能
一个url地址 “http://localhost:3030/#/index” 中, "/#/index"就是hash值.


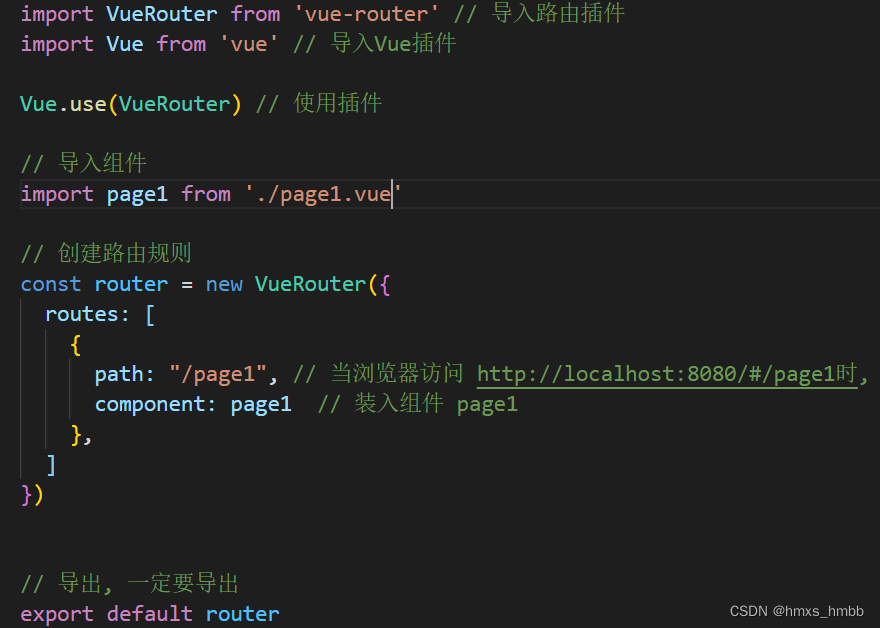
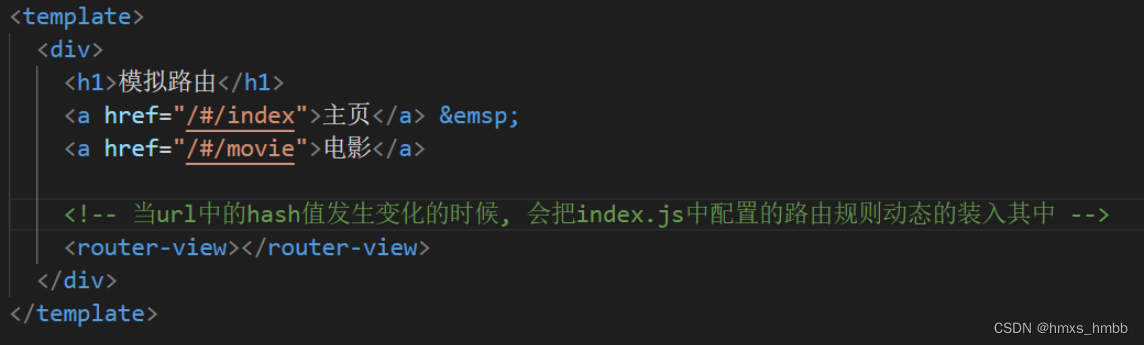
3.使用Vue官方提供的vue-router模块实现路由功能
①首先需要装包 npm i vue-router@3.5.3 (因为是vue2所以使用vue-router3的版本)
②新建文件 “rouer --> index.js”
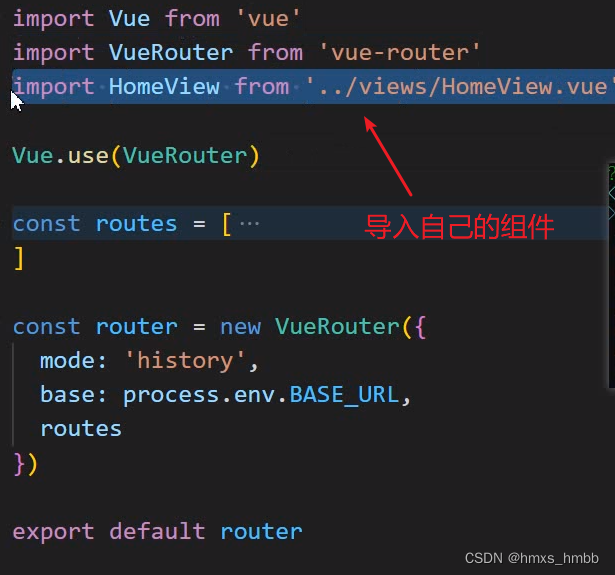
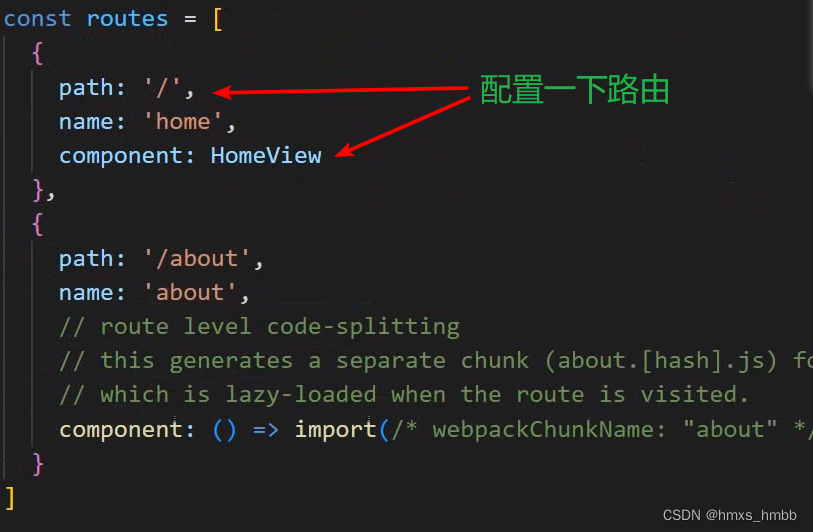
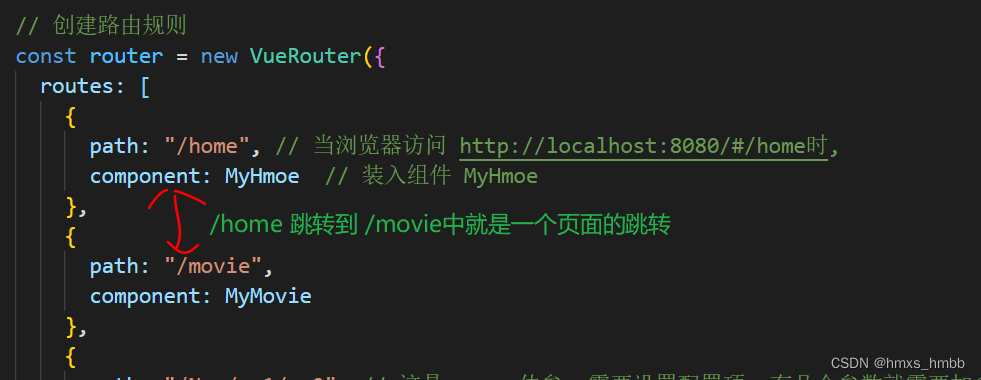
③配置路由
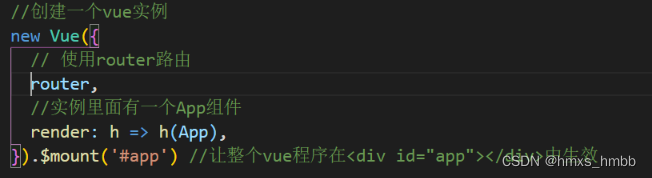
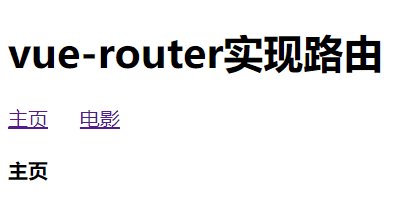
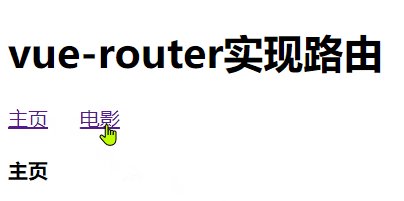
④使用路由
配置项:

1.

2.

3.


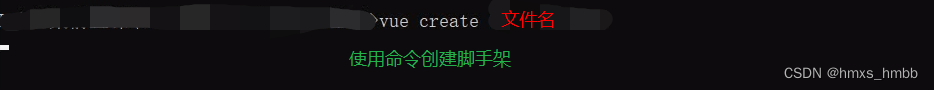
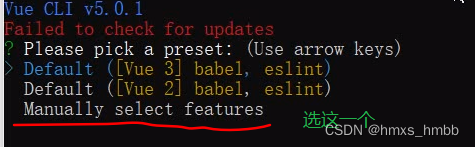
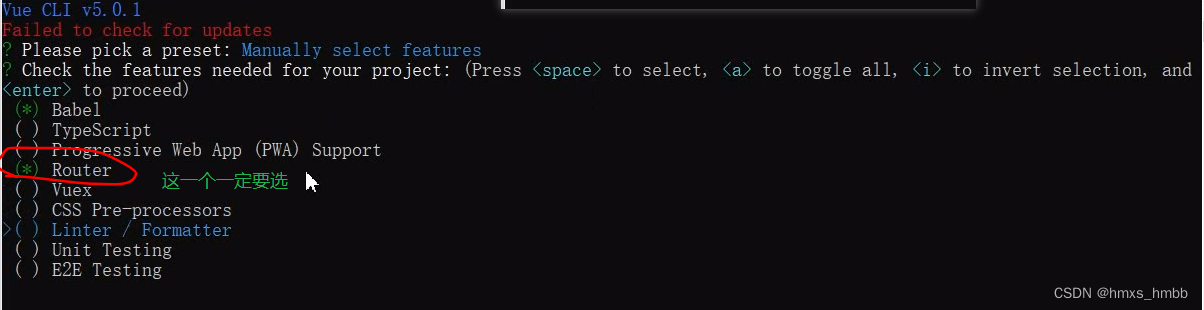
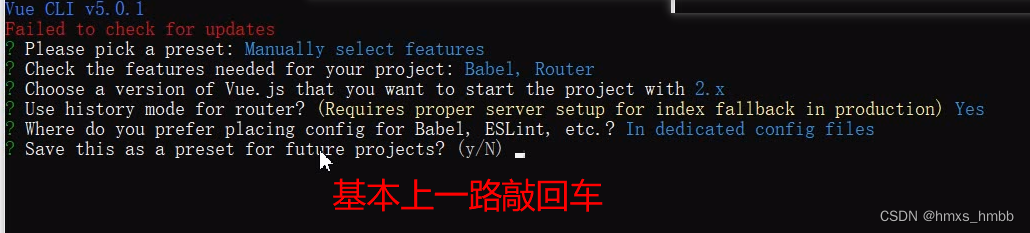
4.使用脚手架工具创建路由






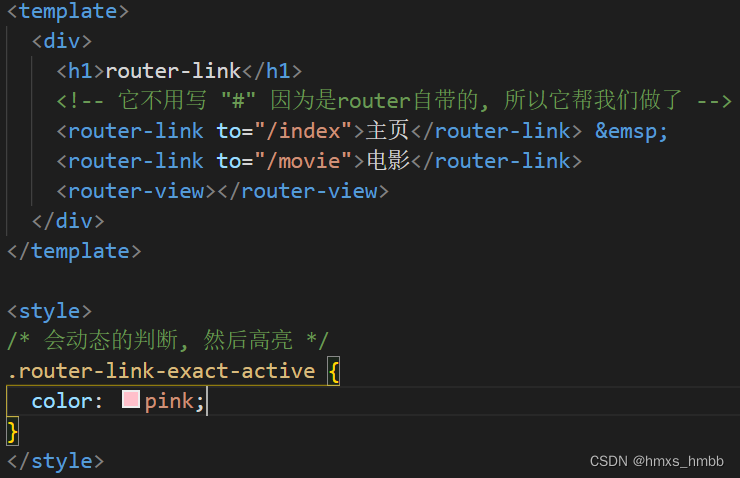
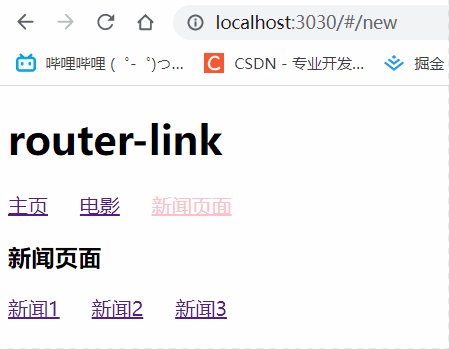
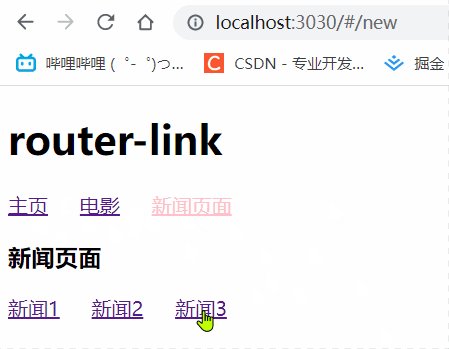
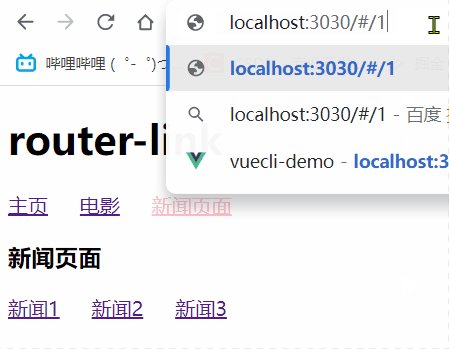
5.链接导航router-link
它的作用是提供路由的链接, 实现页面的跳转; 其实它最后会被渲染成a标签
格式:
<router-link to="链接地址"> 内容 </router-link>
它和a标签的功能是相同的, 但是它会根据路由动态的加上高亮效果


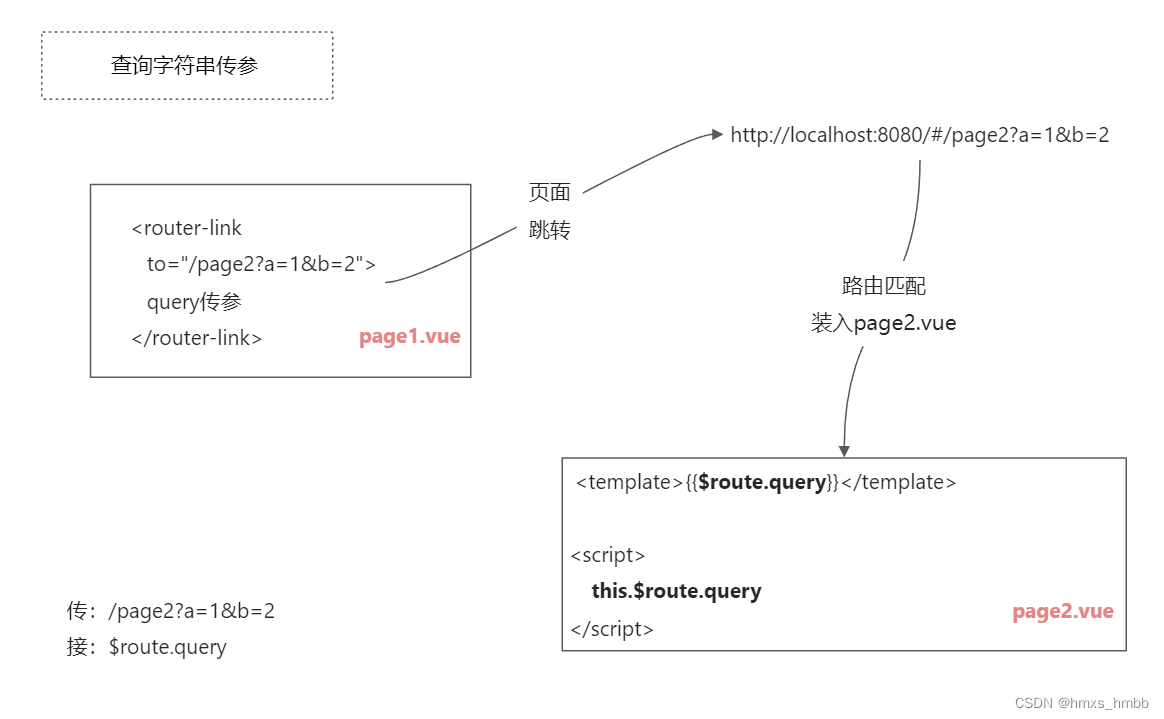
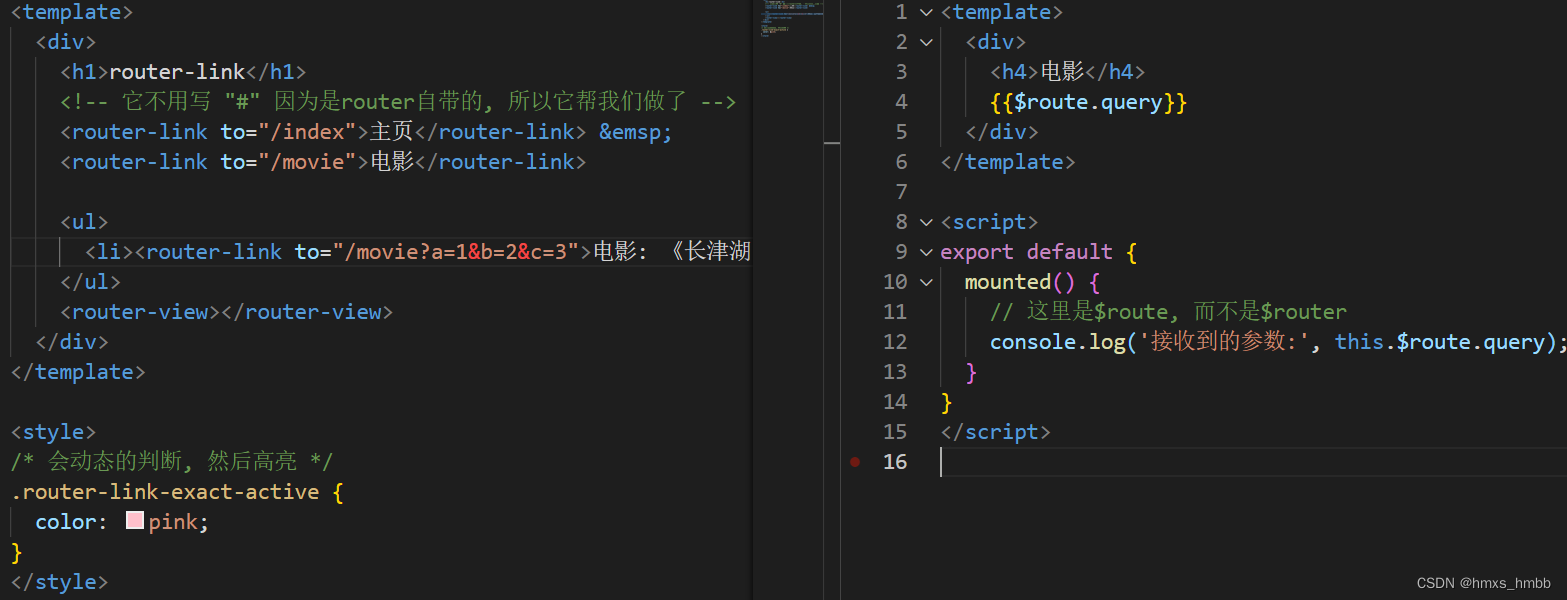
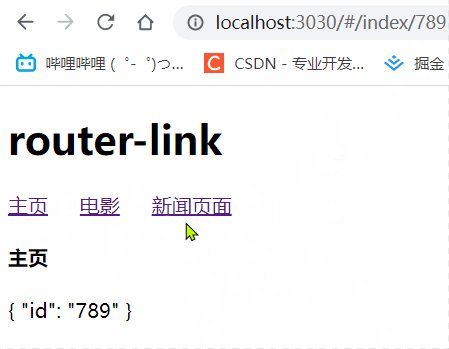
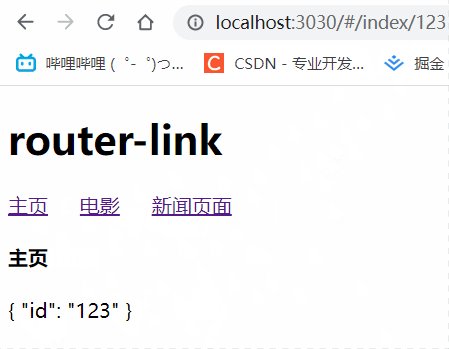
6.页面跳转传参的query方法
我们通常把配置在路由里面的组件叫做页面, 页面跳转就是一个path跳转到另外一个path.
它适合于页面的搜索, 比如:百度. 它会根据你输入的内容进行解析然后跳转页面, 显示内容




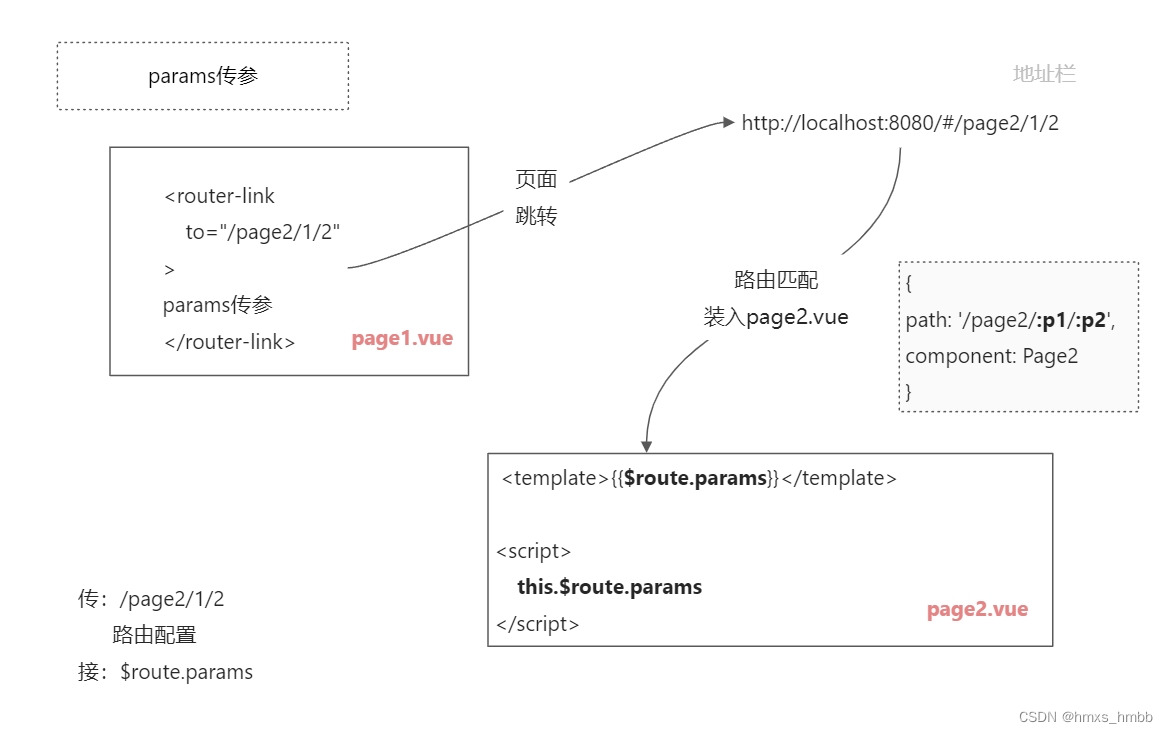
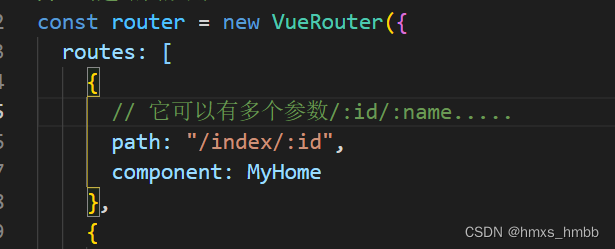
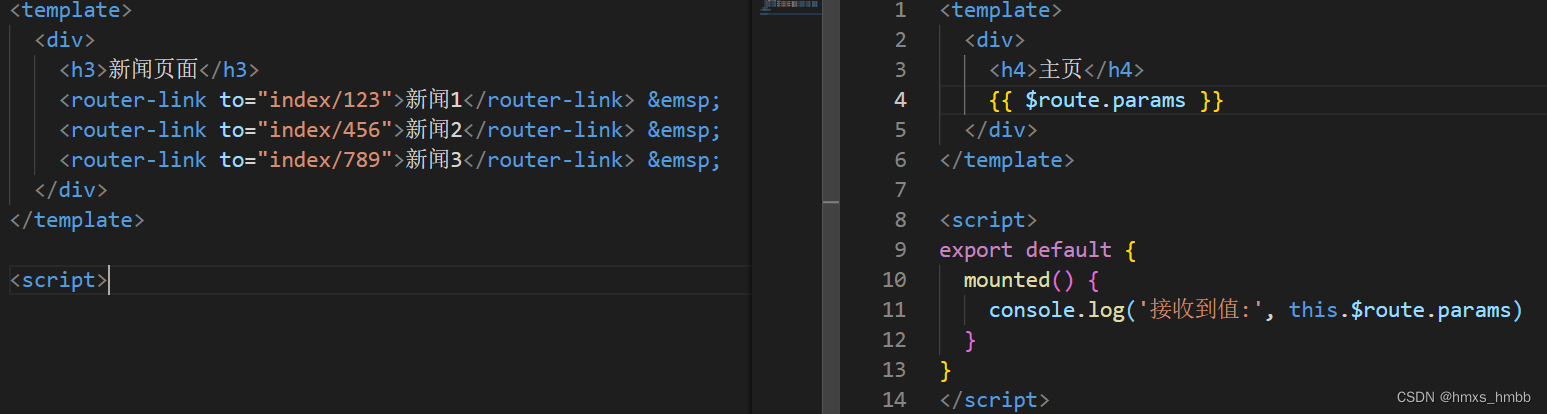
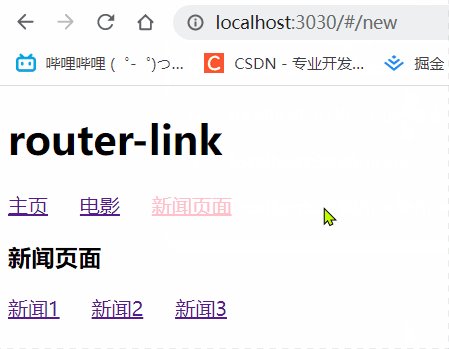
7.页面跳转的params方法
它适合新闻页面, 需要配置路由




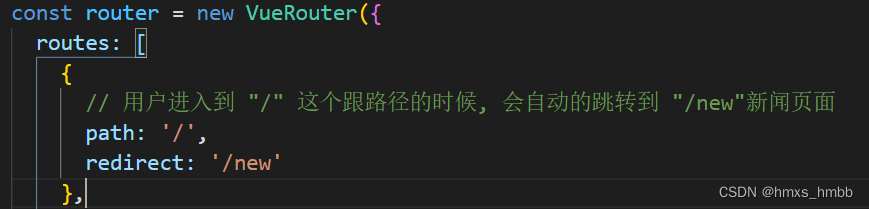
8.页面重定向
就是用户在访问A页面的时候, 系统把它切换到B页面.
比如用户在访问京东的时候, 输入的地址通常是 "jd.com"; 默认访问的是 "/" 根目录, 所以重定向直接
重定向到京东的首页


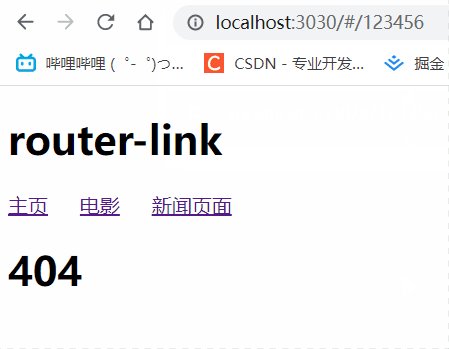
9.页面处理(404)
当用户输入一个无法解析的路由时, 就会返回404页面


10.编程式导航
编程式导航就是使用代码的方式, 实现页面的跳转.
例如HTML中的a标签可以实现页面的跳转, BOM中可以使用 "location.herf" 来进行跳转, 在vue路由中就可以使用 "router-link".





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








