突然有天更新完Vetur插件之后我就发现我的.vue文件的展开折叠代码不管用了,边栏上的折叠展开按钮也消失了,快捷键:Ctrl+K+0也没有反应了。。。但是js文件还是正常的,

然后我卸载了Vetur插件重新下载之后还是这样,最后通过不断的查找资料找到了解决方法:
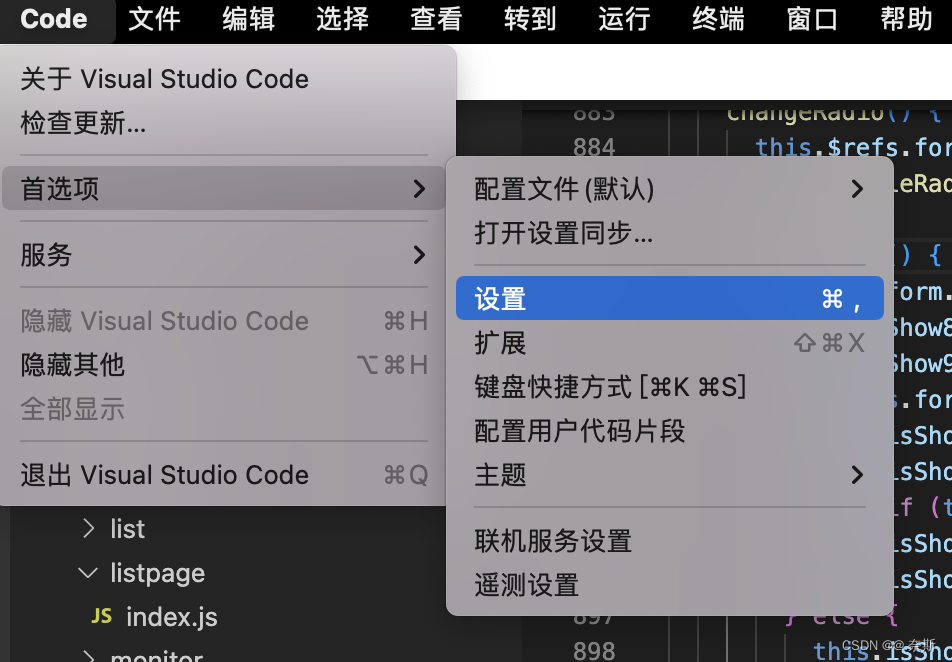
第一步:找到设置;

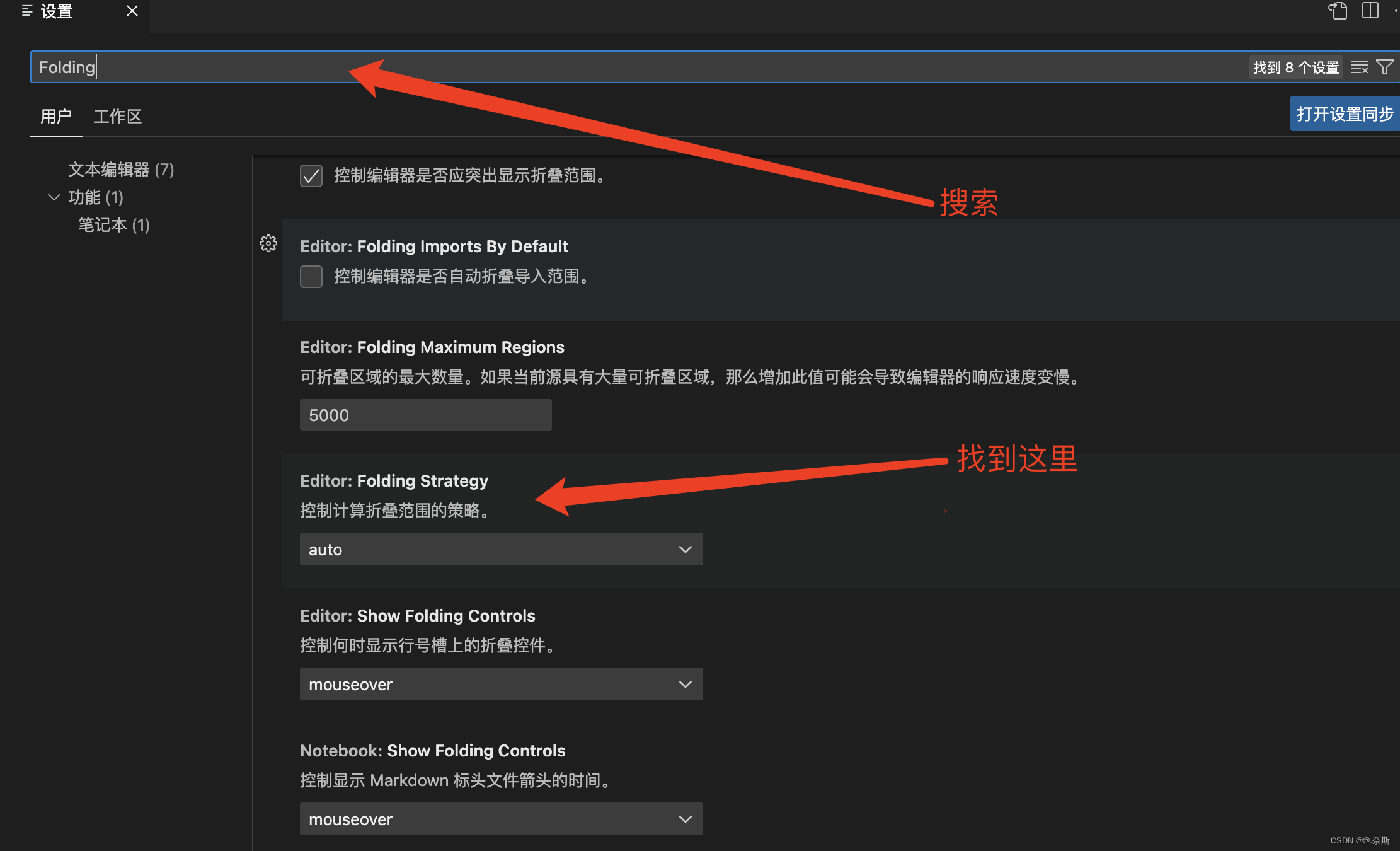
第二步:在搜索框输入folding ;

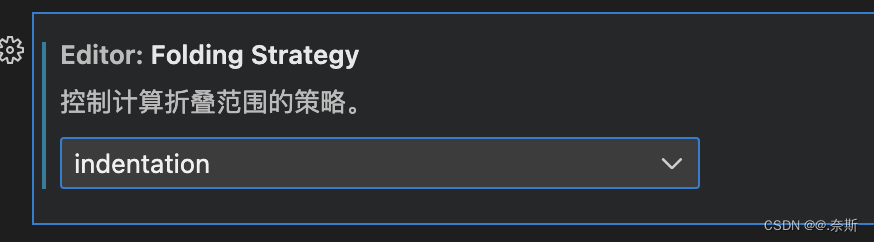
可以看到Editor:Folding Straregy的默认配置是auto,这只使用于特定语言才能使用折叠功能,如果想全部应用折叠功能,需要将auto改成 indentation
第三步:修改Editor:Folding Straregy的默认配置

这样就好了,如果折叠效果还没有生效,可以重启VSCode试试。






















 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










