准备工作
安装必要环境
-
获取服务器:
这里我推荐雨云,它是国内领先的具有自主知识产权的云计算平台,我的优惠码是yhj,用了有优惠! -
本地开发环境:
-
安装开发工具:
- 安装包管理器:推荐使用npm(已随Node.js一起安装)或yarn。
- 编辑器:下载并安装适合Markdown写作的编辑器,例如Visual Studio Code(VSCode)或WebStorm。
初始化Hexo
-
创建Hexo项目:
打开命令行终端(Windows下为CMD或PowerShell,Mac/Linux下为Terminal),切换到您希望存放博客文件的本地目录,比如桌面,输入以下命令:hexo init blog # 在当前目录下创建名为"blog"的Hexo项目 cd blog # 进入刚创建的Hexo项目目录
-
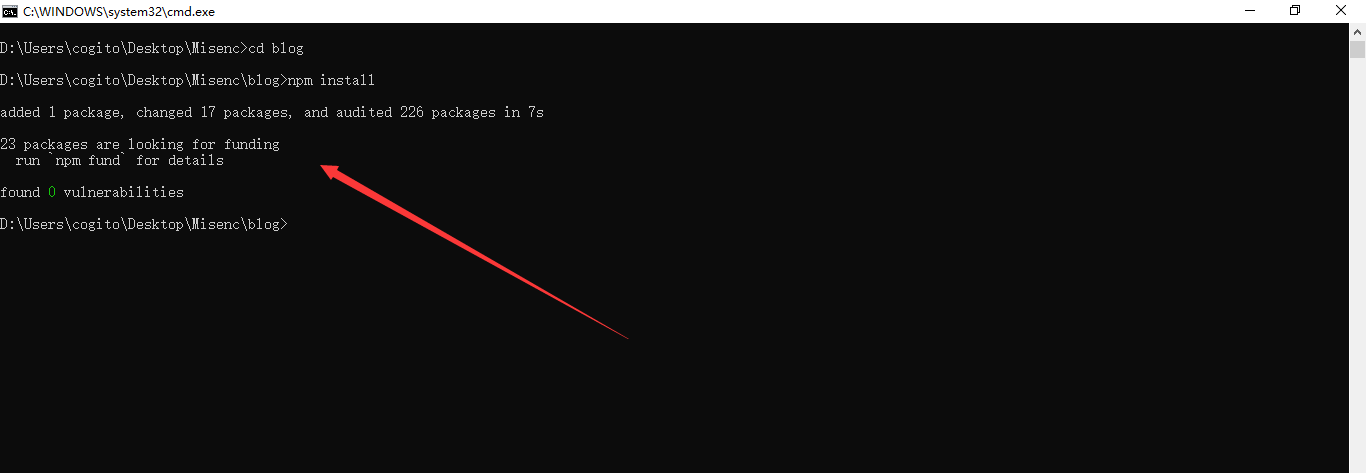
安装依赖:
在项目目录下安装必要的Hexo插件和依赖项:npm install
配置与初始化
-
修改配置:
打开blog/_config.yml文件,这是Hexo的主要配置文件,您可以在此处设置网站标题、描述、作者信息、主题等。# _config.yml 示例 ... title: 我的个人博客 description: 这里是你的网站描述 language: zh-CN ... # 更多配置参照Hexo官方文档 -
主题选择:
Hexo有许多主题供您选择,您可以访问Hexo官方主题列表挑选自己喜欢的主题,并按其说明进行安装和配置。
创建与预览博客
-
创建文章:
在终端中,执行以下命令创建一篇新博客文章:hexo new "我的第一篇博客"这会在
source/_posts目录下生成一个新的Markdown文件,编辑此文件即可撰写内容。 -
本地预览:
使用以下命令启动本地服务器预览博客:hexo serve然后在浏览器中打开显示的网址(通常是 http://localhost:4000 )查看博客效果。
部署到服务器
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。
hexo deploy

在开始之前,您必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
deploy:
type: git
您可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer。
deploy:
- type: git
repo:
- type: heroku
repo:
运行完成之后找到blog/public的目录,就是你的博客的静态文件
至此,您已完成基本的Hexo博客搭建过程。若要深入了解Hexo的更多功能和个性化设置,请参阅官方文档。
网站上线
-
首先在雨云购买一台服务器,注册雨云使用我的优惠码 yhj 可以享受5折优惠
-
安装宝塔面板或者小皮面板,把
blog/public文件压缩上传到服务器即可







 本文详细介绍了如何使用Hexo搭建个人博客,包括安装必要的开发环境(如Node.js、Git、编辑器),初始化Hexo项目,配置站点,创建文章,本地预览以及部署到服务器的过程,还推荐了雨云云计算平台和面板安装。
本文详细介绍了如何使用Hexo搭建个人博客,包括安装必要的开发环境(如Node.js、Git、编辑器),初始化Hexo项目,配置站点,创建文章,本地预览以及部署到服务器的过程,还推荐了雨云云计算平台和面板安装。














 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








