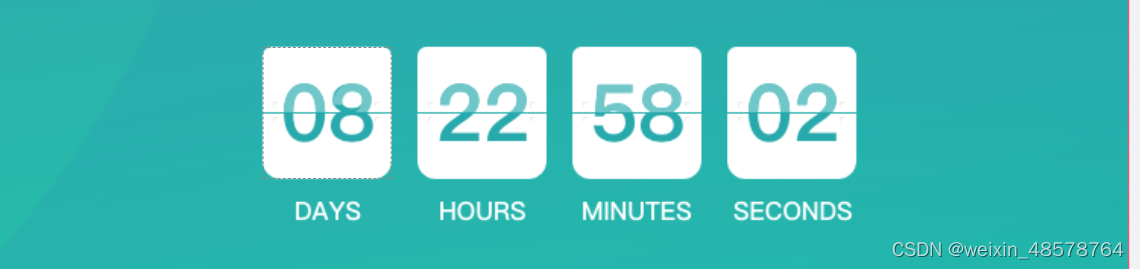
效果

思路:
利用相对定位,在倒计时文字上面蒙上一层白色的半透明背景,背景底部添加文字色边框线,并调整细节
最终样式请用真机查看
wxml
<view class="countdown_box">
<view class="countdown">
<view class="countdown_item">
08
<view class="countdown_item_mask"></view>
<view class="countdown_item_text">DAYS</view>
</view>
<view class="countdown_item">
22
<view class="countdown_item_mask"></view>
<view class="countdown_item_text">HOURS</view>
</view>
<view class="countdown_item">
58
<view class="countdown_item_mask"></view>
<view class="countdown_item_text">MINUTES</view>
</view>
<view class="countdown_item">
02
<view class="countdown_item_mask"></view>
<view class="countdown_item_text">SECONDS</view>
</view>
</view>
</view>
css
.countdown_box{
text-align: center;
color: white;
margin: 8px 0 39px;
}
.countdown{
display: flex;
margin-top: 15px;
margin: 15px auto 0;
justify-content: center;
}
.countdown_item{
background-color: white;
width: 47px;
height: 48px;
border-radius: 5px;
line-height: 48px;
color: #28A9AC;
font-weight: 600;
font-size: 27px;
position: relative;
margin-right: 9px;
}
.countdown_item:nth-child(4) {
margin-right: 0;
}
.countdown_item_mask{
width: 100%;
height: 50%;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background-color: rgba(255,255,255,.4);
border-bottom: 1px solid #28A9AC;
box-sizing: border-box;
position: absolute;
top: 0;
}
.countdown_item_text{
color: white;
font-size: 9px;
font-weight: normal;
height: 20px;
line-height: 20px;
}







 该篇文章介绍了如何通过WXML和CSS在移动应用中创建一个带有倒计时功能的组件,使用相对定位和半透明背景,配合文字色边框和详细样式调整,确保在真机上展示良好。
该篇文章介绍了如何通过WXML和CSS在移动应用中创建一个带有倒计时功能的组件,使用相对定位和半透明背景,配合文字色边框和详细样式调整,确保在真机上展示良好。














 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








