链接: leader-line-vue官网
1.npm 安装 leader-line-vue
npm install --save leader-line-vue
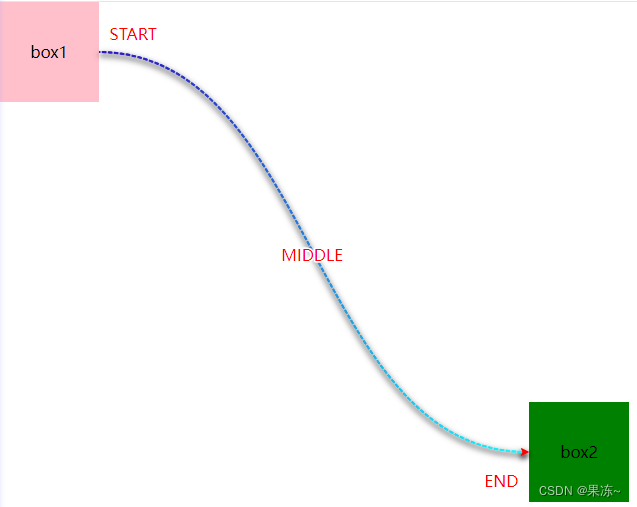
效果展示

实现代码
下载插件npm install --save leader-line-vue
<template>
<div class="wrap">
<div class="box box1" ref="start">box1</div>
<div class="box box2" ref="end">box2</div>
</div>
</template>
<script>
import LeaderLine from "leader-line-vue";
export default {
data() {
return {
line: null,
};
},
mounted() {
//引导线--开始节点
let start = this.$refs.start;
//引导线--结束节点
let end = this.$refs.end;
this.line = LeaderLine.setLine(start, end, {
// dash: true,//是否虚线
dash: { animation: true }, //引导线虚线&动效
color: "red", //引导线颜色
size: 2,
gradient: {
//配置引导线显色 如果为true则使用默认颜色
startColor: "#2e17c3",
endColor: "#1df3f9",
},
//引导线阴影
dropShadow: { dx: 0, dy: 3 },
startLabel: "START",
middleLabel: "MIDDLE",
endLabel: "END",
});
},
//离开当前页面前销毁掉引导线
beforeRouteLeave(to, from, next) {
this.line.remove();
next();
},
};
</script>
<style lang="scss" scoped>
.wrap {
width: 100%;
height: 100%;
text-align: center;
.box {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
}
.box1 {
background-color: pink;
margin-bottom: 300px;
}
.box2 {
display: inline-block;
background-color: green;
}
}
</style>







 本文介绍了如何通过npm安装并使用领袖线Vue组件Leader-Line,提供了详细的代码示例,展示了如何设置引导线的颜色、虚线动画等属性。
本文介绍了如何通过npm安装并使用领袖线Vue组件Leader-Line,提供了详细的代码示例,展示了如何设置引导线的颜色、虚线动画等属性。

















 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








