问题
在项目中要使用ajax异步无刷新的删除指定数据,可是在点击删除按钮后每次只能获取到id为1的数据。
源代码:
<div class="row">
<c:forEach items="${userList}" var="u">
<div class="col-lg-3">
<div class="card">
<div class="card-body text-center">
<img src="/resource/${u.userAvatar}" alt="user" class="rounded-circle thumb-xl">
<h5 class="font-16 fw-bold">${u.userName}</h5>
<h6 class="text-muted me-3 fw-semibold"> <fmt:formatDate value="${u.userRegisterTime}" pattern="yyyy-MM-dd HH:mm:ss"></fmt:formatDate> </h6>
<h6 class="text-muted me-3 fw-semibold"><fmt:formatDate value="${u.userLastLoginTime}" pattern="yyyy-MM-dd HH:mm:ss"></fmt:formatDate></h6>
<p class="text-muted mt-1">${u.userRole}</p>
<c:choose>
<c:when test="${u.userStatus==1}">
<h6 class="text-muted me-3 fw-semibold">状态:<button type="button" class="btn-success">正常</button> </h6>
</c:when>
<c:otherwise >
<h6 class="text-muted me-3 fw-semibold">状态:<button type="button" class="btn-danger">禁用</button> </h6>
</c:otherwise>
</c:choose>
<a href="/admin/user/toUpdate/${u.userId}"><button type="button" class="btn btn-sm btn-primary">编辑</button></a>
<button id="userId" type="button" class="btn btn-sm btn-de-primary" title="${u.userId}" value="${u.userId}" onclick="dele()" >删除</button>
</div><!--end card-body-->
</div><!--end card-->
</div>
</c:forEach>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
原ajax:
<script>
function dele(data) {
// var id=$(".Id").attr("userid");
// var data = document.getElementById('Id').value;
// layer.alert("确定删除吗,会同时删除该用户所有的文章!");
alert(data);
layer.confirm('确定删除吗,会同时删除该用户所有的文章!', {
icon: 2, //会出现正确的图片
btn: ['确定','取消'] , //按钮
btn1:function (){
$.ajax({
async:false,
url:"${pageContext.request.contextPath}/admin/user/delete",
data:{
"userId":$("#userId").val()
},
success:function () {
layer.msg("删除成功");
}
})
},
btn2:function () {
layer.close()
}
})}
</script>
这样在前端点击删除的时候所有数据后面都为id1 ,查找资料发现两个解决的方法。
解决
1.网友建议说将id选择器换成属性选择器,因为id在forEach循环中只有第一条有效,但是此方法对我无效。大家也可以试一下。这里直接放第二个方法。
2.点击的事件加上参数传递
<button id="userId" type="button" class="btn btn-sm btn-de-primary" title="${u.userId}" value="${u.userId}" onclick="dele(${u.userId})" >删除</button>
在删除按钮上直接传参
<script>
function dele(data) {
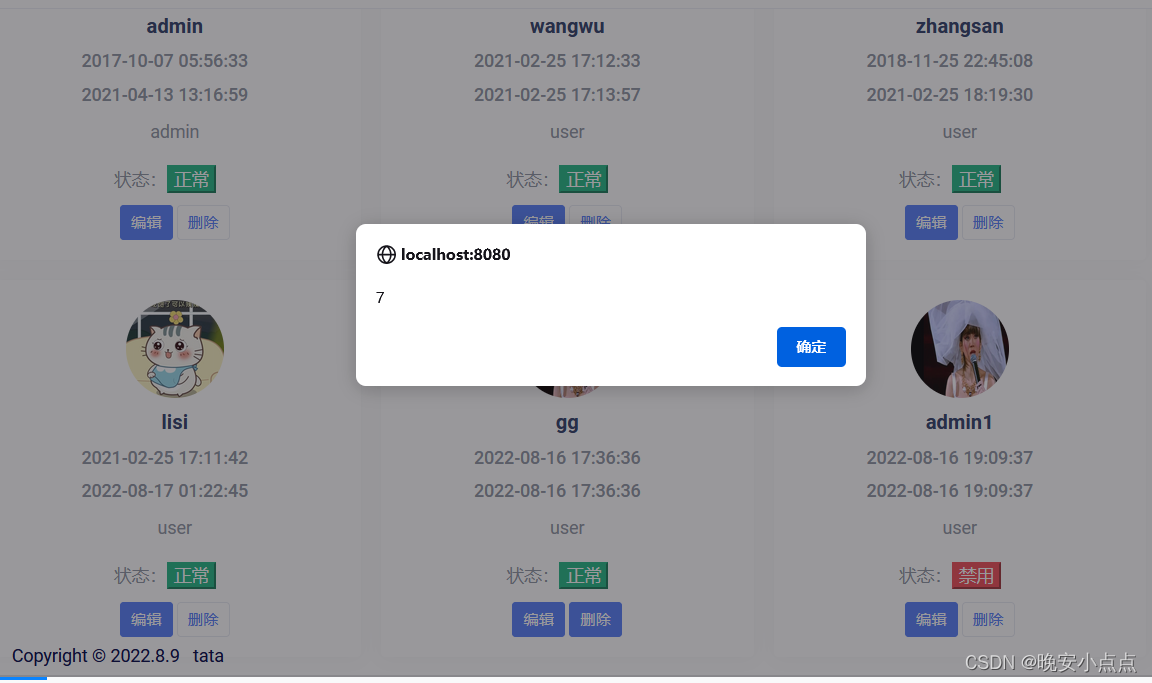
alert(data);
layer.confirm('确定删除吗,会同时删除该用户所有的文章!', {
icon: 2, //会出现正确的图片
btn: ['确定','取消'] , //按钮
btn1:function (){
$.ajax({
async:false,
url:"${pageContext.request.contextPath}/admin/user/delete",
data:{
"userId":data
},
success:function () {
layer.msg("删除成功");
}
})
},
btn2:function () {
layer.close()
}
})}
</script>

解决撒花!

























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








