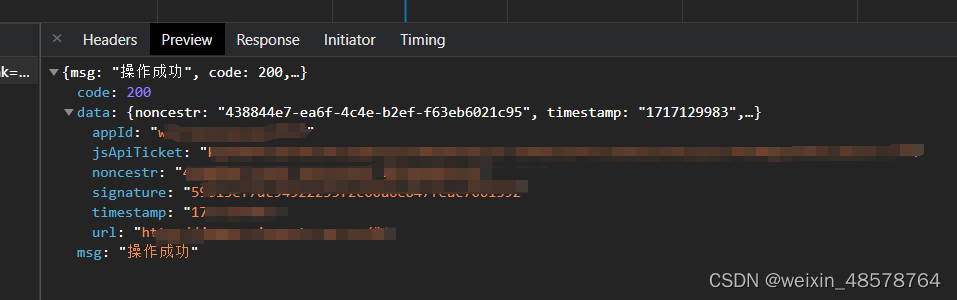
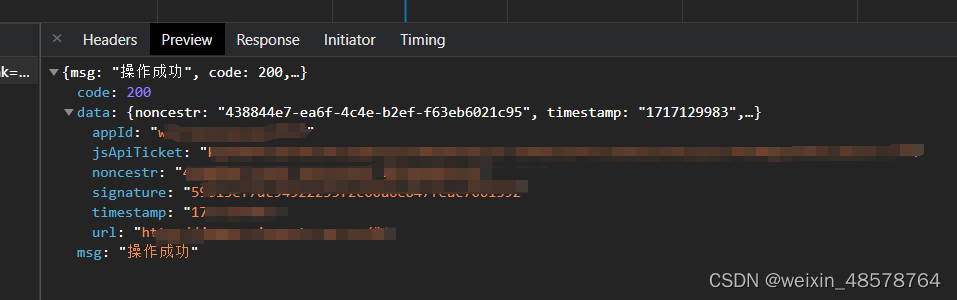
标题1.需要后端配合,提供可以返回微信分享参数的接口

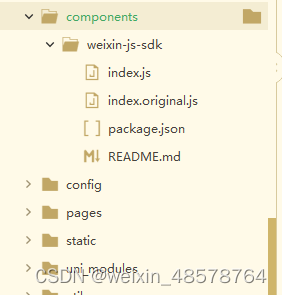
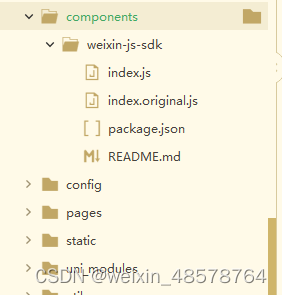
标题2.下载weixin-js-sdk文件并放在components中

3 在main.js中引入
import wx from "@/components/weixin-js-sdk/index.js";
Vue.prototype.$wx = wx;
4 在app.vue中写分享代码
onShow: function() {
console.log('App Show')
var that = this
REQ.request({
showLoading: true,
url: `${API.queryWxShareParamUrl}${encodeURIComponent(window.location.href)}`,
method: 'GET'
}, {}).then(res => {
if (res && res.data && res.data.data) {
let wxData = res.data.data;
that.$wx.config({
debug: false,
appId: wxData.appId,
timestamp: wxData.timestamp,
nonceStr: wxData.noncestr,
signature: wxData.signature,
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage'
],
});
that.$wx.ready(function() {
that.$wx.onMenuShareAppMessage({
title: '分享标题',
desc: '分享内容',
link: '',
imgUrl: '',
type: 'link',
dataUrl: '',
success: function() {
console.log('分享给朋友设置成功!')
}
});
that.$wx.error(function(res) {
});
});
}
}).catch(res => {
console.log(res, '分享数据加载出错')
})
},























 7033
7033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








