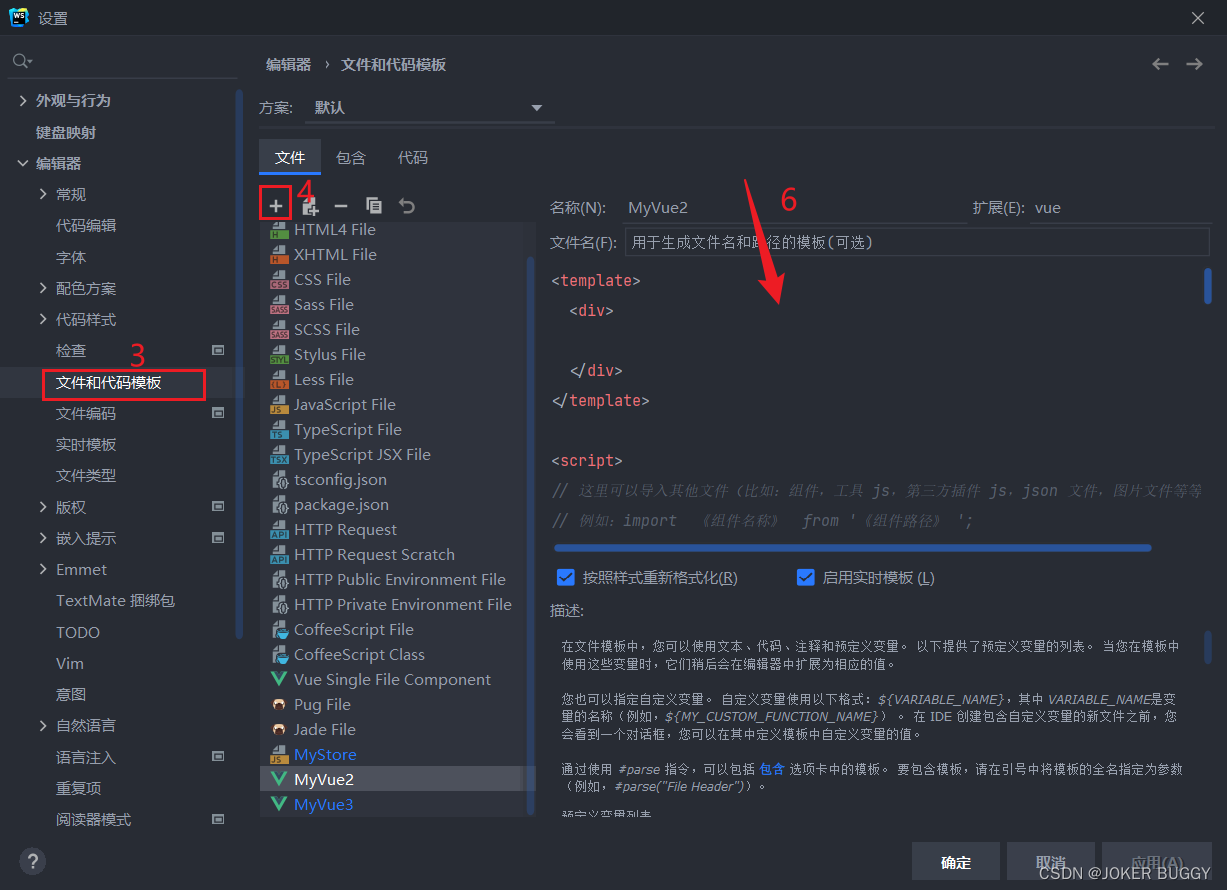
WebStorm快速生成Vue模版


Webstorm 提供了常用的预定义模板变量,用户名,项目名称,时间,年,月,日等
-
${PROJECT_NAME}- 当前项目的名称 -
${NAME}- 在创建文件期间在新建文件对话框中指定的文件名称 -
${USER}- 系统的当前用户登录名称 -
${DATE}- 当前系统日期 -
${TIME}- 当前系统时间 -
${YEAR}- 当前年份 -
${MONTH}- 当前月份 -
${DAY}- 当前月的日期 -
${HOUR}- 当前时刻 -
${MINUTE}- 当前分钟 -
${PRODUCT_NAME}- 将被创建文件所在的 IDE 名称 -
${MONTH_NAME_SHORT}- 月份名称的前 3 个字母,例如: Jan, Feb, etc. -
${MONTH_NAME_FULL}- 月份全称,例如: January, February, etc.
下面是Vue2.x模板(可以根据自己的需求设置)
<template>
<div>
</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》 ';
export default {
name: "${NAME}",
data () {
// 这里存放数据
return {}
},
// import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
// 方法集合
methods: {},
// 计算属性 类似于 data 概念
computed: {},
// 监控 data 中的数据变化
watch: {},
//过滤器
filters: {},
// 生命周期 - 创建之前
beforeCreate (){
},
// 生命周期 - 创建完成(可以访问当前this 实例)
created () {
},
// 生命周期 - 挂载之前
beforeMount () {
},
// 生命周期 - 挂载完成(可以访问 DOM 元素)
mounted () {
},
// 生命周期 - 更新之前
beforeUpdate () {
},
// 生命周期 - 更新之后
updated () {
},
// 生命周期 - 销毁之前
beforeDestroy () {
},
// 生命周期 - 销毁完成
destroyed () {
},
// 如果页面有 keep-alive 缓存功能,这个函数会触发
//进入的时候触发
activated () {
},
//离开的时候触发
deactivated() {
},
}
</script>
<style scoped>
</style>
下面是Vue3.x模板(可以根据自己的需求设置)
<template>
<div>
</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》 ';
import {ref,reactive,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,onErrorCaptured,onRenderTracked,onRenderTriggered,onActivated,onDeactivated} from 'vue'
export default {
name: "${NAME}",
// import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
// 计算属性 类似于 data 概念
computed: {},
// 监控 data 中的数据变化
watch: {},
// 方法集合
methods: {},
// setup在beforeCreate之前执行一次,this是undefined。
setup() {
onBeforeMount(()=>{})// 生命周期 - 挂载之前
onMounted(()=>{})// 生命周期 - 挂载完成(可以访问 DOM 元素)
onBeforeUpdate(()=>{})// 生命周期 - 更新之前
onUpdated(()=>{})// 生命周期 - 更新之后
onBeforeUnmount(()=>{})// 生命周期 - 销毁之前
onUnmounted(()=>{})// 生命周期 - 销毁完成
onErrorCaptured((err)=>{})// 当事件处理程序或生命周期钩子抛出错误时
onRenderTracked((e)=>{})// 渲染的时候可以追踪到
onRenderTriggered((e)=>{})// 重新渲染的时候触发
// 如果页面有 keep-alive 缓存功能,这个两个函数会触发
onActivated(()=>{})//进入的时候触发
onDeactivated(()=>{})//离开的时候触发
return{//组件中使用的变量和绑定的方法都需要return才能使用
}
},
}
</script>
<style scoped>
</style>




















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








