1.先讲实现需求
1.新增、编辑页面点击“保存”时,只针对“借款合同编号”进行校验。
2.提交、批量提交时需要进行校验。
3.表单“保证金”字段不进行校验。 

2.实现方案
| rules | 表单验证规则 | |
| validate | 触发表单验证, 注意:会对整个表单进行校验,只要绑定了 name属性的表单项 ,都会被校验。 | |
| validateFields | 触发表单验证,可以只针对部分表单校验 | (nameList?: NamePath[]) => Promise |
| clearValidate | 移除表单项的校验结果。传入待移除的表单项的 name 属性或者 name 组成的数组,如不传则移除整个表单的校验结果 | (nameList?: NamePath[]) => void |
| required | 是否必填,如不设置,则会根据校验规则自动生成 | boolean |
1.使用 rules: [{ required: false, type: 'loanContractCode', message: '请输入正确内容' }] 根据required: false 设置是否进行校验。
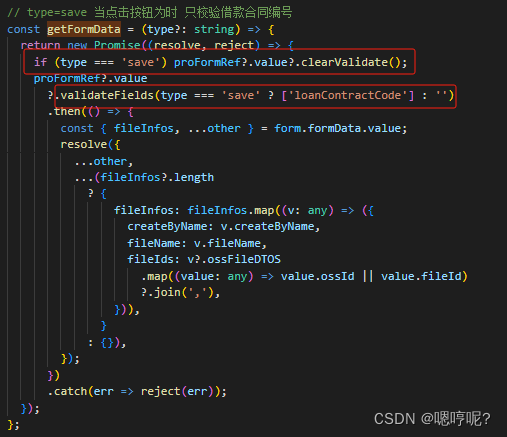
2.使用 validateFields 可以实现针对部分表单校验,例:validateFields( ['loanContractCode'] )
3.使用 clearValidate可以移出校验结果,避免影响用户体验。
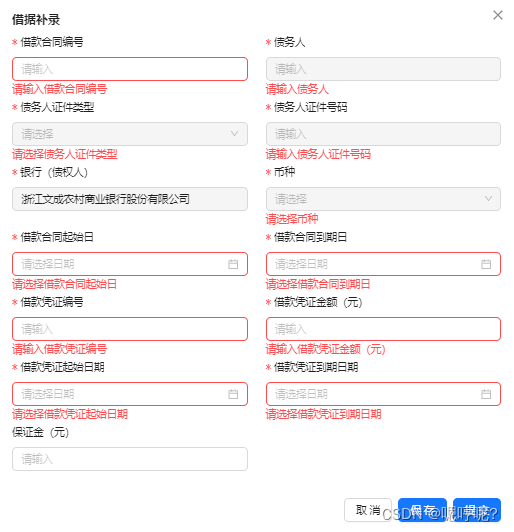
效果展示:

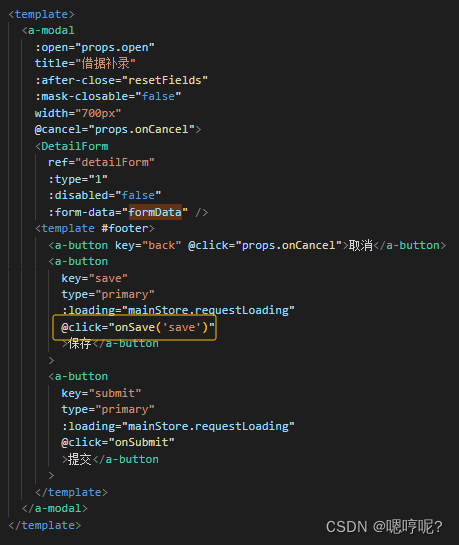
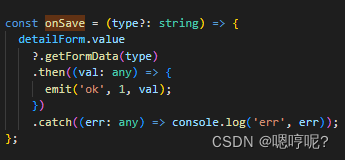
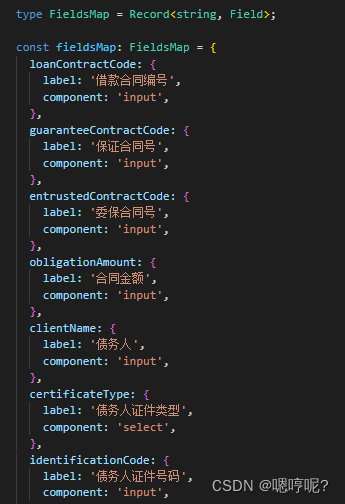
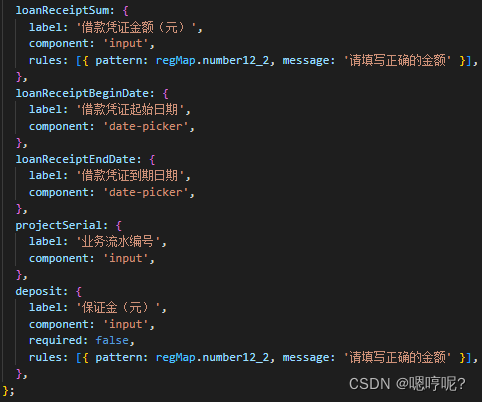
2.代码实现





注意:required 要写到 rules[ {} ] 里面,这边是因为我们对校验方法进行了二次封装才写到外面的。例如:rules: [ { required: false, pattern: regMap, message: '请输入' } ]。
4.结语
小建议:遇到问题先看官方文档,去查看官方api是解决方法的第一要素。
每天一句:🐼生命如同寓言,其价值不在于长短,而在于内容。







 本文讲述了在开发中如何实现对借款合同编号的特定校验,以及如何利用Vue表单验证库的validate、validateFields和clearValidate方法来控制不同场景下的验证策略,同时提醒开发者优先查阅官方文档解决问题。
本文讲述了在开发中如何实现对借款合同编号的特定校验,以及如何利用Vue表单验证库的validate、validateFields和clearValidate方法来控制不同场景下的验证策略,同时提醒开发者优先查阅官方文档解决问题。














 4542
4542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








