准备
安装与创建VitePress项目
官网与创建项目
- VitePress官网
- 新建文件夹并在终端中运行:
pnpm add -D vitepress
初始化项目
在项目文件夹下执行:
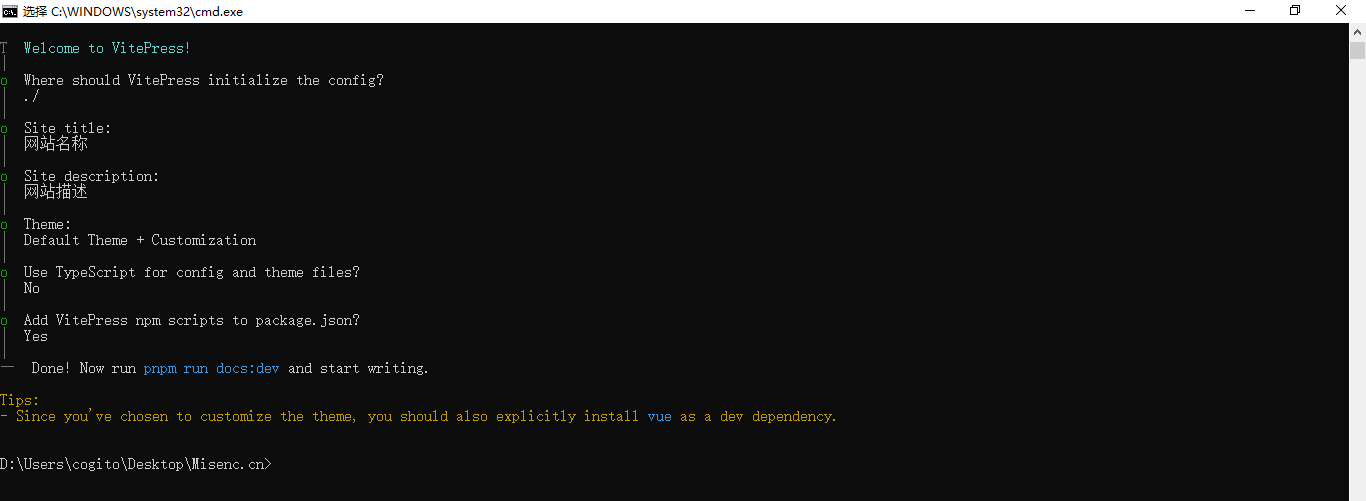
pnpm vitepress init

在此过程中填入自己的网站信息。
项目结构
初始化成功后,目录结构如下:
.
├─ docs # 项目根目录
│ ├─ .vitepress
│ │ ├─ theme
│ │ │ └─ index.js # 主题入口
│ │ └─ config.js # 配置文件
│ └─ index.md # 主页相关
└─ package.json
运行与预览
在终端输入命令运行本地开发服务器:
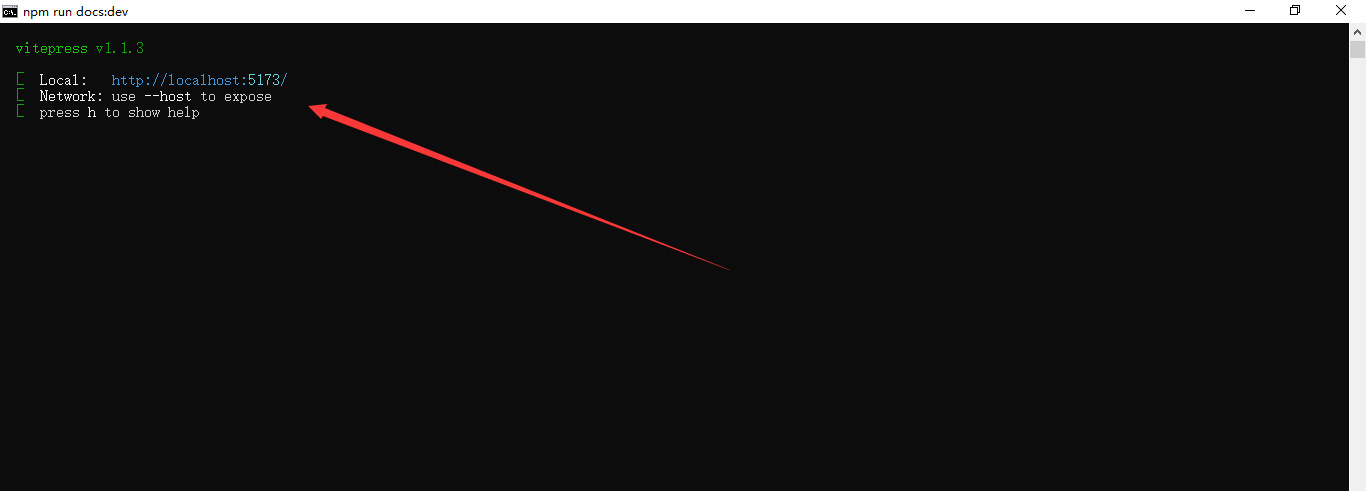
pnpm run docs:dev

这里我们访问localhost:5173(一般端口是5173),即可预览我们的网站
自定义配置
站点标题与图标
在.vitepress/config.js中设置:
export default {
themeConfig: {
siteTitle: '网站名称',
logo: '/my-logo.svg'
}
}
导航链接
export default {
themeConfig: {
nav: [
{ text: '链接一', link: '/abc' },
{ text: '链接二', link: '/net' },
{ text: '链接三', link: 'https://github.com/...' }
]
}
}
主页内容
在docs/index.md中调整:
---
layout: home
hero:
name: 网站标题
text: 网站描述
tagline: 网站副标题
image:
src: /logo.png
actions:
- theme: brand
text: 按钮一
link: /qiez
- theme: alt
text: 按钮二
link: https://github.com/vuejs/vitepress
features:
- icon: 🛠️
title: 板块一
details: 板块介绍
link: /qiez
- icon:
dark: /dark-feature-icon.svg
light: /light-feature-icon.svg
title: 板块二
details: 板块介绍
link: https://github.com/vuejs/vitepress
---
页脚版权信息
export default {
themeConfig: {
footer: {
copyright: 'Copyright © 2019-present Evan You'
}
}
}
上线流程
构建静态网站
pnpm run docs:build
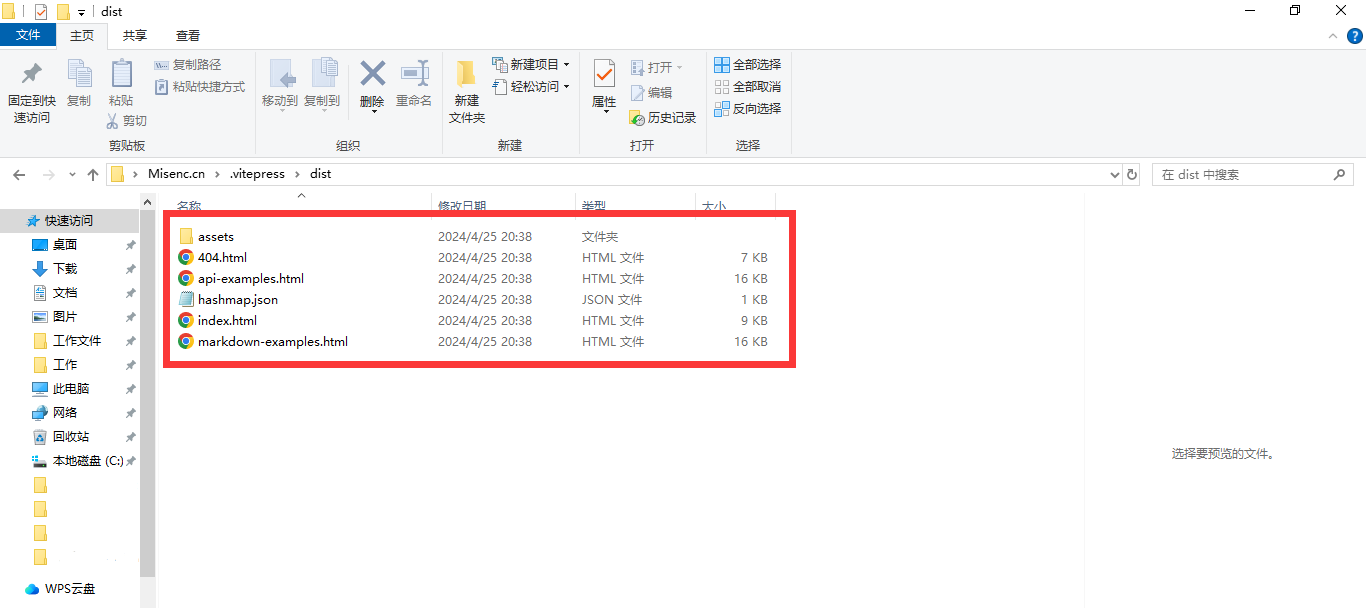
构建完成后生成的dist文件夹结构示意:
.
└─ .vitepresspnpm run docs:buildpnpm run docs:buildpnpm run docs:build
└─ dist
├── assets
├── index.html
├── 404.html
└── ...其他静态资源

上传至服务器
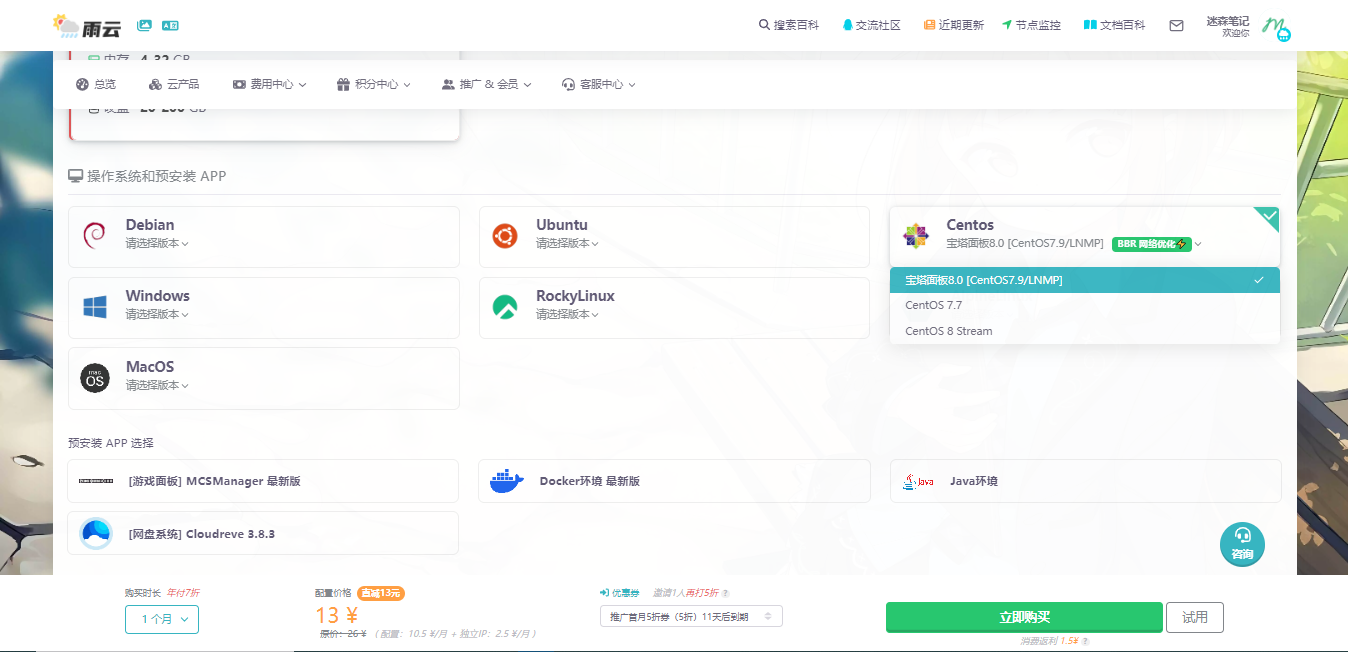
购买雨云服务器,使用优惠码 yhj 获取折扣,并通过宝塔面板进行部署:
如果你使用的是雨云服务器厂家,购买服务器时可以安装宝塔面板和LNMP

- 如果用雨云服务器,可以直接安装宝塔面板,在后台使用一键安装宝塔面板并登录
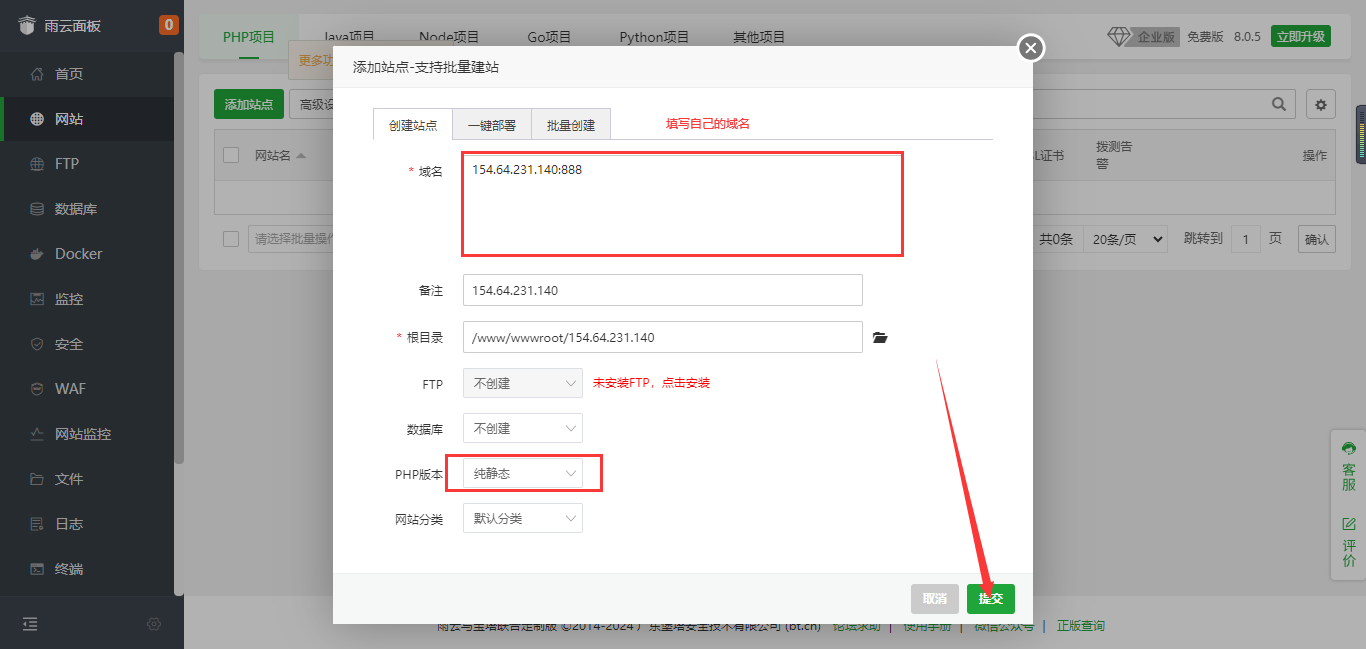
- 添加网站至宝塔面板,选择纯静态模式,输入域名:

- 将
dist文件夹内的所有文件上传至服务器,并通过域名访问已部署的网站。
搭建教程到此结束,你的网站就正式上线了!喜欢请关注我的网站,我会持续更新更多教程!




















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








